在信息安全和访问控制领域,身份验证和授权是两个关键的概念。然而,很多人经常将它们混淆使用,甚至将它们视为同一概念。事实上,身份验证和授权是不同但密切相关的过程。本文将对这两个核心概念进行对比分析,帮助我们更好地理解它们之间的区别和联系。

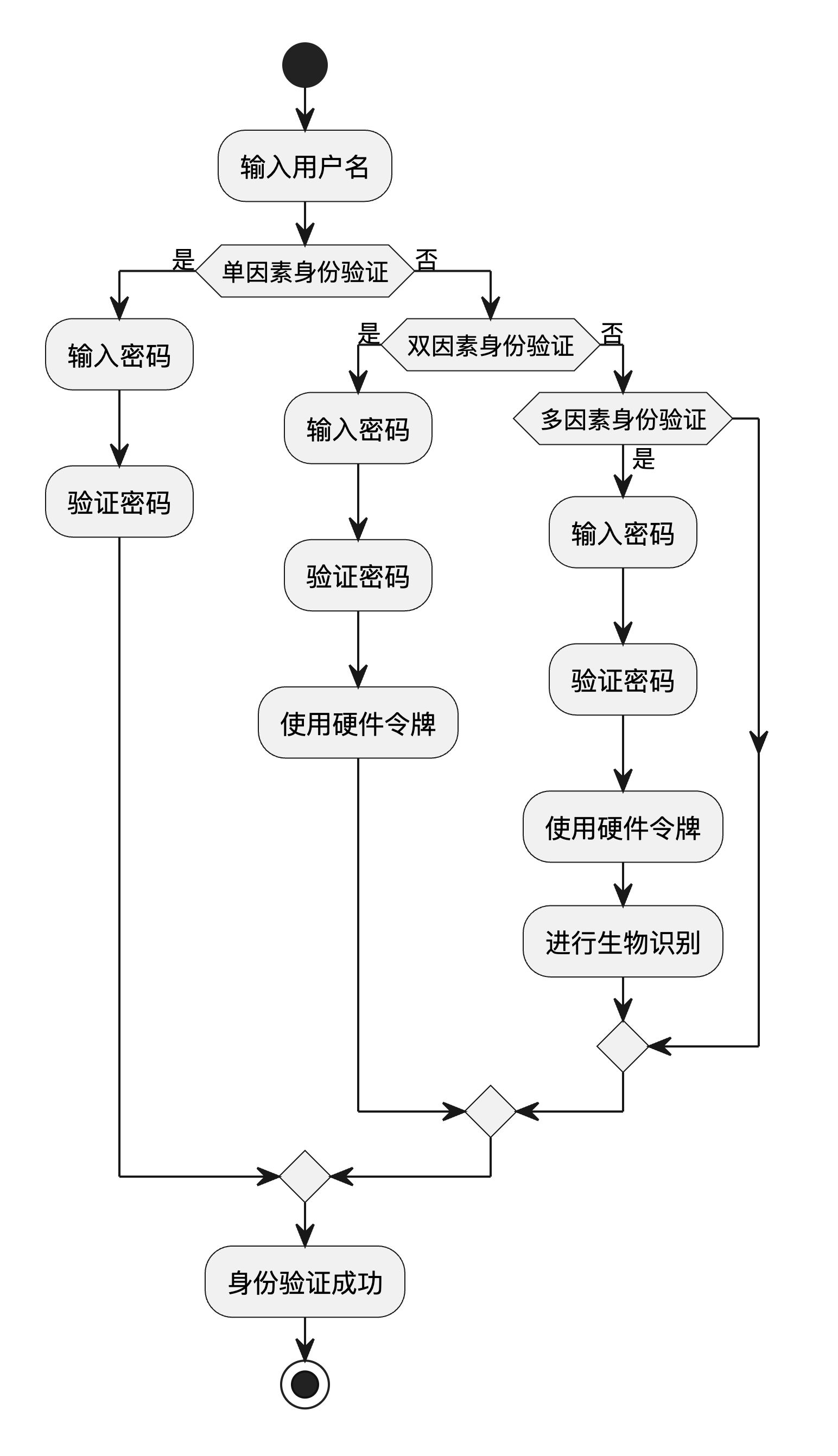
身份验证(Authentication)是确认使用者身份的过程,通过验证使用者提供的凭据来确认其是否为所声称的人。它回答了问题:“你是谁?”身份验证的目的是确保只有合法使用者可以访问系统,防止未经授权的使用者访问受保护的资源,提高系统安全性。常用的身份验证方法包括密码、数字证书、硬件令牌和生物识别等,如单因素身份验证(密码)、双因素身份验证(密码和硬件令牌)以及多因素身份验证(密码、硬件令牌和生物识别)。

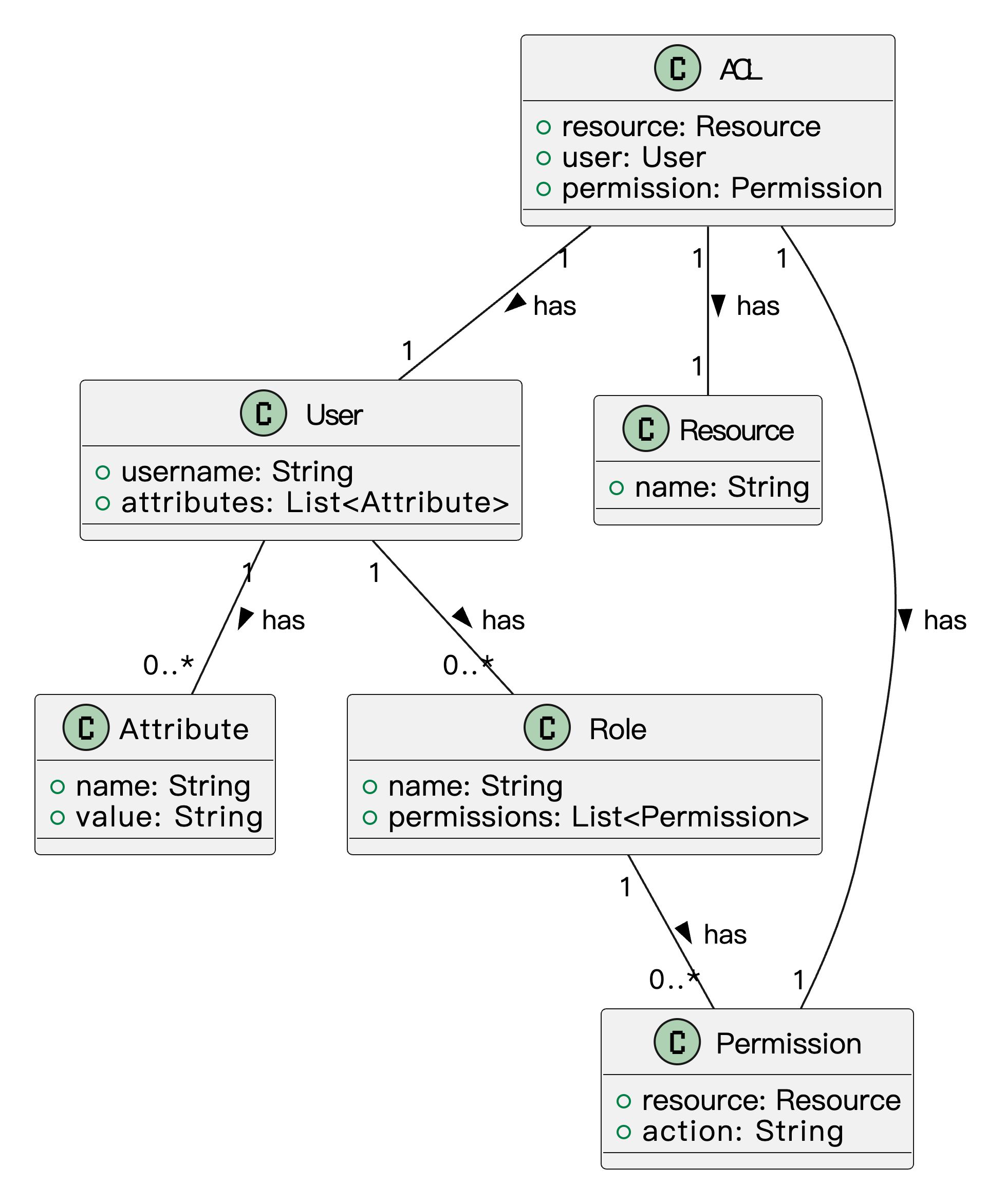
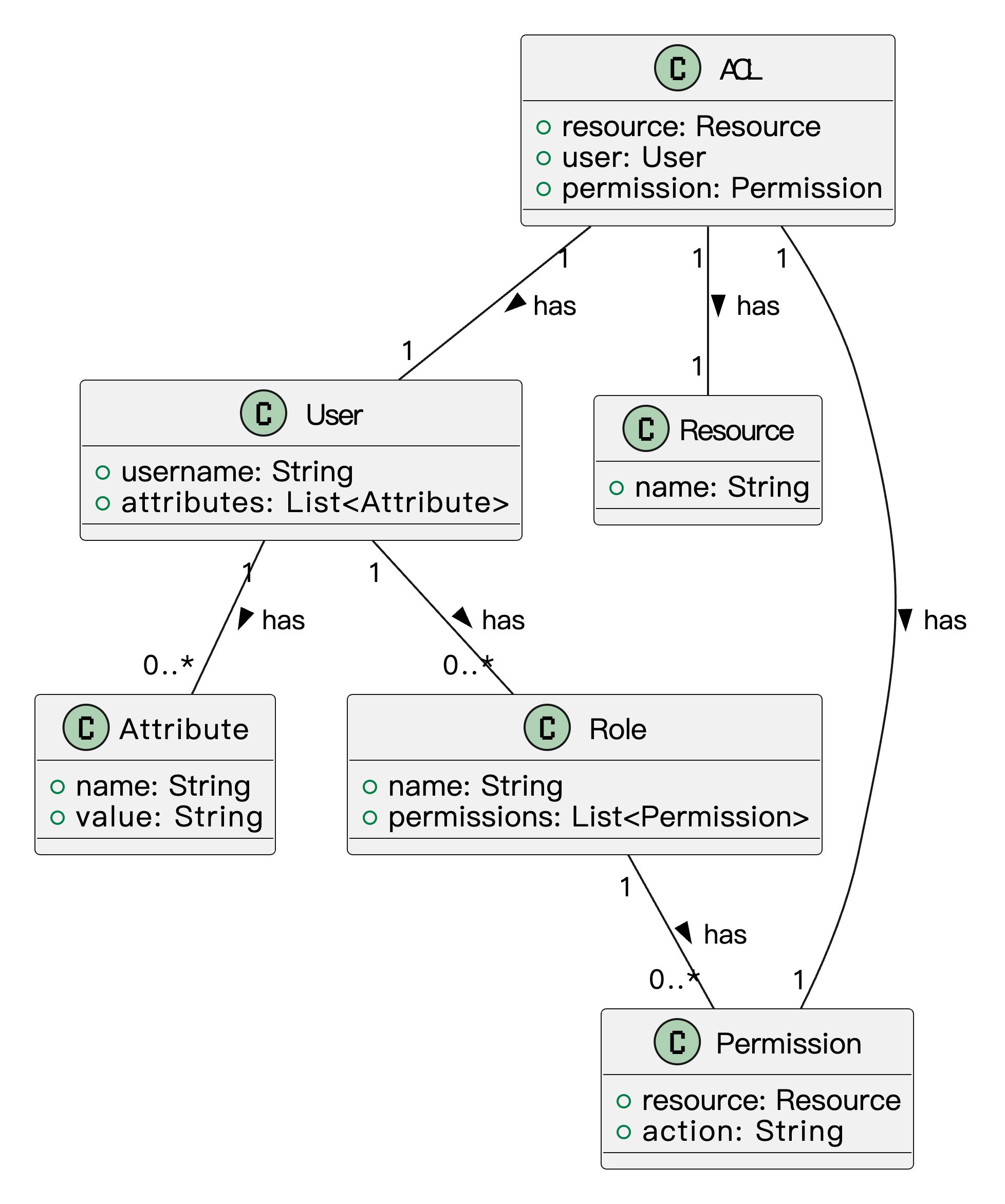
授权(Authorization)是在成功完成身份验证后确定使用者可以访问的资源和执行的操作的过程。它为使用者分配权限,以确保他们只能访问和执行被允许的操作。授权回答了问题:“你可以做什么?”授权的目的是实现对资源的细粒度访问控制,确保使用者不会执行超出其权限范围的操作。授权可以通过访问控制列表(ACL)、角色(Role)和属性(Attribute)等方式实现。访问控制列表定义了哪些使用者可以访问特定资源,角色定义了一组权限,可以将使用者分配给特定角色以获取该角色的所有权限,而属性则定义了使用者的特征,并根据属性为使用者分配权限。

综上所述,身份验证和授权在安全领域中具有不同的含义和目的。身份验证确认使用者身份,授权确定使用者可以访问的资源和执行的操作。这两个概念相互配合,共同确保系统和数据的安全性。

身份验证和授权在信息安全和访问控制中扮演着不可或缺的角色。通过对这两个核心概念的对比分析,我们理清了它们的区别和联系。身份验证用于确认使用者的身份,确保只有合法使用者可以访问资源;而授权则涉及对已经通过身份验证的使用者授予特定权限和访问级别。理解并正确应用身份验证和授权的原则,对于构建安全、可靠的系统至关重要。无论是在个人生活还是组织环境中,我们都应该牢记这两个概念,并根据具体需求来设计和实施相应的安全措施。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








