近日项目中用到了百度的图片上传插件。有很多人第一次估计不知道应该如何使用,下面详细介绍如何将webuploader引入到项目中:
单次支持最大上传300张图片,不得不说功能强大。
官网下载地址:http://fex.baidu.com/webuploader/
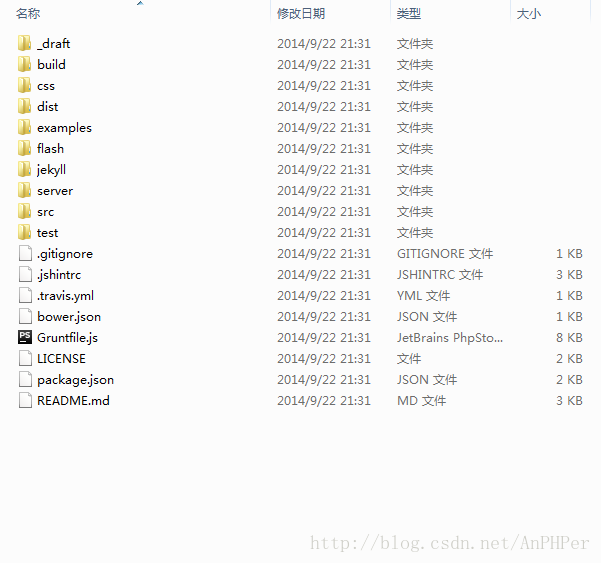
下载下来解压后你会看到如下文件
直接将这个文件夹丢在项目中public/admin/webuploader下
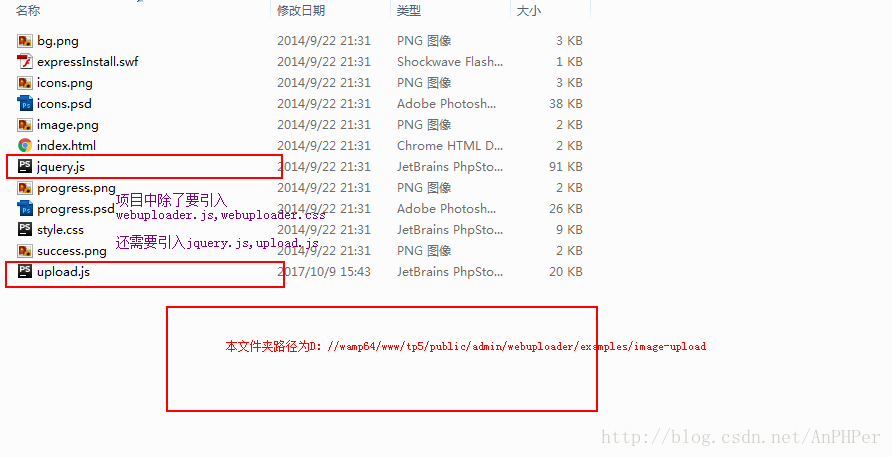
官网说了我们需要引入
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader文件夹/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="webuploader文件夹/webuploader.js"></script>
<!--SWF在初始化的时候指定,在后面将展示-->然后你还需要一个HTML容器来选择需要上传的图片
<div id="wrapper">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>你或许会好奇SWF文件没有引入,其实SWF文件在upload.js里面进行了引入
接下来贴出全部代码:(这是批量上传,官网演示的其他上传类型同理)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>WebUploader演示</title>
<link rel="stylesheet" type="text/css" href="//你的路径webuploader.css" />
<link rel="stylesheet" type="text/css" href="//你的路径webuploader/examples/image-upload/style.css" />
</head>
<body>
<div id="wrapper">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="//你的路径webuploader/examples/image-upload/jquery.js"></script>
<script type="text/javascript" src="//你的路径webuploader/dist/webuploader.js"></script>
<script type="text/javascript" src="//你的路径webuploader/examples/image-upload/upload.js"></script>
</body>
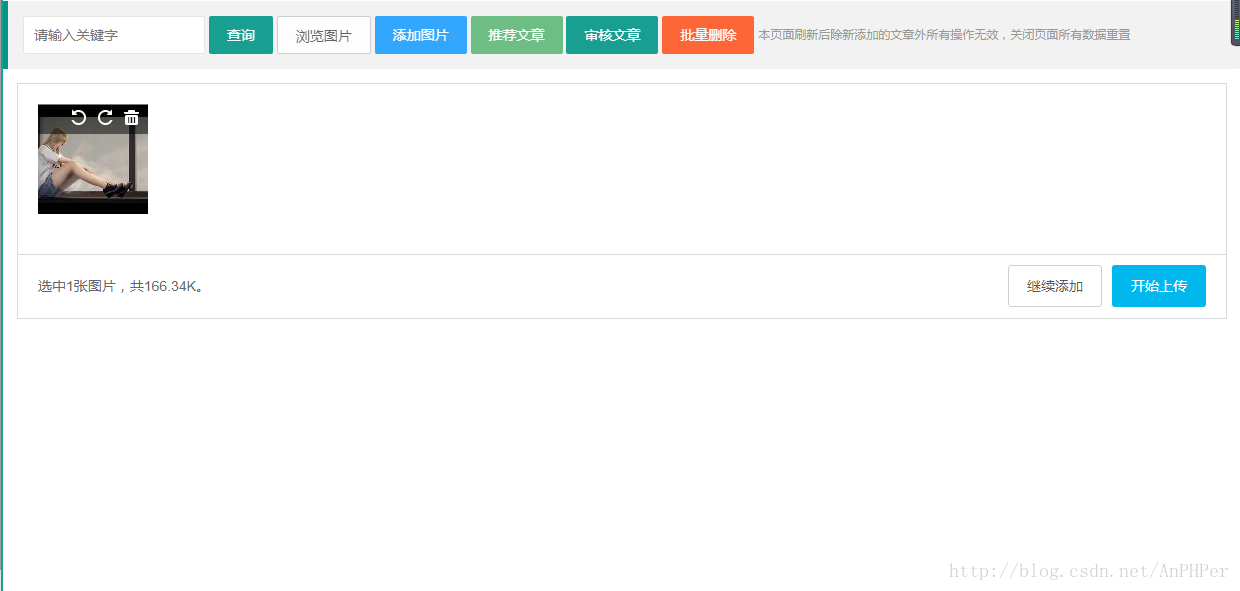
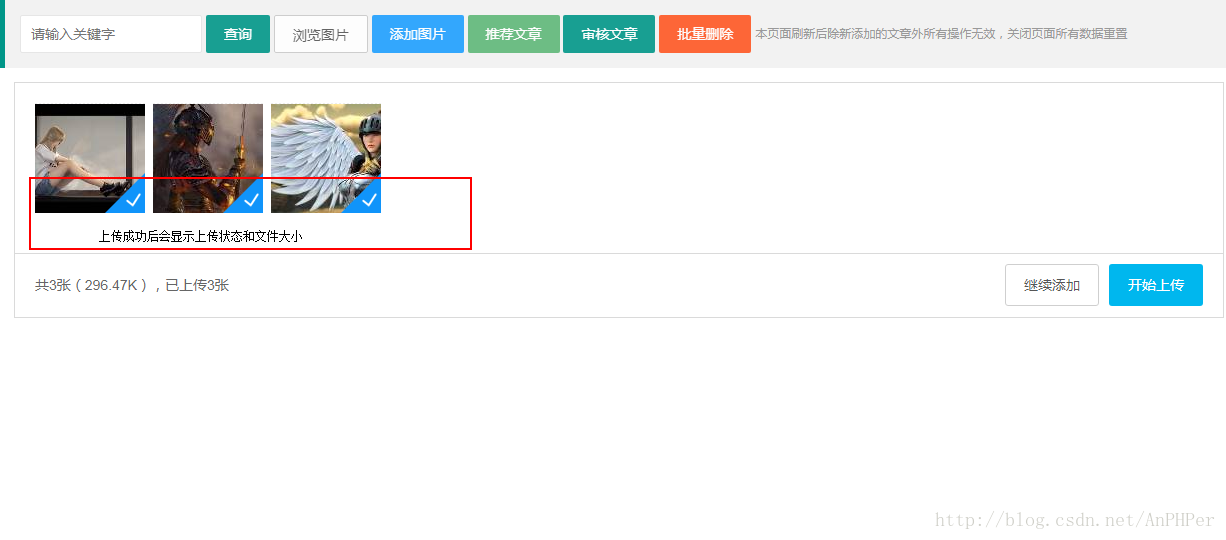
</html>支持旋转和删除和上传前的预览
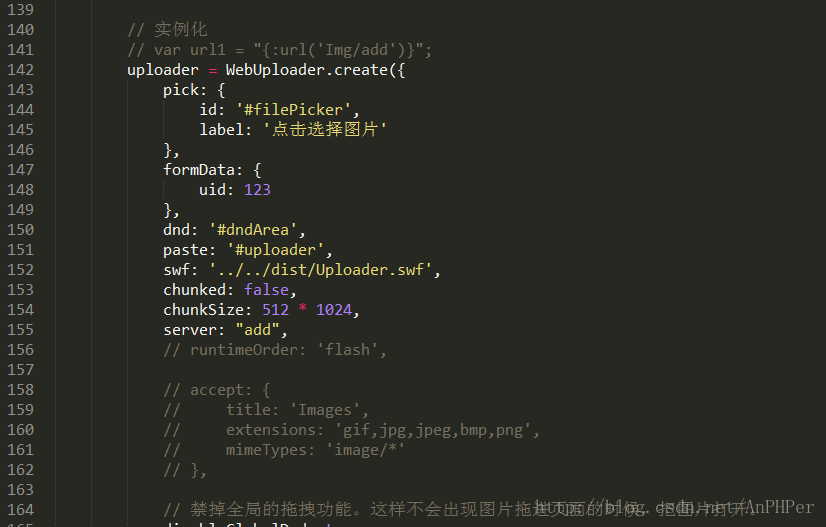
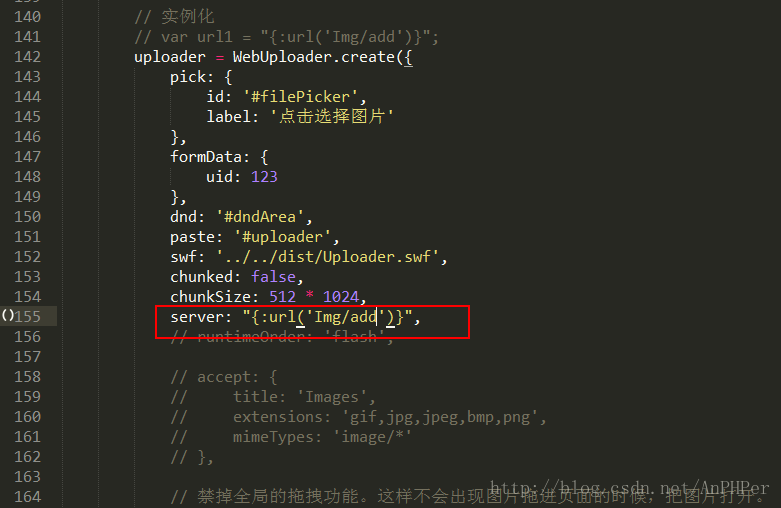
当然有小伙伴可能会问上传的路由在哪里,如下,upload.js140行左右。只需要将server改成你的目标路由就好啦
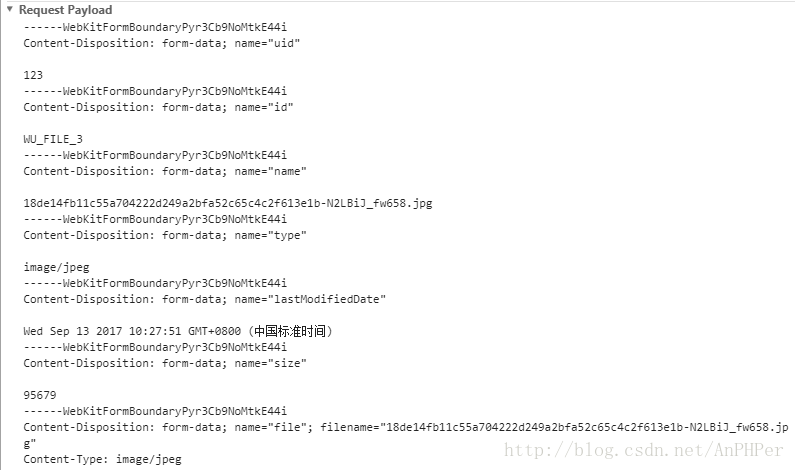
在上传时我们可以打开网络控制台
我们可以看到请求里面包含了上传图片的MIME类型与图片类型以及form-data属性name=file。name在控制器里我们只需要一句代码就可以接收到上传过来的图片,从而进行后续操作
$file = request()->file('file');





























 870
870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








