- 博客(35)
- 资源 (3)
- 收藏
- 关注
原创 element-ui表单仅对el-form表单的部分字段/某个字段进行验证
根据elementui文档,查询到validateField方法,可以给表单的某个字段添加校验对表单单个字段进行校验 data: { rules: { email: { required: true, message: '请输入邮箱', trigger: ['c.
2021-09-30 14:15:49
 8324
8324
转载 git push origin master和git push的区别
1、git push origin master 指定远程仓库名和分支名。2、git push 不指定远程仓库名和分支名。这个命令看起来好像比上面那个简单,但是却是“很模糊”的,很容易混淆!不特定指出“远程仓库名和分支名”,一般是使用默认配置,配置文件(.git/config)相关内容为:[branch "master"] remote = origin merge = refs/heads/master这等于告诉git 2件事:1,当你处于master branch, 默认的
2021-09-27 16:35:20
 10618
10618
转载 git错误 ! [rejected] master -> master (non-fast-forward)
问题描述执行: $ git pull origin master:master当要push代码到git时,出现提示: ! [rejected] master -> master (non-fast-forward) * [new branch] master -> origin/master分析问题我们可以这样理解这个问题就是:别人上传到远程仓库后,你没有及时的同步(、拉取)到本地,但是你同时又添加了一些内容(提交),以致于你在提交时,它会
2021-09-27 16:29:26
 6069
6069
原创 新创建的vue项目怎么与github(gitee)建立联系
本文以vue-cli搭建的项目上传github为例,演示如何利用vue-cli创建vue项目后,再创建github仓库,然后将vue项目与远程的github建立建立,最终本地项目文件可以通过git命令随时上传至github。gitee类似。1.创建一个vue3项目项目创建完毕,进入文件夹,看到此时已经有了git文件夹,我们需要新增远程git地址创建一个github仓库将默认分支从main改名为mater(某年某月以后github将默认分支名称master改为了main,但是我还习惯用mast
2021-09-27 11:22:28
 900
900
原创 fatal: unable to access ‘https://github.com/username/xx.git/‘: OpenSSL SSL_read: Connection was
造成这个错误一般是网络不稳定,连接超时导致的,如果再次尝试后依然报错,可以执行下面的命令。打开Git命令页面,执行git命令脚本:修改设置,解除ssl验证git config --global http.sslVerify "false"此时,再执行git操作即可。...
2021-09-26 15:12:58
 1938
1938
转载 remote: Support for password authentication was removed on August 13, 2021. Please use a personal ac
一、 问题描述访问了全球最大的同性交友网站,又刚好去更新提交代码,又或你创建了一个新的仓库送给自己,又刚好想把这个仓库送给(push)github,你就刚好会遇到这个问题:remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.大概意思就是你原先的密码凭证从2021年8月13日开始就不能用了,必须使用个人访问令牌(per
2021-09-26 15:04:16
 5531
5531
原创 vue3响应式原理-reflect
proxy负责对某个数据进行增删改查的监听,不过vue3底层不是直接对target进行如下的简单操作。而是利用es6的window.reflect利用reflect取一个对象的属性利用reflect修改对象属性利用reflect删除对象的某个属性object上的一些属性,reflect也有比如给object定义相同属性名,会导致代码单线程卡住,阻塞下面代码运行如果是使用reflectdeflect会返回执行的结果好处是,通过返回值就会知道成功还是失败。对于vue3而言,
2021-09-23 22:47:10
 5021
5021
 4
4
原创 解决el-table 动态显隐列的文字错位问题
初始状态过滤掉"地址"列以后,发生了文字错位原因: 使用了el-table-column的min-width和show-overflow-tooltip,当动态增删列的时候导致宽度计算错误。解决方案,去除min-width的宽度,可以给width赋值固定宽度。如果还存在位移问题可以使用以下的解决方案:1.对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法 this.$nextTick(() => { this.$re
2021-09-23 15:13:33
 1735
1735
转载 利用github.io(githubPages)免费托管个人静态网站/个人博客
我们的个人博客或者静态网站可以托管到github就能通过github域名访问(免费,省事),当然也可以使用自定义的域名解析(花钱,高大上)。git仓库配置我采用的是自己编写一个html文件+ githubPages搭建,首先需要在GitHub上创建Github Pages服务,具体步骤如下图:点击之后仓库名一定要填 用户名.github.io 的格式(形如zhangzheyi1.github.io),不要填 用户名 的格式(形如zhangzheyi1),这里踩了好几次坑了,浪费了不少事件,因为现在我
2021-09-23 10:10:09
 6836
6836
 1
1
原创 vue 子组件/父组件的生命周期只被执行一次的问题及再次进入页面静态数据不会初始化的问题
1.试试activated的生命周期,如果每次进入页面都会触发该生命周期而不会触发其他生命周期,则说明使用了keep-alive<template> <section class="app-main"> <transition name="fade-transform" mode="out-in"> <keep-alive :include="cachedViews"> <router-view :key="ke
2021-09-22 15:32:18
 2662
2662
 1
1
原创 vue2.x mixin学习笔记
一、mixin是什么Mixin是面向对象程序设计语言中的类,提供了方法的实现。其他类可以访问mixin类的方法而不必成为其子类Mixin类通常作为功能模块使用,在需要该功能时“混入”,有利于代码复用又避免了多继承的复杂Vue中的mixin先来看一下官方定义mixin(混入),提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。本质其实就是一个js对象,它可以包含我们组件中任意功能选项,如data、components、methods、created、computed等等我们只要将
2021-09-22 11:19:42
 314
314
原创 vue3 响应式原理 - proxy
在vue2中一些无法响应式的情况在vue3中都不存在那些问题在vue2中用Object.definedProperty实现响应式,但是只有set和get的时候有响应式,如果删除了某个对象属性或者添加某个对象的属性就无法实现响应式显示vue3 响应式原理,使用了proxy以下代码案例使用p来代理person当p添加属性的时候,person也会增加属性,删除p属性,person也会被删除,不过没有发出通知(因为通知的时候可以去更新页面)如果想要发出通知,可以在get的时候执行,且可以retu
2021-09-19 23:33:12
 575
575
原创 回顾 vue2的响应式原理
存在以下这些问题:1.直接修改对象属性,不会响应式要这么写或者2.直接删除对象属性不会生效要这样删除或者3.直接通过下标修改数组也不会响应式要这么写或者(调用数组那些原生的方法也可以响应式)...
2021-09-18 23:30:16
 126
126
原创 vue3 - reactive函数处理基本类型和对象类型数据
如果拿reactive包裹基本数据类型如果拿reactive包裹对象如果用ref包括对象,则要多一级.value,不过实际上ref底层也是去调用reactivereactive可以包裹很深的对象数据类型reactive也可以包裹数组类型,实现数组类型数据的响应式变化,此时修改数组的索引也能引起响应式变化,这在vue2的时候是不可实现的如果要用reactive包裹基本数据类型,可以多包括一层{}:总结:如果给引用数据类型使用ref也行,记得.value。如果给基本数据类型使.
2021-09-16 23:31:35
 5260
5260
原创 vue+el-table动态控制表格列的显隐出现高度偏移的问题
查阅文档可知element ui表格有一个doLayout()方法可以对表格进行重新布局.代码: this.$nextTick(() => { this.$refs.tableDataRef.doLayout(); });
2021-09-16 22:01:55
 526
526
原创 vue3 - ref函数处理对象类型数据
打印一下用ref包裹的对象打印出来发现,变成proxy对象,且不需要通过.value的形式获取响应式数据的值了。此时改成这么写:页面数据更新了分析:refimpl和proxy的区别:如果对象也是用refimpl包裹对象,则会出现这种情况:导致需要job.value.age.value才能获取到值,但实际不是,说明不是refimpl对象。说明也没用到get、set,因为refimpl就是对get、set的封装。实际上在vue3里面处理引用数据类型变成响应式用的是proxy代理..
2021-09-15 23:12:09
 15604
15604
 1
1
转载 简单说说vue中的el属性
每个vue2.x项目中我们都会看到入口文件(即main.js)中,在生成根实例时会配置el属性,而我们自己创建的组件中则不能配置该属性,下面引用了官方文档中对el属性的说明:el类型:string | Element限制:只在用 new 创建实例时生效。详细:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。在实例挂载之后,元素可以用 vm.el访问。如果在实例化时存在这个选项,实例将立即进入编译过程,否则,
2021-09-14 16:37:42
 13284
13284
原创 web开发 PC管理端常用样式汇总 - 个人笔记
效果一,表单区域标题样式效果效果:代码: <div class="section-title"> 基本信息 </div>.section-title{ border-left: 4px solid #2483ff; color: #2483ff; padding: 0 10px; display: inline-block; margin-bottom:15px; background:linear
2021-09-14 11:46:15
 552
552
转载 css3选择器,不包含某个类名
比如给没有active类名的span加上hover效果span:not(.active):hover { color: #ff1464;}
2021-09-13 18:03:05
 1239
1239
原创 vue项目全局修改el-button样式
修改前:效果图:代码修改:在没有scoped的style标签里面修改:<style lang="scss">.el-button--primary { color: rgb(148, 197, 238); background-color: rgb(240, 248, 255); border-color: rgb(148, 197, 238); font-size: 14px; &:hover { color: rgb(240, 2
2021-09-13 16:18:07
 7322
7322
原创 vue3 - ref函数处理基本类型
需求:点击按钮更新页面数据如果这么写,数据会更新,但是页面不会更新:如果想让页面显示与数据同步,也就是响应式更新,要用ref,ref包裹后是个对象,是refImpl的实例对象
2021-09-12 23:01:31
 7403
7403
原创 vue+elementui项目el-button按钮使用阿里图标样式修改
使用el-button时如果图标使用的也是饿了么的图标,样式正常,如果使用el-button+阿里图标则会出现间距等问题解决方案:在iconfont.css页面写如下代码,可自由进行样式修改:[class^="icon"],[class*=" icon"] { font-family: "iconfont" !important; font-size: 16px; margin-right: 5px; /*图表与左侧文字或其他内容的间距*/ font-style: normal;
2021-09-10 17:30:47
 2332
2332
原创 vue项目实现展示json树结构
效果:将string类型的json字符串,以json格式展示利用vue-json-viewer插件,利用这个插件,可方便快速实现 高亮,JSON折叠,copy 三种功能 !!!官网地址:https://www.npmjs.com/package/vue-json-viewer安装vue-json-viewer插件基于npm的安装:npm install vue-json-viewer --save使用在main.js写:import Vue from 'vue'import Json
2021-09-10 14:02:41
 873
873
原创 vue+elementui项目后端分页,分页页码参数从0开始如何处理 - 个人笔记
初始时size设置为1,因为el-pagination是从1开始,如果从0开始,el-pagination会显示不正常 data() { return { searchForm: { page: 1, size: 10 },el-table的序号显示,因为page从1开始所以减去1 <el-table-column type="index" label="序号" align="center" :index="(index) =&
2021-09-09 11:29:30
 1363
1363
原创 vue3 - 初识setup
在setup中写组件用到的属性和方法知识点:如果setup最后返回对象,则属性和方法在模板中都可以使用效果如果返回一个渲染函数也可以用精简的return写法此时页面只显示渲染函数里面的内容,不显示模板上的内容vue3使用vue2的组合式api依然可以使用在vue2中使用vue3中的属性和方法在vue3里读取vue2的属性和方法是不行的!如果vue2和vue3混用,且属性名和方法名重名,会以vue3为主vue2的a是100vue3的a是200.
2021-09-08 23:12:13
 212
212
 1
1
转载 前端面经 - 简单 - 概念题
1 从输入一个 URL 地址到浏览器完成渲染的整个过程这个问题属于老生常谈的经典问题了 下面给出面试简单版作答浏览器地址栏输入 URL 并回车浏览器查找当前 URL 是否存在缓存,并比较缓存是否过期DNS 解析 URL 对应的 IP根据 IP 建立 TCP 连接(三次握手)发送 http 请求服务器处理请求,浏览器接受 HTTP 响应浏览器解析并渲染页面关闭 TCP 连接(四次握手)2 什么是事件代理(事件委托) 有什么好处事件委托的原理:不给每个子节点单独设置事件监听器,而是设置
2021-09-08 10:02:26
 166
166
原创 vue3 分析工程文件
vue3的main.js的写法vue2的main.js写法区别vue3的app类似vue2的vm,但是app更轻打印发现,确实如此vue3的模板不用一个根标签
2021-09-06 23:24:10
 124
124
原创 IDEA开发springboot程序的环境准备
IDEA允许java程序的要求maven的setting.xml文件的配置内容IDEA设置配置IDEA的maven配置
2021-09-06 21:40:05
 157
157
转载 阿姨端“无障碍设计”
无障碍(Information Accessibility)这一名词最早由加州大学教授E. Swanson在1992年提出,它的定义是:任何人(无论是健全人还是残疾人,无论是年轻人还是老年人)在任何情况下都能平等的、方便地、无障碍地获取信息、利用信息。01 为什么推行无障碍设计无障碍设计的实现可以让产品考虑到更多样化的使用场景,提升用户体验的同时,帮助自身提高产品的易用性与实用性。经过调研,我们的保洁阿姨年龄偏大,学历普遍不高,智能设备的使用不是很频繁,在我们眼中一些普通的操作对于阿姨们来说也具..
2021-09-06 11:20:45
 557
557
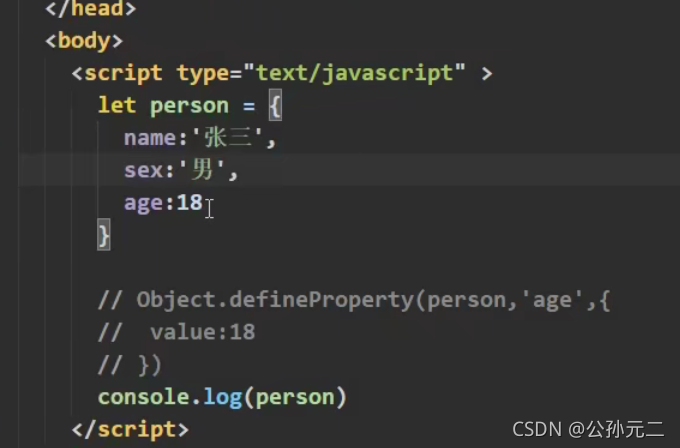
原创 vue的object.defineproperty及数据代理的概念

2021-09-02 23:00:47
 137
137
转载 JS避免内存泄漏 - 笔记
为什么要避免什么是内存泄漏呢?就是有些理应被回收的垃圾,却没被回收,这就造成了垃圾越积越多。内存泄漏,听起来很遥远,但其实离我们很近很近,我们平时都直接或者间接地去接触过它。例如,有时候你的页面,用着用着就卡了起来,而且随着时间的延长,越来越卡,那这个时候,就要考虑是否是内存泄漏问题了,内存泄漏是影响用户体验的重大问题,所以平时通过正确的代码习惯去避免它,是非常有必要的。如何监控内存状况咱们一直强调内存内存,但是感觉他是很虚无缥缈的东西,至少也得让咱们见见它的真面目吧?浏览器任务管理器打开方式:
2021-09-02 17:39:29
 234
234
转载 vue项目上线打包移除console.log
开发阶段,我们会编写大量的 console 语句用于测试使用 build 命令打包时,会作为警告提出,因为上线之后,这些 console 语句是没有任何作用的,所以警告你应该移除挨个文件手动删除的方法,会有两个问题耗时耗力代码中其实还是需要console的,只是打包后,希望生成的文件中不包含而已babel-plugin-transform-remove-console比较流行的解决办法是使用 babel 的一个插件,因为webpack 打包时会使用 babel 进行代码降级,所以babel 插
2021-09-02 16:13:18
 1183
1183
echarts+vue实现多条统计柱状图表(渐变色柱状图,x、y坐标系修改颜色)项目源码.rar
2019-08-28

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅