一、DOM节点对象
从DOM角度看,整个html文档就是一个对象(document文档对象),文档中每个标签元素,以及元素的内容、属性、样式都是节点对象。DOM 就是我们 html 结构中一个一个的节点构成的。
1.DOM节点类型
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
常用的三大类: 元素节点 、 文本节点 、属性节点
- 元素节点
通过getElement……获取到的都是元素节点
- 文本节点
通过innerText获取到的就是元素的文本节点
- 属性节点
通过getAttribute获取的就是元素的属性节点

二、获取节点
获取节点对象
1.getElement系列
getElementById()
2.querySelector系列
ele.innerHTML
3.层次结构
父节点parentNode
-> childNodes 子节点
-> firstChild 第一个子节点
-> lastChild 最后一个子节点
-> children 所有子节点
-> firstElementChild 第一个元素的第一个子节点
-> lastElementChild 最后一个元素的子节点
兄弟节点
-> nextElementSibling 下一个节点
-> previousElementSibling 上一个节点
-> parentElement 父元素
获取元素节点的所有属性节点:attributes
4.非常规节点
获取html根节点:document.documentElement
获取body节点:document.body
获取head
document.head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
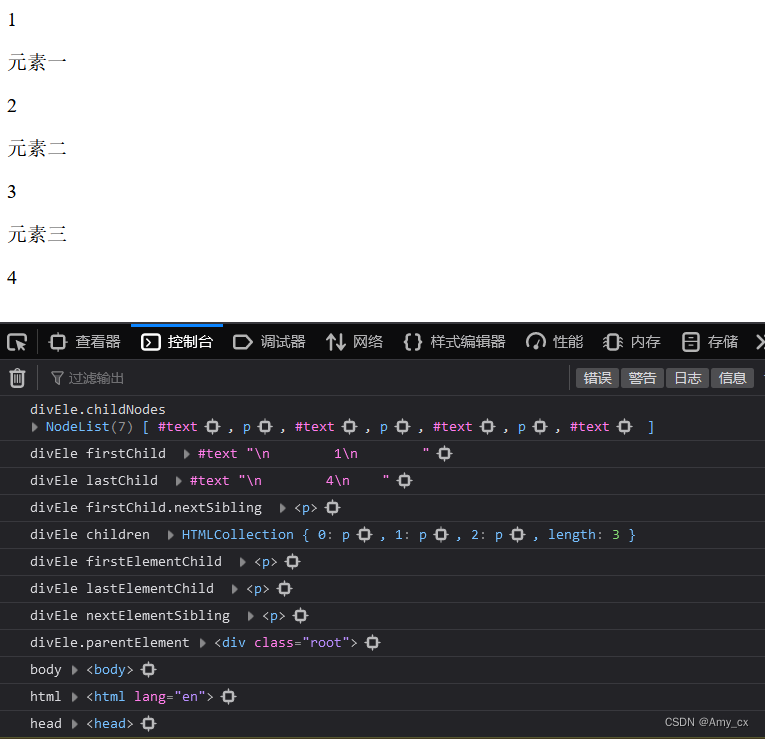
<div class="root">
1
<p>元素一</p>
2
<p>元素二</p>
3
<p>元素三</p>
4
</div>
<script>
//获取div父节点
var divEle = document.querySelector('.root')
console.log('divEle.childNodes ', divEle.childNodes)
console.log('divEle firstChild ',divEle.firstChild)
console.log('divEle lastChild ',divEle.lastChild)
console.log('divEle firstChild.nextSibling ',divEle.firstChild.nextSibling)
console.log('divEle children ',divEle.children)
console.log('divEle firstElementChild ',divEle.firstElementChild)
console.log('divEle lastElementChild ',divEle.lastElementChild)
console.log('divEle nextElementSibling ',divEle.firstElementChild.nextElementSibling)
console.log('divEle.parentElement',divEle.lastElementChild.parentElement)
console.log('body',document.body)
console.log('html', document.documentElement)
console.log('head', document.head)
</script>
</body>
</html>
三、节点属性

<body>
<div>
元素一
</div>
<script>
var divEle = document.querySelector('div')
divEle = divEle.firstChild
console.log('nodeType ', divEle.nodeType, ' nodeName ',divEle.nodeName, ' nodeValue ',divEle.nodeValue)
//nodeType 3 nodeName #text nodeValue 元素一
</script>
</body>四、操作DOM节点
- createElement:用于创建一个元素节点
- createTextNode:用于创建一个文本节点
- createAttribute:创建属性节点
- setAttruibuteNode:给元素节点设置属性节点
- appendChild:是向一个元素节点的末尾追加一个节点
- insertBefore:向某一个节点前插入一个节点
- removeChild:移除某一节点下的某一个节点
- remove:移除当前节点
- replaceChild:将页面中的某一个节点替换掉
- cloneNode(true | false)
true: 复制节点包含节点下所有子节点
false: 复制当前节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动态操作DOM节点</title>
</head>
<body>
<div class="root">
<p>元素二</p>
</div>
<button class="removeBtn">删除节点</button>
<button class="replaceBtn">替换节点</button>
<button class="cloneBtn">克隆节点</button>
<script>
function test1(){
//1,创建节点
var pEle = document.createElement('p') // <p></p>
// pEle.innerHTML
var textNode= document.createTextNode('元索一')
pEle.appendChild(textNode) //<p>元素一</p>
// 2、添加节点
var divEle = document.querySelector('.root')
// divEle.appendChild(pEle)
var oldPEle = divEle.firstElementChild
divEle.insertBefore(pEle,oldPEle)
}
test1()
function test2(){
var divEle = document.querySelector('.root')
var oldPEle = divEle.firstElementChild
divEle.removeChild(oldPEle)
oldPEle.remove()
}
//删除节点
var removeBtn = document.querySelector('.removeBtn')
removeBtn.onclick = function(){
test2()
}
//替换节点
var replaceBtn = document.querySelector('.replaceBtn')
replaceBtn.onclick = function(){
var h2Ele = document.createElement('h2')
h2Ele.innerHTML ='标题'//<h2>标题</h2>
var divEle = document.querySelector('.root')
var pEle = document.querySelector('.root>p')
divEle.replaceChild(h2Ele,pEle)
}
// 克隆节点
var cloneBtn = document.querySelector('.cloneBtn')
cloneBtn.onclick = function(){
var divEle = document.querySelector('.root')
var newDivEle = divEle.cloneNode(true)
// 添加body下
document.body.appendChild(newDivEle)
}
</script>
</body>
</html>
五、元素的偏移量
就是元素在页面上的什么位置。我们有几个属性来获取,offsetLeft 和 offsetTop 和 offsetWidth 和 offsetHeight。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素偏移量</title>
<style>
*{padding: 0;margin: 0;}
div{
width: 400px;
height: 400px;
background-color: skyblue;
margin: 100px;
padding: 50px;
position: relative;
}
div p{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
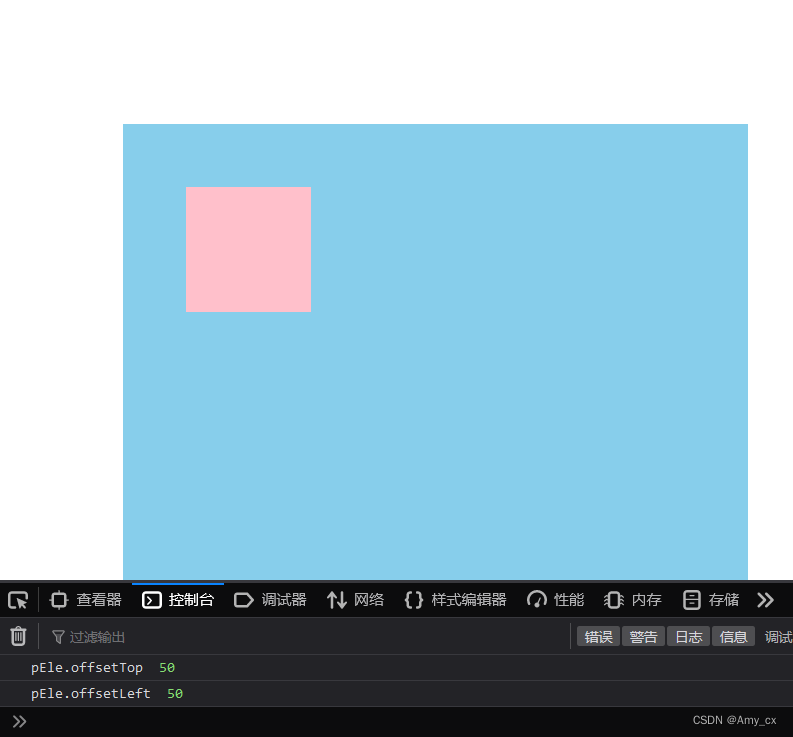
<div>
<p></p>
</div>
<script>
function test1(){
var pEle = document.querySelector('p')
console.log('pEle.offsetTop ',pEle.offsetTop)
console.log('pEle.offsetLeft ',pEle.offsetLeft)
}
test1()
</script>
</body>
</html>
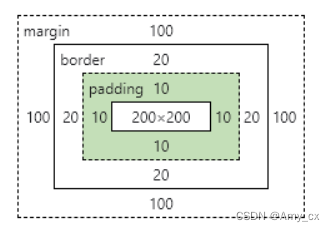
六、获取元素尺寸(宽、高)三种方式
offsetWidth = 内容width + padding + border
clientWidth = 内容width + padding
window.getComputedStyle(divEle).width = 内容width

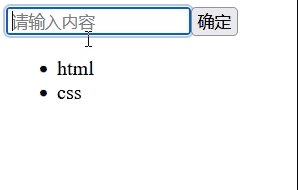
七、练习
todoList() 增、删元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>todoList</title>
</head>
<body>
<div class="container">
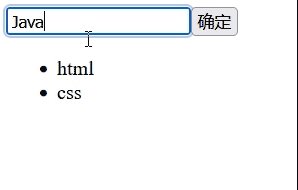
<input type="text" placeholder="请输入内容" /><button>确定</button>
<ul></ul>
</div>
<script>
/*
todoList应用
数据操作 重点
*/
var arr = ['html','css']
/*
数据操作-实现显示列表
遍历数组,拼接字符串,将字符串作用内容设置给显示元素
点击确定按钮,获取输入框内容,添加数组
*/
function showList() {
var liArr = arr.map(function (item,index) {
return `<li data-index="${index}">${item}</li>`
})
var liStr = liArr.join('')
var ulEle = document.querySelector('ul')
ulEle.innerHTML = liStr
onDelete() //绑定删除事件
}
// 删除元素
function onDelete(){
var liEles = document.querySelectorAll('ul>li')
//循环遍历所有li绑定点击事件
for(var i = 0; i < liEles.length; i++){
var liEle = liEles[i]
liEle.onclick = function(){
var index = this.dataset.index
arr.splice(index,1)
showList() // 刷新
}
}
}
//添加元素
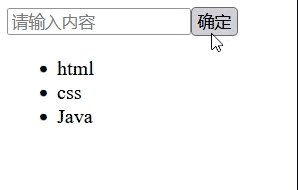
var btn = document.querySelector('button')
btn.onclick = function () {
var inputEle = document.querySelector('input')
var inputValue = inputEle.value
arr.push(inputValue)
inputEle.value = '' // 清空输入框
showList() // 刷新
}
showList() // 初始化执行
</script>
</body>
</html>

坑点:
document.getElementByClassName会更新旧的查询结果,document.querySelector则不会。比如:
document.querySelectorAll('.li1')
=> 获取所有类名为li1的元素,长度为3
=> 动态添加一个类名li1元素,长度还是为3





















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








