1.全局安装create-react-app
npm install -g create-react-app
2.创建项目,安装依赖
create-react-app my-react-app
3.进入项目,启动项目
cd my-react-app
npm start
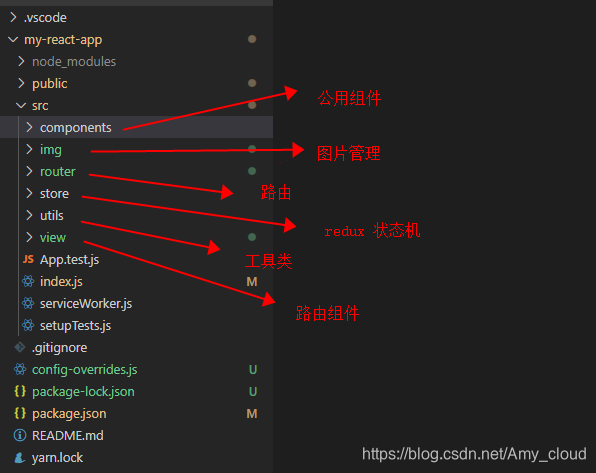
4.创建src项目结构
| 路由 | 状态管理redux | 工具类 | 图片管理 | 组件 | 路由组件 |
|---|---|---|---|---|---|
| router | store | utils | img | component | view |

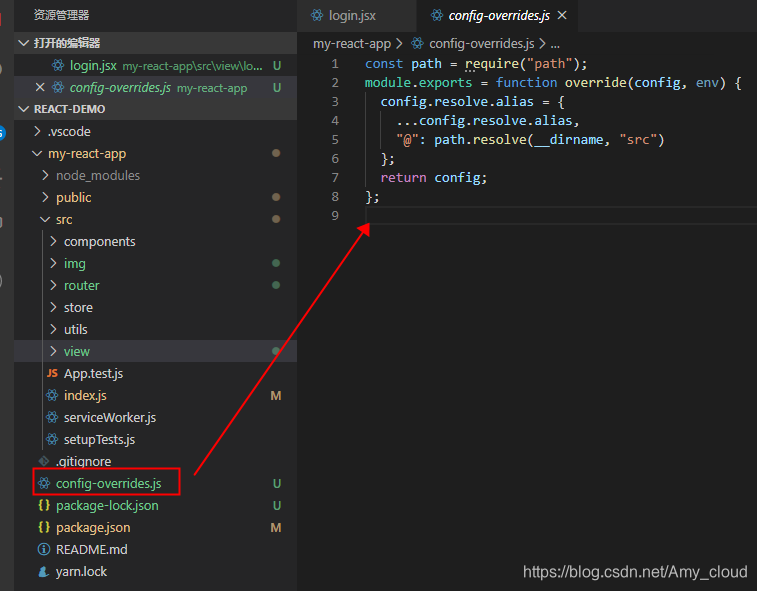
5.配置src根路径替换成@的方法
npm install react-app-rewired --save-dev
- 在根路径下面添加 config-overrides.js

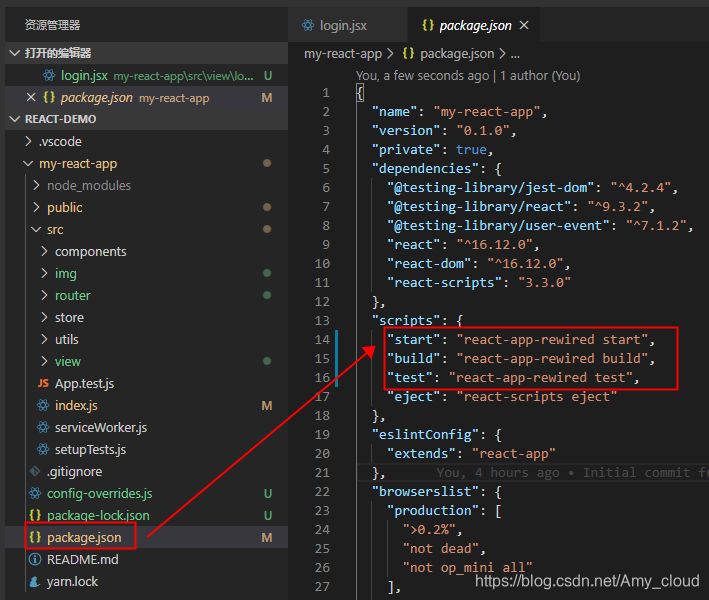
- 修改package.json

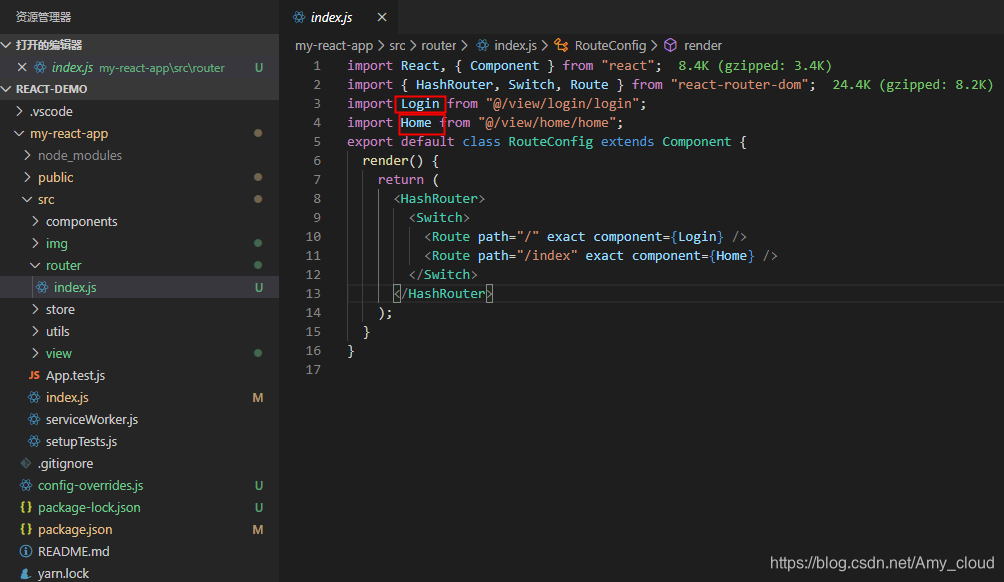
6.路由配置
安装路由组件:npm install react-router-dom --save-dev
- 在router 文件夹下面新加 index.js,修改如下

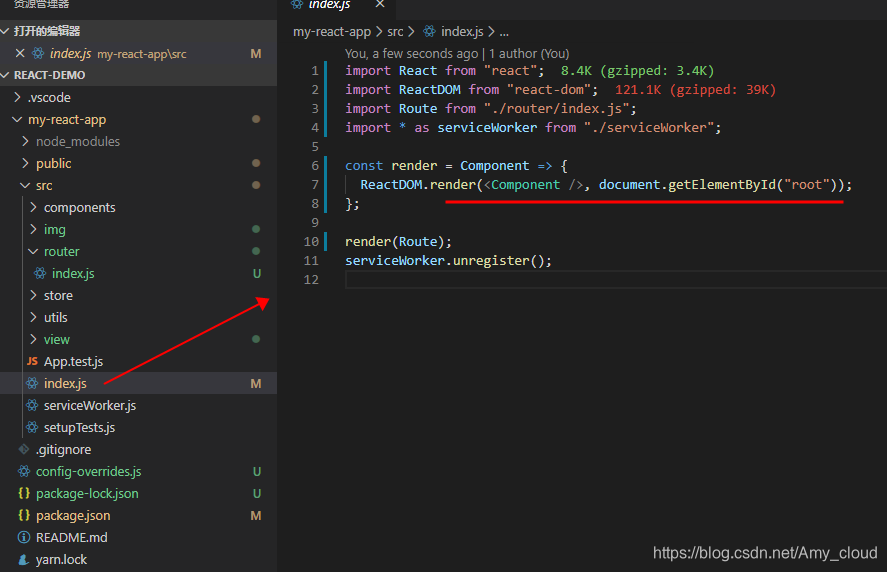
- 修改入口文件 index.js

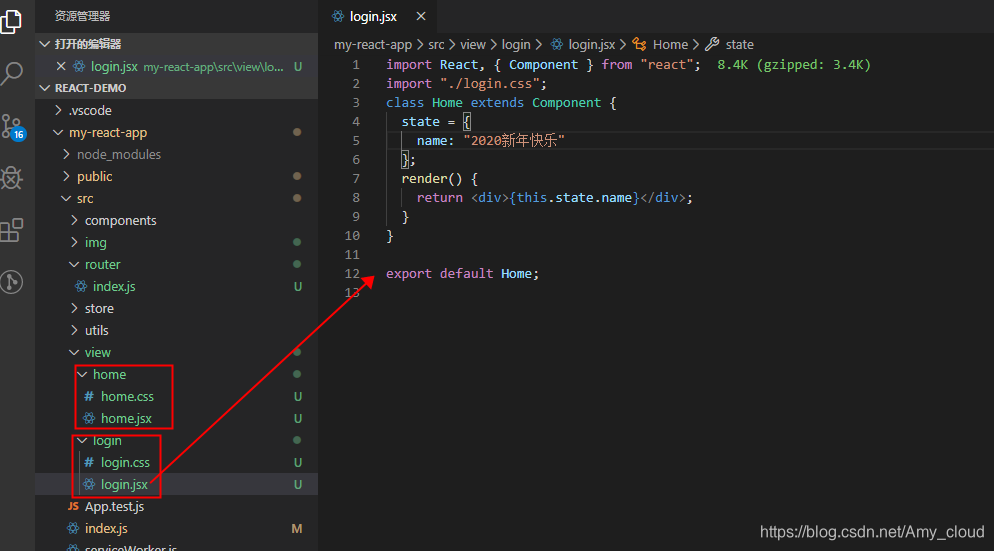
7.在view文件里面添加 login , home 路由组件
实例:login 文件

8.使用create-react-app修改配置多环境打包
npm install -g dotenv-cli
or
yarn global add dotenv-cli
在根目录创建 .env 文件(注意:只能以 REACT_APP_ 开头),如创建 .env.development、.env.production,.env.test内容如下:
// .env.development
REACT_APP_ENV=development
// .env.production
REACT_APP_ENV=production
// .env.test
REACT_APP_ENV=test
修改package.json
"scripts": {
"start": "react-app-rewired start",
"build:test": "dotenv -e .env.test react-app-rewired build",
"build:pro": "dotenv -e .env.production react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
"devDependencies": {
"dotenv-cli": "^2.0.1",
"react-app-rewired": "^2.1.3"
}
打包命令:
打包测试环境(npm run build:test)、打包生产环境(npm run build:pro)
在js/jsx中:可以在 process.env 中访问
注意:使用vsCode 编辑react的小伙伴,记得切换右下角的语言配置,JavaScript点击切换成JavaScript React 即可,避免出现红色波浪线错误





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








