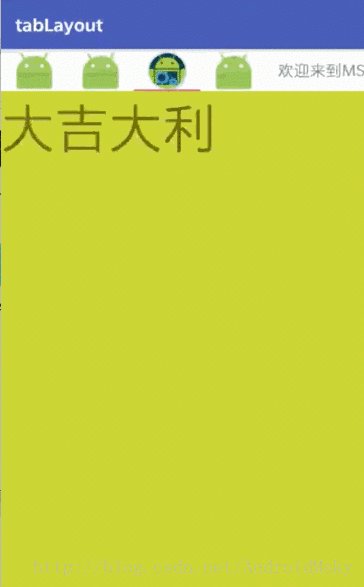
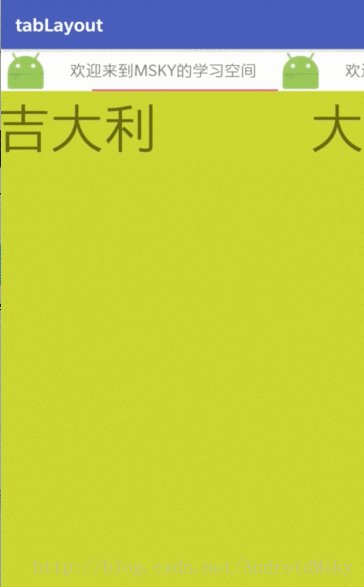
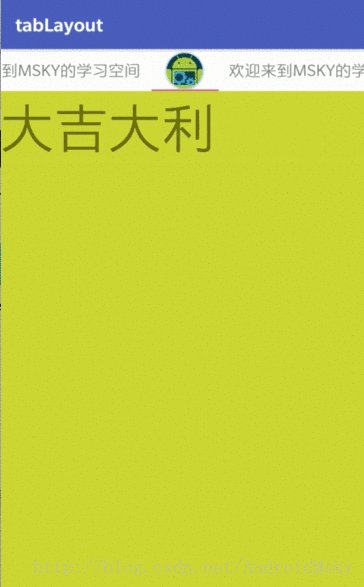
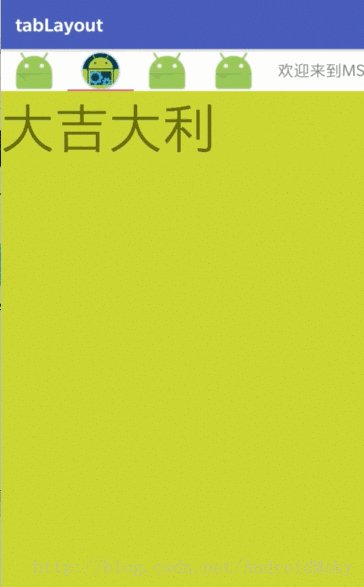
国际惯例先看效果
好久不见,最近沉默与需求无法自拔,也根据最近的小需求做出一篇使用性的教程,内容不难。
本效果是使用谷歌提供的design库中的tabyout来实现的效果
com.android.support:design:25.1.1如果不使用design库,我们可能需要自定义个横向的导航栏来实现这种效果,但是谷歌推出了官方的东西,这东西也好用我们不妨使用官方库来实现我们的需求。
先说几个使用TabLayout的优势:
1.我们可以看到tab下方的红线是有过渡动画并且可以伸缩,如果自己手写动画也是比较麻烦的。
2.可以直接给TabLayout设置ViewPager直接实现联动
3.支持图文混搭也支持自定义的view加入tab中。(本文demo就是自定义的一个view加入tab中)
4.多tab可以滑动的时候,居中滚动流畅准备。
5.支持方法多,扩展性强(比如tab想支持GIF就在tab加个imageview使用Glide显示一下gif十分方便),官方出品用着放心。
接下来就组装一下这个小demo
首先在xml中定义一个TabLayout和一个ViewPager
<android.support.design.widget








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








