nuxt3+vue3 引入阿里图标库并将其封装成组件
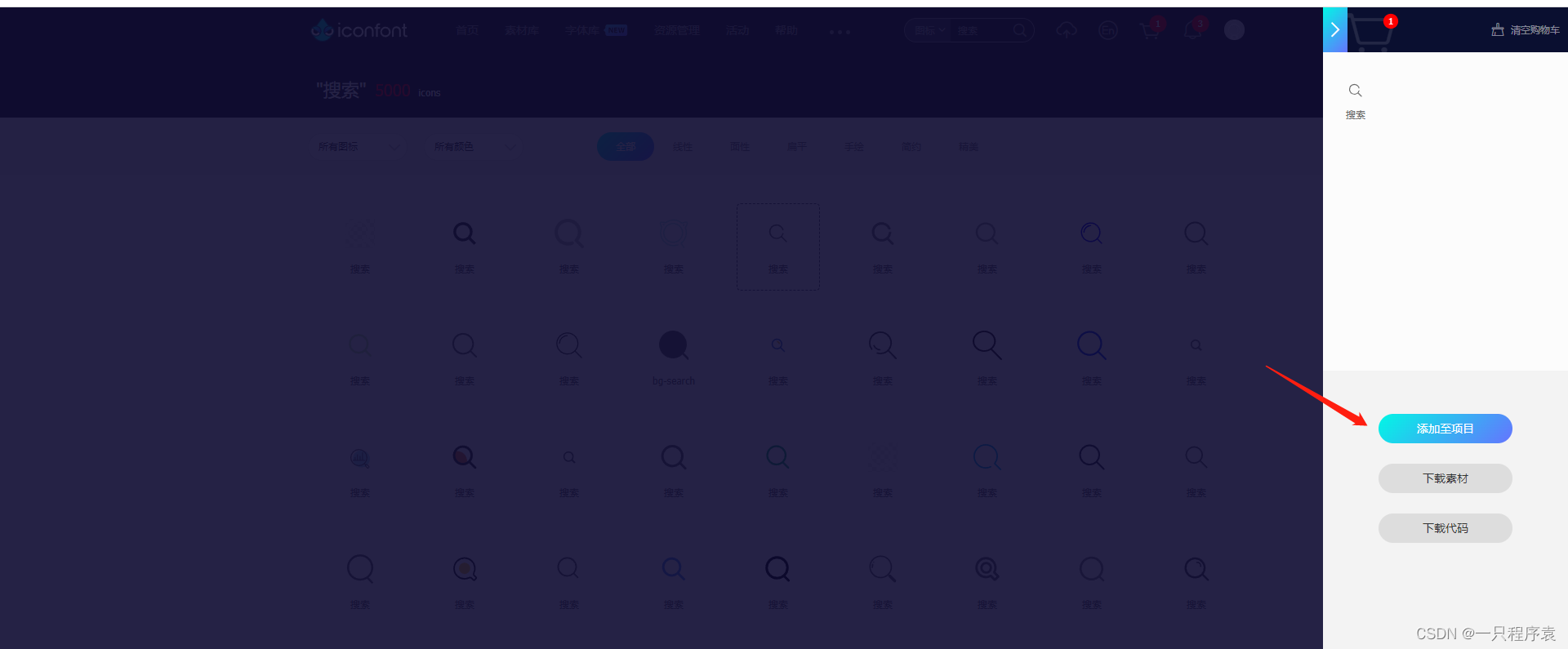
1.首先去阿里图标库选择你要使用的图标

2.选择格式下载图标至本地

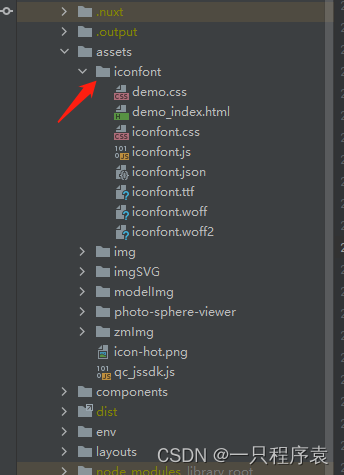
3.下载后放到自己的文件夹下

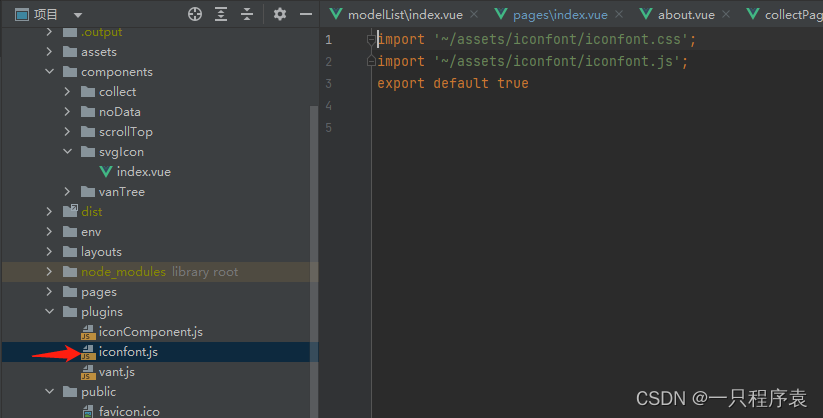
4. 在plugins文件夹下新建一个iconfont.js文件 导出文件

import '~/assets/iconfont/iconfont.css';
import '~/assets/iconfont/iconfont.js';
export default true
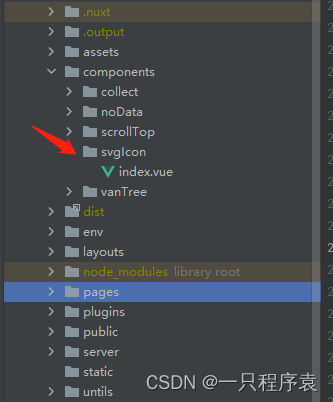
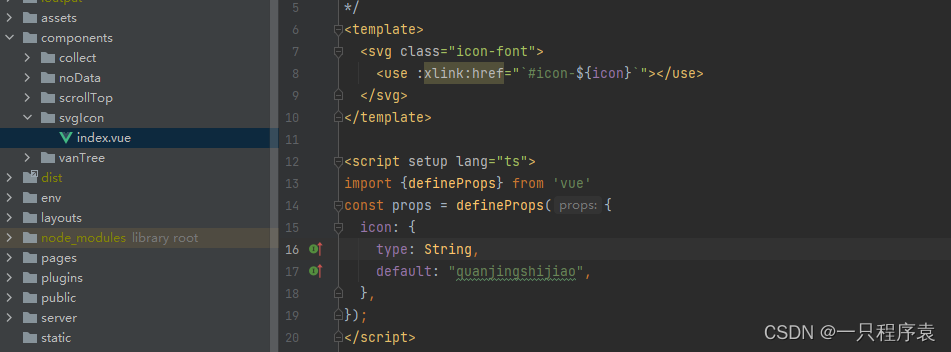
5.新建一个文件夹 图标组件


<template>
<svg class="icon-font">
<use :xlink:href="`#icon-${icon}`"></use>
</svg>
</template>
<script setup lang="ts">
import {defineProps} from 'vue'
const props = defineProps({
icon: {
type: String,
default: "quanjingshijiao",
},
});
</script>
<style scoped>
</style>

import {defineNuxtPlugin} from '#app';
import icon from '../components/svgIcon/index.vue';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp
.use(icon)
});
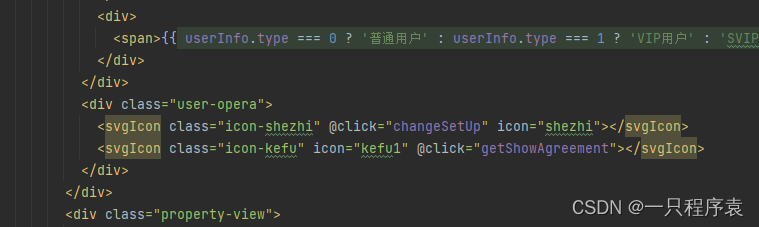
7.直接在代码中使用就好啦 不需要引入组件

<div class="user-opera">
<svgIcon class="icon-shezhi" @click="changeSetUp" icon="shezhi"></svgIcon>
<svgIcon class="icon-kefu" icon="kefu1" @click="getShowAgreement"></svgIcon>
</div>
8.效果图






















 3146
3146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








