原文来自:https://juejin.im/post/5c64d15d6fb9a049d37f9c20
每次面试必问题,其实概念很抽象,不过我们先看一张图来理一下思路:

概念:
-
原型(prototype):
一个简单的对象,用于实现对象的属性继承(即对象的爹);每一个对象都有一个__proto__的属性指向该对象的原型。 -
构造函数:
通过 new 来创建一个对象的函数 -
实例:
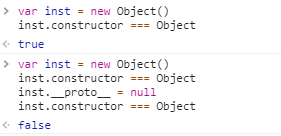
通过构造函数和new出来的对象,便是实例。实例通过__proto__指向原型,通过constructor指向构造函数。

-
原型链:
是由原型对象组成,每个对象都有一个 __proto__的属性指向该对象的构造函数的原型,__proto__将对象连接起来形成了原型链,是一个用来实现继承和共享属性的有限的对象链。 -
属性查找机制:
当查找对象的属性时,如果实例自身不存在,会沿着原型链往上找,找到则输出,找不到则沿着原型链继续往上找,直到最顶层的原型对象 object.prototype,如果还没找到就返回 undefined -
属性修改机制:
只会修改实例对象本身的属性,如果不存在,则进行添加该属性,如果需要修改原型的属性时,则可以用: b.prototype.x = 2;但是这样会造成所有继承于该对象的实例的属性发生改变。






















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








