一、效果图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GU6sRH35-1655703819653)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/604927f19620433185e86d4bde706974~tplv-k3u1fbpfcp-zoom-in-crop-mark:1956:0:0:0.image)]
二、点击导航栏页面平滑滚动
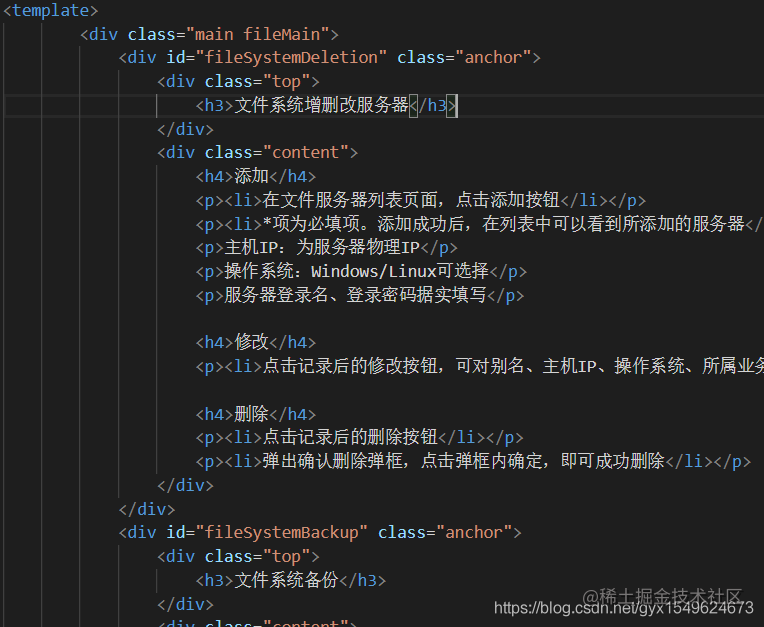
1.首先在子组件设置锚点
如图中给与导航栏对应的四个div设置锚点id  2.在子组件编写滚动方法 监听路由的变化
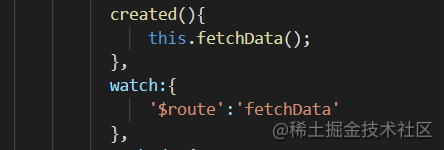
2.在子组件编写滚动方法 监听路由的变化  实现fetchData函数
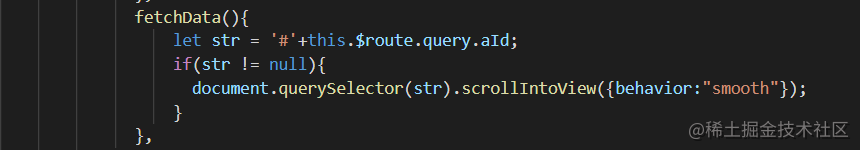
实现fetchData函数
可以看到,该方法获取了路由中通过query传递的参数aId,该参数是从父组件中所写的导航栏元素中传过来的,后面会看到。aId参数与锚点id一一对应,获取到该值后便使用scrollIntoView方法控制滚动。
 3.在父组件中实现点击导航栏对象传递query参数
3.在父组件中实现点击导航栏对象传递query参数
<el-submenu index="/fileSystemDeletio







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








