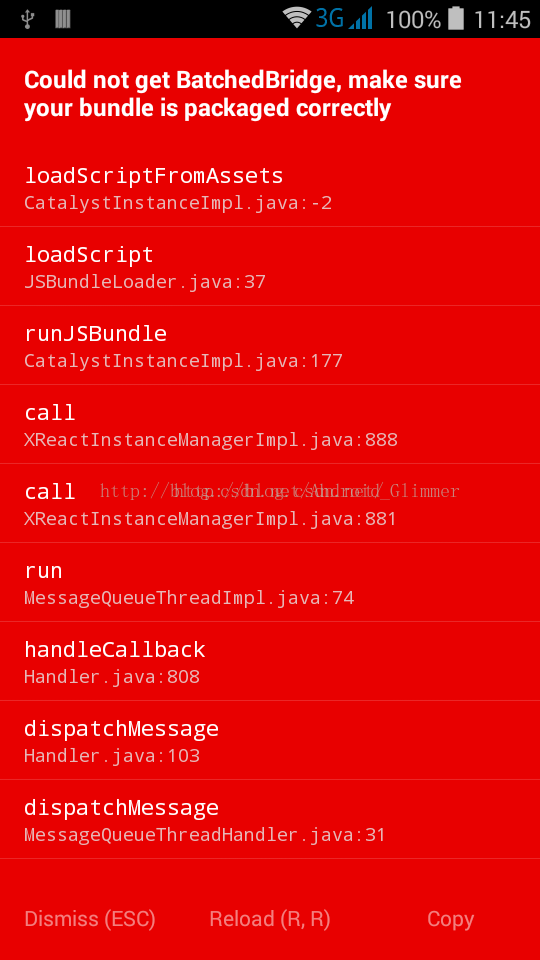
1:搭建好环境之后,初始化demo,做好一切准备,在命令行输入: react-native run-android,满心欢喜期待我的第一个RN helloworld,结果爆红了
这样:
经过多方查找,知道这是Android 使用的时候 本身就存在的bug,facebook也给出了解决的方案:
首先:切到你的RN工程目录下
然后:输入以下命令:react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle –-sourcemap-output android/app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/
当然根据你的工程名称不同,路径有一些变动,自行修改
异常:如果没有成功,请自行现在main 文件夹下面新建 assets文件夹,再执行该命令
附加:我除了运行该命令之外还在 package.json 里面的scripts 里面添加了 "bundle-android": "react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle –-sourcemap-output android/app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/",
这个有或者没有我不知道会不会影响,反正现在都添加之后是可以正常运行了。
2:代码修改之后,保存,react-native run-android 运行代码,还是hello world,我一度怀疑是因为有什么缓存啊之类的,clean project / rebuild project /重启大法 ,并无卵用,然后我抱着试一试的心态,重新运行了该命令:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle –-sourcemap-output android/app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/
好吧,代码就生效了,所以我觉得这个命令是使我们修改代码生效的关键,每次react-native run-android之前请先将该命令运行一下~~
暂时总结到这里,再见。






















 733
733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








