前言
从头开始对javascript进行学习,每天定个小目标,学习一点,期待学习完后,对js的认知会发生什么变化~~
:JS基础知识
一、对象引用和复制
与原始类型相比,对象的根本区别之一是对象是“通过引用”被存储和复制的,与原始类型值相反:字符串,数字,布尔值等 —— 始终是以“整体值”的形式被复制的。
如果我们深入了解复制值时会发生什么,就很容易理解了。
让我们从原始类型开始,例如一个字符串。
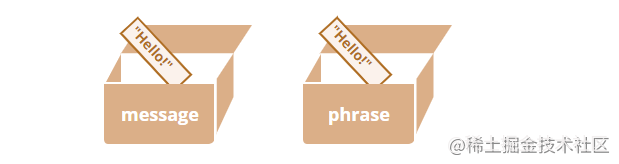
这里我们将 message 复制到 phrase:
let message = "Hello!";
let phrase = message;
结果我们就有了两个独立的变量,每个都存储着字符串 "Hello!"。

显而易见的结果,对吧?
但是,对象不是这样的。
赋值了对象的变量存储的不是对象本身,而是该对象“在内存中的地址” —— 换句话说就是对该对象的“引用”。
让我们看一个这样的变量的例子:
let user = {
name: "John"
};

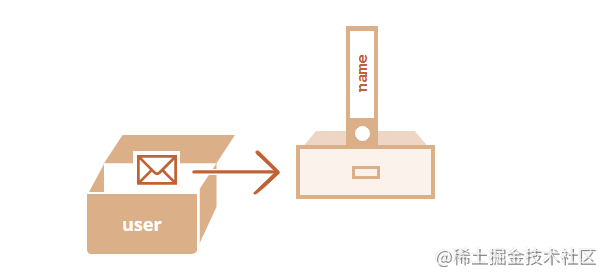
该对象被存储在内存中的某个位置(在图片的右侧),而变量 user(在左侧)保存的是对其的“引用”。
我们可以将一个对象变量(例如 user)想象成一张写有对象的地址的纸。
当我们对对象执行操作时,例如获取一个属性 user.name,JavaScript 引擎会查看该地址中的内容,并在实际对象上执行操作。
现在,这就是为什么它很重要。
当一个对象变量被复制 —— 引用被复制,而该对象自身并没有被复制。
例如:
let user = { name: "John" };
let admin = user; // 复制引用
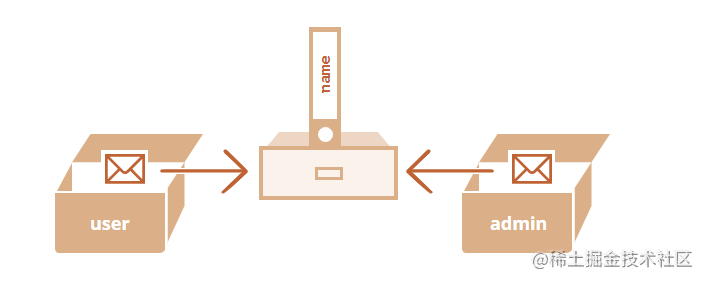
现在我们有了两个变量,它们保存的都是对同一个对象的引用:

正如你所看到的,这里仍然只有一个对象,但现在有两个引用它的变量。
我们可以通过其中任意一个变量来访问该对象并修改它的内容:
let user = { name: 'John' };
let admin = user;
admin.name = 'Pete'; // 通过 "admin" 引用来修改
alert(*user.name*); // 'Pete',修改能通过 "user" 引用看到
这就像我们有一个带有两把钥匙的柜子,使用其中一把钥匙(admin)打开柜子并更改了里面的东西。那么,如果我们稍后用另一把钥匙(user),我们仍然可以打开同一个柜子并且可以访问更改的内容。
通过引用来比较
仅当两个对象为同一对象时,两者才相等。
例如,这里 a 和 b 两个变量都引用同一个对象,所以它们相等:
let a = {};
let b = a; // 复制引用
alert( a == b ); // true,都引用同一对象
alert( a === b ); // true
而这里两个独立的对象则并不相等,即使它们看起来很像(都为空):
let a = {};
let b = {}; // 两个独立的对象
alert( a == b ); // false
对于类似 obj1 > obj2 的比较,或者跟一个原始类型值的比较 obj == 5,对象都会被转换为原始值。我们很快就会学到对象是如何转换的,但是说实话,很少需要进行这样的比较 —— 通常是在编程错误的时候才会出现这种情况。
克隆与合并,Object.assign
那么,拷贝一个对象变量会又创建一个对相同对象的引用。
但是,如果我们想要复制一个对象,那该怎么做呢?创建一个独立的拷贝,克隆?
这也是可行的,但稍微有点困难,因为 JavaScript 没有提供对此操作的内建的方法。但很少需要这样做 —— 通过引用进行拷贝在大多数情况下已经满足了。
但是,如果我们真的想要这样做,那么就需要创建一个新对象,并通过遍历现有属性的结构,在原始类型值的层面,将其复制到新对象,以复制已有对象的结构。
就像这样:
let user = {
name: "John",
age: 30
};
let clone = {}; // 新的空对象
// 将 user 中所有的属性拷贝到其中
for (let key in user) {
clone[key] = user[key];
}
// 现在 clone 是带有相同内容的完全独立的对象
clone.name = "Pete"; // 改变了其中的数据
alert( user.name ); // 原来的对象中的 name 属性依然是 John
我们也可以使用 Object.assign 方法来达成同样的效果。
语法是:
Object.assign(dest, [src1, src2, src3...])
- 第一个参数
dest是指目标对象。 - 更后面的参数
src1, ..., srcN(可按需传递多个参数)是源对象。 - 该方法将所有源对象的属性拷贝到目标对象
dest中。换句话说,从第二个开始的所有参数的属性都被拷贝到第一个参数的对象中。 - 调用结果返回
dest。
例如,我们可以用它来合并多个对象:
let user = { name: "John" };
let permissions1 = { canView: true };
let permissions2 = { canEdit: true };
// 将 permissions1 和 permissions2 中的所有属性都拷贝到 user 中
Object.assign(user, permissions1, permissions2);
// 现在 user = { name: "John", canView: true, canEdit: true }
如果被拷贝的属性的属性名已经存在,那么它会被覆盖:
let user = { name: "John" };
Object.assign(user, { name: "Pete" });
alert(user.name); // 现在 user = { name: "Pete" }
我们也可以用 Object.assign 代替 for..in 循环来进行简单克隆:
let user = { name: "John", age: 30 };
let clone = Object.assign({}, user);
它将 user 中的所有属性拷贝到了一个空对象中,并返回这个新的对象。
还有其他克隆对象的方法,例如使用 spread 语法 clone = {...user},在后面的章节中我们会讲到。
深层克隆
到现在为止,我们都假设 user 的所有属性均为原始类型。但属性可以是对其他对象的引用。那应该怎样处理它们呢?
例如:
let user = {
name: "John",
sizes: {
height: 182,
width: 50
}
};
alert( user.sizes.height ); // 182
现在这样拷贝 clone.sizes = user.sizes 已经不足够了,因为 user.sizes 是个对象,它会以引用形式被拷贝。因此 clone 和 user 会共用一个 sizes:
就像这样:
let user = {
name: "John",
sizes: {
height: 182,
width: 50
}
};
let clone = Object.assign({}, user);
alert( user.sizes === clone.sizes ); // true,同一个对象
// user 和 clone 分享同一个 sizes user.sizes.width++;
// 通过其中一个改变属性值
alert(clone.sizes.width); // 51,能从另外一个看到变更的结果
为了解决这个问题,我们应该使用一个拷贝循环来检查 user[key] 的每个值,如果它是一个对象,那么也复制它的结构。这就是所谓的“深拷贝”。
总结
每天学习一点js知识,逐渐深入学习js,把js学习到精通并不是一件简单的事情,我们平时使用的js只是js的一部分知识,还有很大一部分你不了解或是不常使用,js对于前端来说是最基础的,如果js你都不精通的话,那就更谈不上其他语言或者知识了。所以慢慢来,一点一点把js吃透把~





















 4680
4680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








