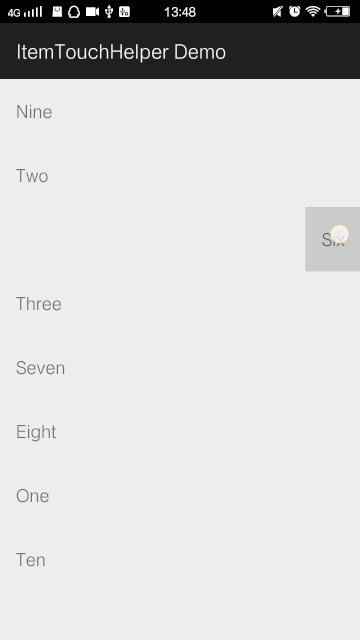
效果图
参考
RecyclerView的拖动和滑动 第一部分 :基本的ItemTouchHelper示例
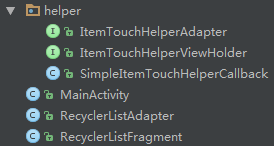
概述:
ItemTouchHelperAdapter:(★)
RecyclerListAdapter需要实现这个接口,
RecyclerListAdapter通过ItemTouchHelperAdapter的onItemMove和onItemDismiss方法来完成条目移动、条目消除的操作,并且通过notifyItemMoved()和notifyItemRemoved()来通知adapter数据的改变
ItemTouchHelperViewHolder:(★)
RecyclerListAdapter的内部类ItemViewHolder需要实现这个接口ItemViewHolder,通过调用ItemTouchHelperViewHolder的onItemSelected()和onItemClear()来完成条目被选中时(底色变灰色)、条目动画完成时(底色变透明)的操作
SimpleItemTouchHelperCallback:(★★★★★)
该类继承于抽象类ItemTouchHelper.Callback,ItemTouchHelper.Callback已经封装了RecyclerView拖动、侧滑的效果,我们只需要重写其暴露出来的方法来控制拖拽即可,具体涉及到的方法有:(详细介绍见源码)
1. 构造函数
2. isLongPressDragEnabled()
3. isItemViewSwipeEnabled()
4. getMovementFlags()
5. onMove()
6. onSwiped()
7. onSelectedChanged()
8. clearView()
MainActivity/RecyclerListFragment(★)
外界如何调用
RecyclerListAdapter(★★★★★)
该类实现了ItemTouchHelperAdapter接口
RecyclerListAdapter通过ItemTouchHelperAdapter的onItemMove和onItemDismiss方法来完成条目移动、条目消除的操作,并且通过notifyItemMoved()和notifyItemRemoved()来通知adapter数据的改变
其内部类ItemViewHolder实现这个接口ItemTouchHelperViewHolder
通过调用ItemTouchHelperViewHolder的onItemSelected()和onItemClear()来完成条目被选中时(底色变灰色)、条目动画完成时(底色变透明)的操作
外部使用Activity/Fragment
package co.paulburke.android.itemtouchhelperdemo;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import co.paulburke.android.itemtouchhelperdemo.helper.SimpleItemTouchHelperCallback;
/**
* @author Paul Burke (ipaulpro)
*/
public class RecyclerListFragment extends Fragment {
private ItemTouchHelper mItemTouchHelper;
public RecyclerListFragment() {
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_main, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
// ★★★关键之处在于RecyclerListAdapter的写法
RecyclerListAdapter adapter = new RecyclerListAdapter();
RecyclerView recyclerView = (RecyclerView) view.findViewById(R.id.recycler_view);
// setHasFixedSize()方法用来使RecyclerView保持固定的大小,该信息被用于自身的优化。
recyclerView.setHasFixedSize(true);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
/**
* ★★★★★★★★★★★★★★★★★★★★★★★
* 要使用ItemTouchHelper,你需要创建一个ItemTouchHelper.Callback。
* 这个接口可以让你监听“move(上下移动)”与 “swipe(左右滑动)”事件。这里还是
* ★控制view被选中
* 的状态以及★重写默认动画的地方。
*
* 如果你只是想要一个基本的实现,有一个
* 帮助类可以使用:SimpleCallback,但是为了了解其工作机制,我们还是自己实现
*/
ItemTouchHelper.Callback callback = new SimpleItemTouch







 本文介绍了一个简单的实现RecyclerView中拖动条目排序和左右滑动删除条目的方法,涉及ItemTouchHelperAdapter、ItemTouchHelperViewHolder、SimpleItemTouchHelperCallback等关键组件的使用。通过实现相关接口和回调,完成数据变更通知以及选中和清除状态的视觉效果。
本文介绍了一个简单的实现RecyclerView中拖动条目排序和左右滑动删除条目的方法,涉及ItemTouchHelperAdapter、ItemTouchHelperViewHolder、SimpleItemTouchHelperCallback等关键组件的使用。通过实现相关接口和回调,完成数据变更通知以及选中和清除状态的视觉效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








