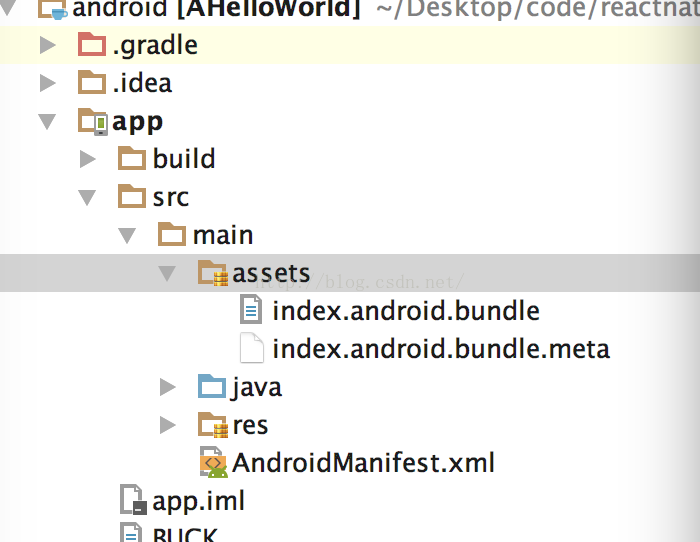
注:如果assets文件没有正确生成,需要手机创建或授权
网上的其它的很多都不好用,这个是好用的
进行React Native的根目录下执行以下命令
命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
注,命令使用时,不要盲目copy, 修改参数:如·······
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/























 6935
6935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








