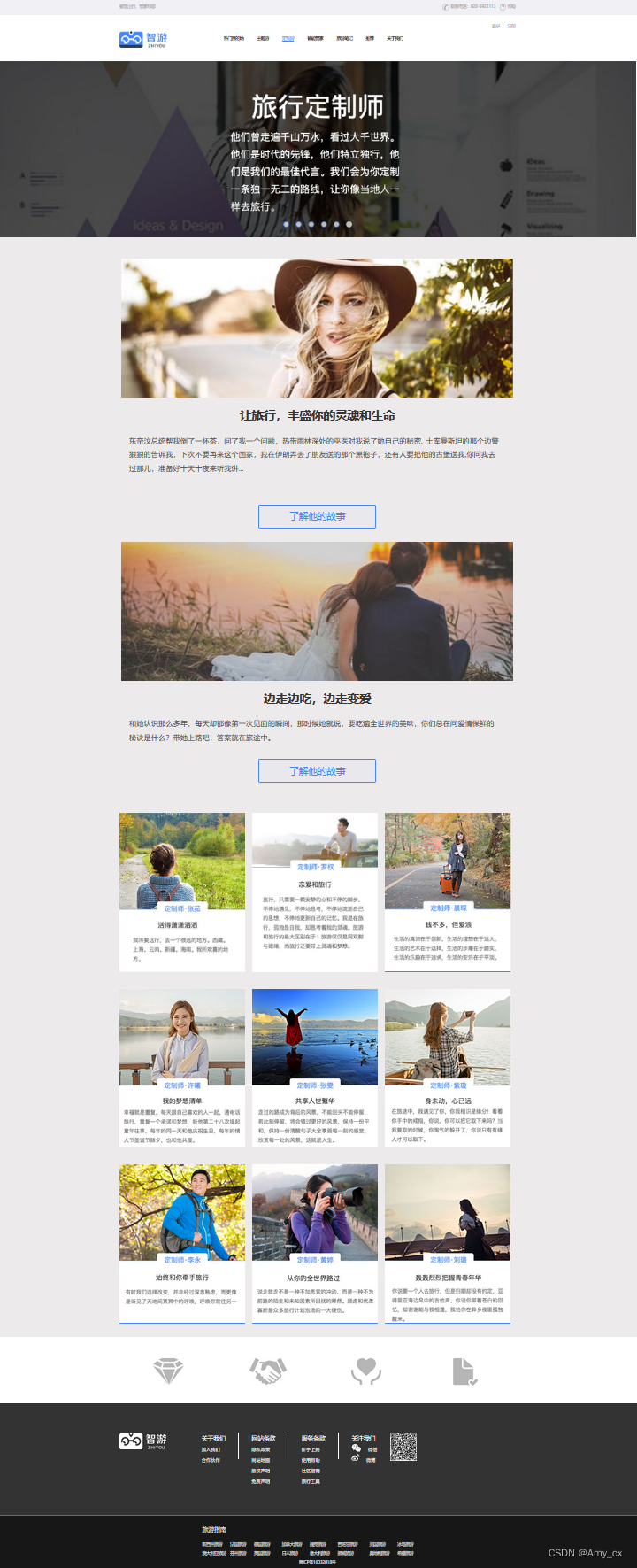
学习HTML和CSS之后写的页面:

HTML部分的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 页头 -->
<div id="header">
<div class="container clearfix">
<p>智慧出行,管家帮您</p>
<p><img src="images/tel.jpg"> 联系电话:028-9922113 <img src="images/question.jpg"> 帮助</p>
</div>
</div>
<!-- 导航栏 -->
<div id="nav">
<div class="container clearfix">
<img src="images/logo1.jpg" alt="">
<ul class="clearfix">
<li><a href="#">热门目的地</a></li>
<li><a href="#">主题游</a></li>
<li><a href="#" class="blue">定制游</a></li>
<li><a href="#">智能管家</a></li>
<li><a href="#">旅游笔记</a></li>
<li><a href="#">推荐</a></li>
<li><a href="#">关于我们</a></li>
</ul>
<div class="right">
<a href="#">登录</a>
<a href="#">注册</a>
</div>
</div>
</div>
<!-- 轮播图 -->
<div id="banner">
<img src="images/banner1.jpg" alt="">
</div>
<!-- 主体 -->
<div id="main">
<div class="container">
<!-- 了解他的故事 -->
<div class="knowThem">
<img src="images/img1.jpg" alt="">
<h2>让旅行,丰盛你的灵魂和生命</h2>
<p>东帝汶总统帮我倒了一杯茶,问了我一个问题,热带雨林深处的巫医对我说了她自己的秘密,
土库曼斯坦的那个边警狠狠的告诉我,下次不要再来这个国家,我在伊朗弄丢了朋友送的那个黑袍子,还有人要把他的古堡送我,你问我去过那儿,准备好十天十夜来听我讲...</p>
<button type="button">了解他的故事</button>
</div>
<div class="knowThem">
<img src="images/img2.jpg" alt="">
<h2>边走边吃,边走变爱</h2>
<p>和她认识那么多年,每天却都像第一次见面的瞬间,那时候她就说,要吃遍全世界的美味,你们总在问爱情保鲜的秘诀是什么?带她上路吧,答案就在旅途中。</p>
<button class="btn" type="button">了解他的故事</button>
</div>
<!-- 九宫格定制师 -->
<div class="customizer">
<div><a href="#"><img src="images/person1.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person2.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person3.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person4.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person5.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person6.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person7.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person8.jpg" alt=""></a></div>
<div><a href="#"><img src="images/person9.jpg" alt=""></a></div>
</div>
</div>
</div>
<!-- 为什么选择我们 -->
<div id="whyUs">
<div class="container clearfix">
<div><img src="images/img3.jpg" alt=""></div>
<div><img src="images/img4.jpg" alt=""></div>
<div><img src="images/img5.jpg" alt=""></div>
<div><img src="images/img6.jpg" alt=""></div>
</div>
</div>
<!-- 关于我们 -->
<div id="aboutUs">
<div class="container clearfix">
<img src="images/logo2.jpg" alt="">
<div class="right">
<ul>
<li>
<p>关于我们</p>
<ul>
<li>加入我们</li>
<li>合作伙伴</li>
</ul>
</li>
<li>
<p>网站条款</p>
<ul>
<li>隐私政策</li>
<li>网站地图</li>
<li>版权声明</li>
<li>免责声明</li>
</ul>
</li>
<li>
<p>服务条款</p>
<ul>
<li>新手上路</li>
<li>使用帮助</li>
<li>社区指南</li>
<li>旅行工具</li>
</ul>
</li>
<li class="no">
<p>关注我们</p>
<ul>
<li><img src="images/wechat.jpg">微信</li>
<li><img src="images/weibo.jpg">微博</li>
</ul>
</li>
</ul>
<img src="images/erweima.jpg" alt="">
</div>
</div>
</div>
<!-- 页脚 -->
<div id="footer">
<div class="container">
<div>
<p>旅游指南</p>
<p>新西兰旅游  法国旅游  德国旅游   加拿大旅游  捷克旅游   西班牙旅游   美国旅游   冰岛旅游</p>
<p>澳大利亚旅游 芬兰旅游  英国旅游   日本旅游   意大利旅游  挪威旅游    奥地利旅游  希腊旅游</p>
</div>
<p> 蜀ICP备16032018号</p>
</div>
</div>
</body>
</html>




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








