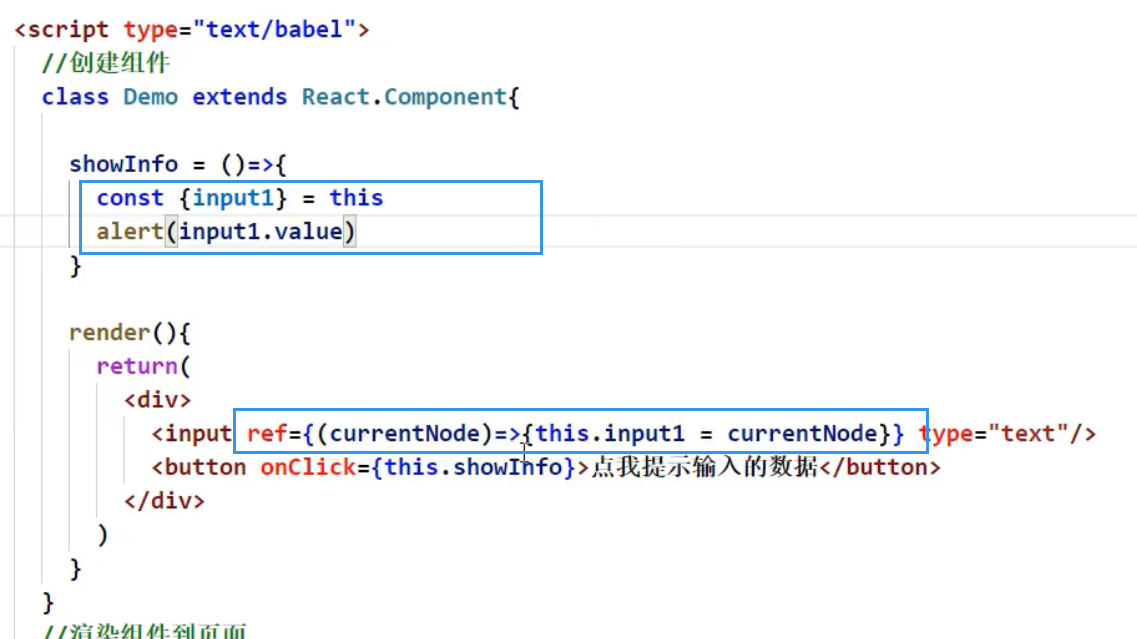
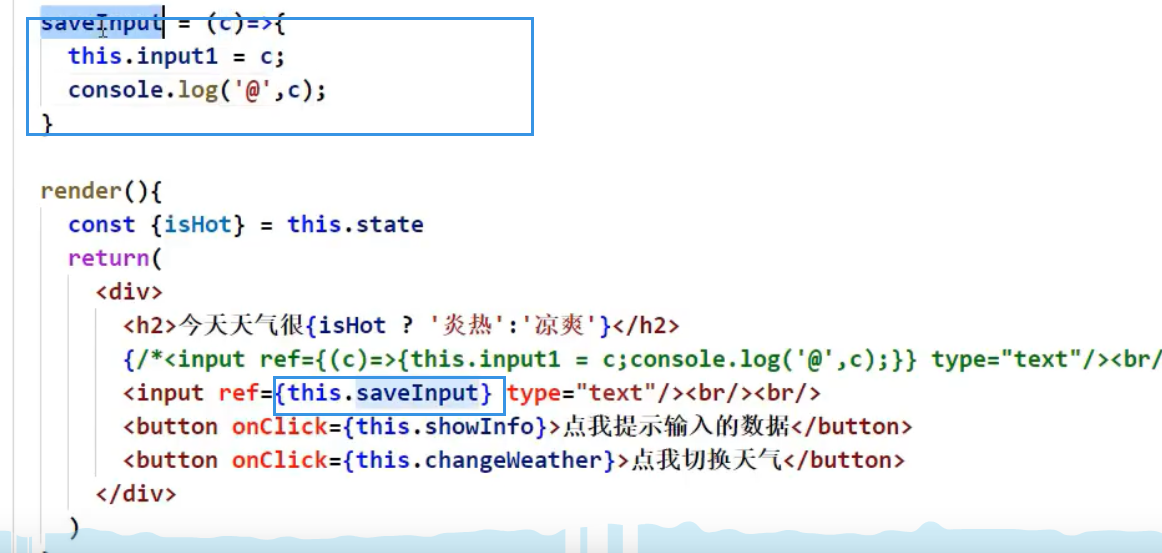
复习一下回调形式ref的用法

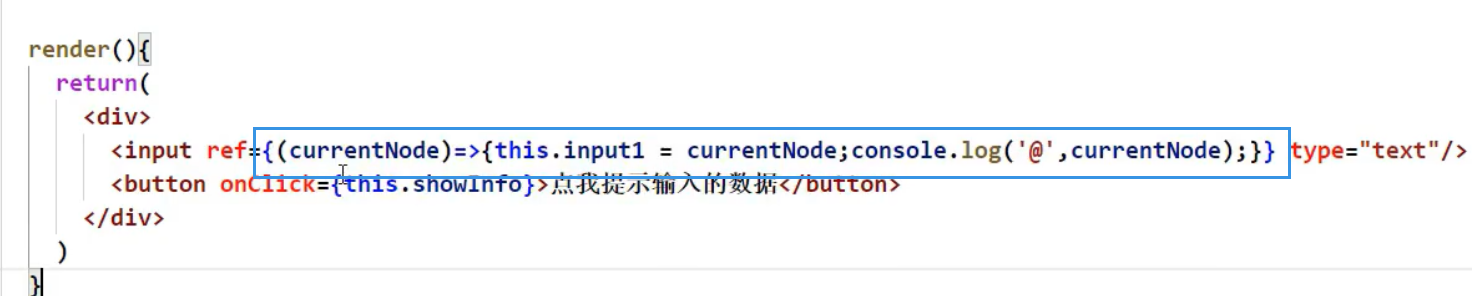
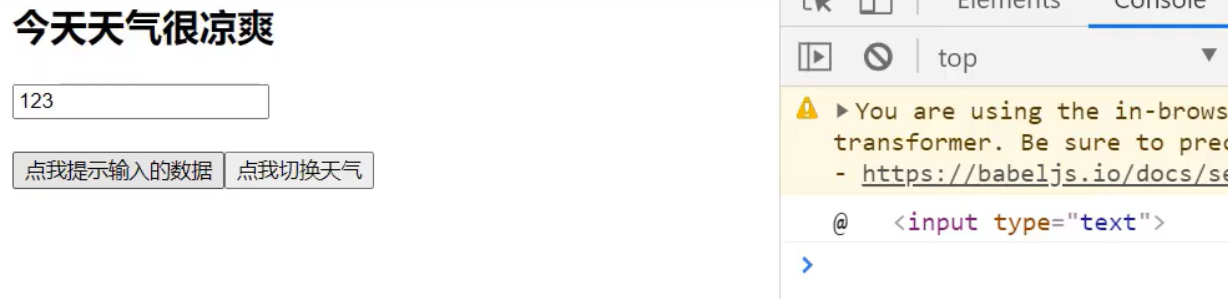
查看被调用了几次


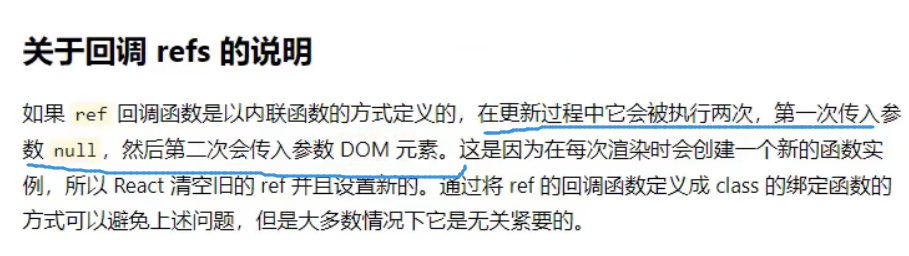
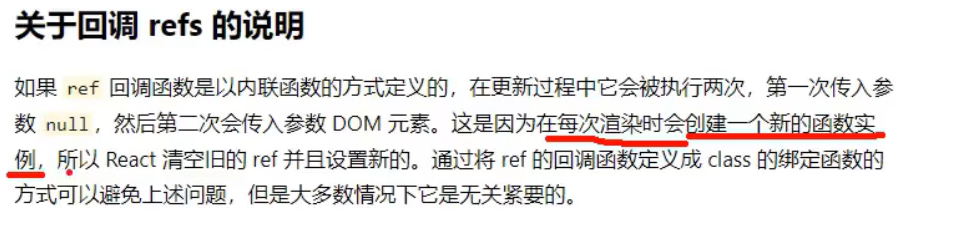
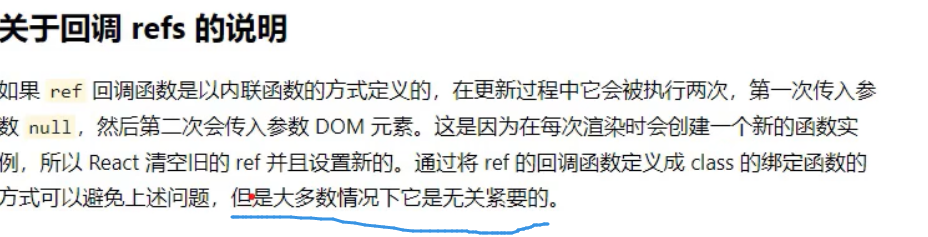
官方文档说,以内联方式定义的回调形式的ref在更新的会被调用两次

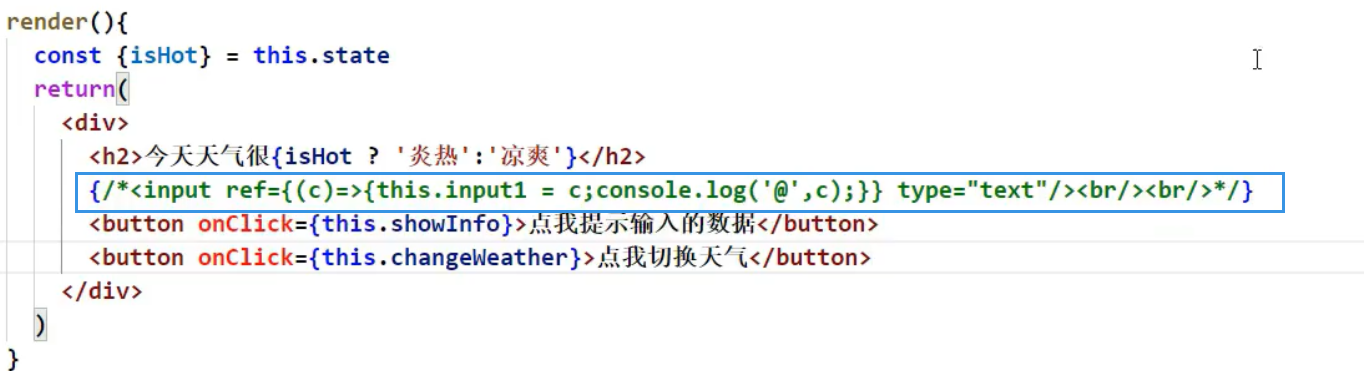
这样子是内联函数的写法


render的调用次数:(n代表调用的次数,1是第一次加载的时候)

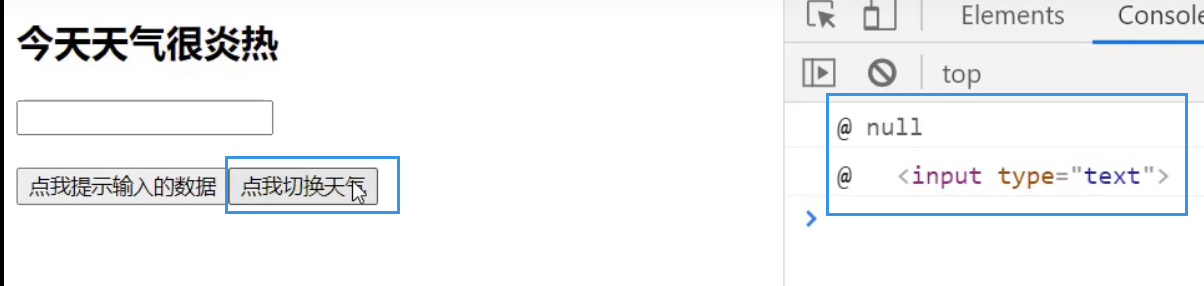
实验一下:

通过点击按钮,来切换页面变量值,实现更新ref标签。
发现:内联形式定义的回调函数ref确实被执行了两次

调用两次的原因:
第一次是清空

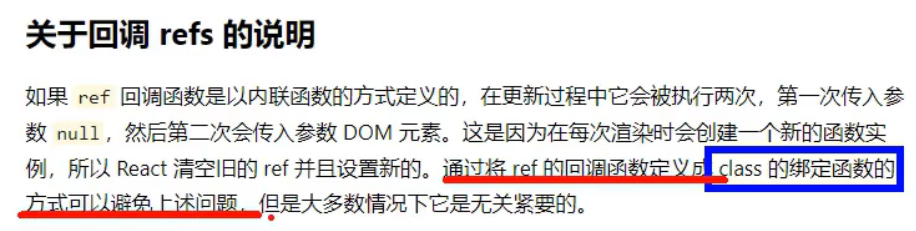
解决方案:

解决方案的实践:
这么写,就不会调用2次了,只会调用一次了:


拓展:
JSX的注释方法:

总结:
平时开发就用内联的写法,无关紧要。但是如果有时候要避免这种情况,再用绑定在class上的写法。























 2419
2419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








