vuex是一个个专为 Vue.js 应用程序开发的状态管理工具,它采用集中式存储管理应用的所有组件的状态,而更改状态的唯一方法就是在mutaions里修改state,actions不能直接修改state
- state 数据存贮
- getter state的计算属性
- mutation 更改state中状态的逻辑 同步操作
- action 提交mutation 异步操作
- model 模块化
1.state 基本数据,存储变量
const store = new Vuex.Store({
state: {
a: 'true',
b: 2,
c: false,
d: null
},
});
使用的时候
this.$store.state.a
commit:同步操作,写法: this.$store.commit(‘mutations方法名’,值)
回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
## 2. getter:从基本数据(state)派生的数据,相当于state的计算属性,具有返回值的方法
```javascript
getter: {
a: state => state.a,
b: function(state){
return state.b * 2
}
}
使用的时候
this.$store.getters.a
或者
import { mapGetters } from 'vuex';
computed: {
...mapGetters(['a'])
}
this.a
## 3.mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
```javascript
mutations: {
a: (state, userId) => {
state.userId = userId
},
b: (state, token) => {
// console.log(token)
state.token = token
}
},
4. action:和mutation的功能大致相同,不同之处在于 1) Action 提交的是 mutation,而不是直接变更状态。 2) Action 可以包含任意异步操作。
actions: { // {} 是es6中解构,把对象解构成属性
a({ commit }, value) {
commit('SET_USER', value)
},
}
dispatch:异步操作,写法: this.$store.dispatch(‘actions方法名’,值)
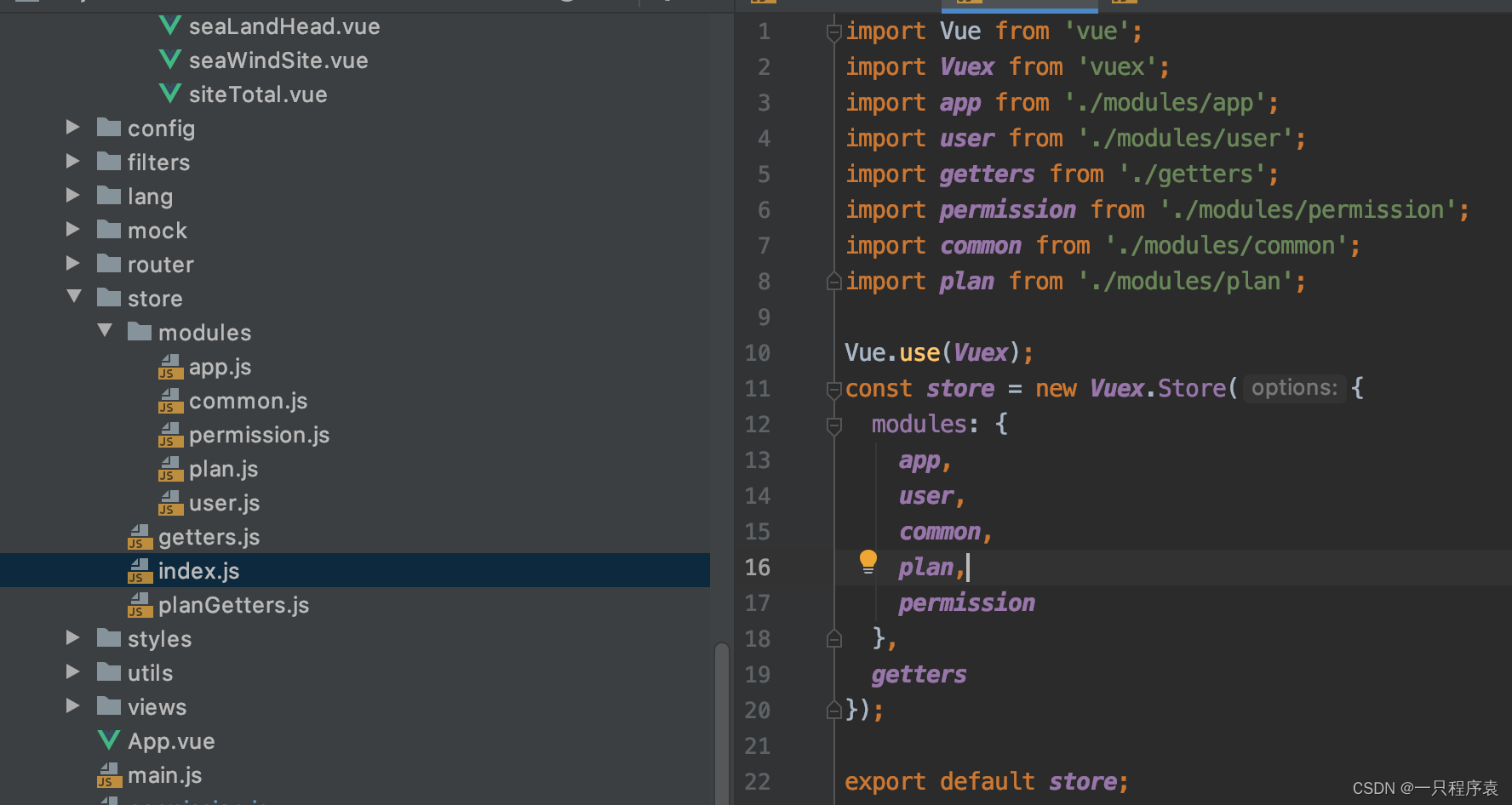
5. modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理如下图

同步操作





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








