1、在父组件调用子组件方法的,现在想关闭el-dialog 弹框,清除编辑器里面的值,结果哦方法走了但是没清空,原代码是这样的
父组件:
<el-dialog @closed="formulaclosed" v-model="detailsFormVisible" title="详情" width="600" align-center>
<CodeMirror ref="coderef" :parentCode="parentCode"></CodeMirror>
</el-dialog>
关闭弹窗的方法:
const formulaclosed = () => {
coderef.value.clearContent() //清空
formulaVisible.value = false
}
子组件CodeMirror:
//清空编辑器值
function clearContent() {
codemirror.value.setValue('')
codemirror.value.clearHistory()
console.log('清空了编辑器数据')
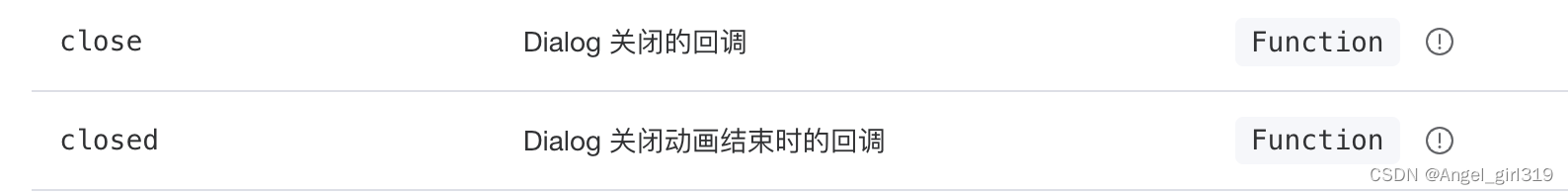
}查找了一下element ui plus 官网,发现了
 原来在父组件中@closed="formulaclosed" 得把@closed改为@close="formulaclosed" ,试了一下,完美解决!
原来在父组件中@closed="formulaclosed" 得把@closed改为@close="formulaclosed" ,试了一下,完美解决!





















 941
941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








