SSE 是什么?
SSE 全称是 Server Sent Event,翻译过来的意思就是 服务器派发事件。
一个网页获取新的数据通常需要发送一个请求到服务器,也就是向服务器请求的页面。
使用 server-sent 事件,服务器可以在任何时刻向我们的 Web 页面推送数据和信息。
这些被推送进来的信息可以在这个页面上作为 Events
[0]+ data 的形式来处理。
白话篇
SSE 的本质其实就是一个 HTTP 的长连接,只不过它给客户端发送的不是一次性的数据包,而是一个 stream 流,格式为 text/event-stream。
所以客户端不会关闭连接,会一直等着服务器发过来的新的数据流


SSE 与其他交互方式的区别

SSE 与 WS 有什么区别?
| 方式 | 协议 | 交互通道 | 内容编码 | 重连 | 事件类型 | 总结 |
|---|---|---|---|---|---|---|
| SSE | HTTP | 服务端单向推送 | 默认文本 | 默认支持断线重连 | 支持自定义消息类型 | 轻量级 |
| WebSocket | WS(基于 TCP 传输层的应用层协议,RFC6455 [1] 对于它的定义标准) |
双向推送 | 默认二进制 | 手动实现 | NO | 扩展性、功能性强大 |
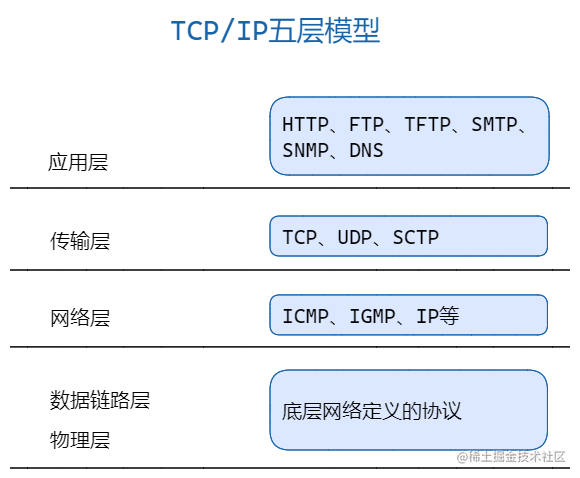
TCP/IP 五层模型

SSE 兼容性
| API | <img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/0a80690d4b3e4d08ac63b20dbe64157b~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image) |  |
|---|








 本文介绍了Server-Sent Events(SSE)的核心概念、与WebSocket的区别,以及SSE的API和兼容性。接着,详细阐述了在前后端开发中结合webpack实现SSE连接、构建API和通信API的使用,包括服务端如何执行打包命令并推送消息,以及前端如何接收和展示这些消息。文章最后提到了实际开发中的应用和前端的简单实现步骤。
本文介绍了Server-Sent Events(SSE)的核心概念、与WebSocket的区别,以及SSE的API和兼容性。接着,详细阐述了在前后端开发中结合webpack实现SSE连接、构建API和通信API的使用,包括服务端如何执行打包命令并推送消息,以及前端如何接收和展示这些消息。文章最后提到了实际开发中的应用和前端的简单实现步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2475
2475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








