1.行内样式
写在标签style属性中,又称内联样式。
<h1 style="color:red;font-size: 60px;">欢迎来到尚硅谷</h1>
该写法特别不推荐,因为没有体现出结构和样式分离,且不能复用。
2.内部样式
写在html页面内,将所有的CSS代码单独提取出来,单独放在<style>标签中。
<style>
h1{
color: blue;
font-size: 70px;
}
</style>
<style>标签理论上可以放在HTML文档中的任何地方,但是一般都放在<head>中。
该写法样式可以复用,代码清晰。
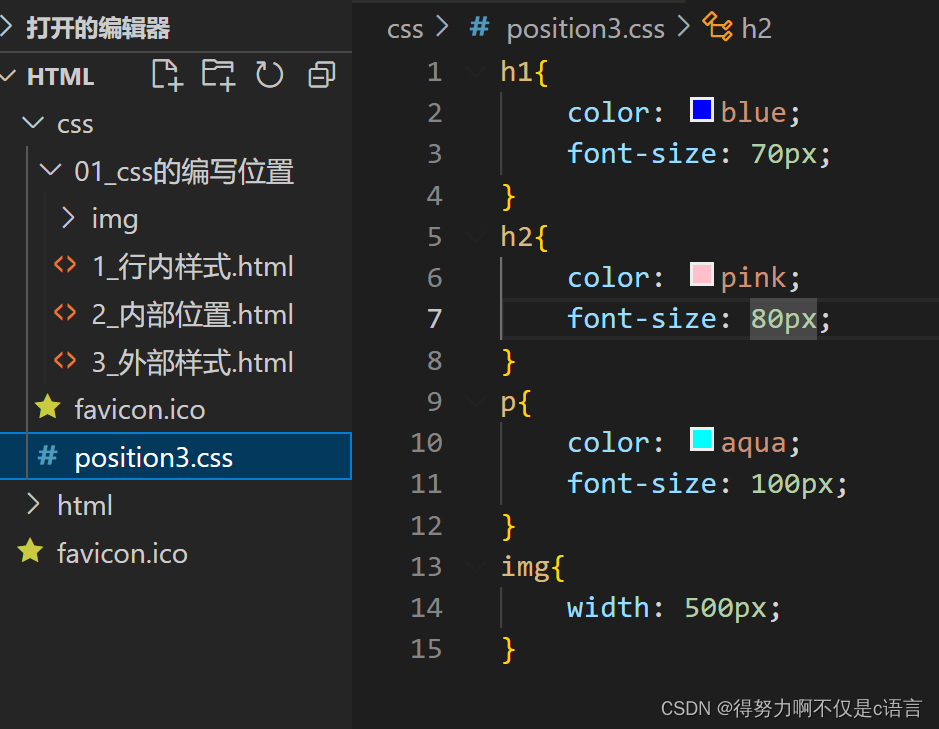
3.外部样式
单独写在.css文件中的,随后在HTML文件中引入使用。
在引用时候,在需要引用的文件内使用以下结构:
<link rel="stylesheet" href="../XXX.css">
注意:
1.<link>要写在<head>中。
2.rel是说明当前文档与引用文档之间的关系。herf是引用地址。
3.开发中最推荐的使用方式。






















 1450
1450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








