layout布局
出现问题:input和select无法放在同一行,边距布局无法统一。
样式
出现问题:
1、使用element框架需要强制设置样式
解决方法:使用/deep/
2、span的color设置不上去
解决方式:注意css的style使用
3、card无法设置边框圆角,卡片里面的文字fong-size设置不上去
解决方式:直接使用div
4、radio单选框偏靠上
解决方式:设置style=“line-height:2.0-2.8之间”
table表格
出现问题:
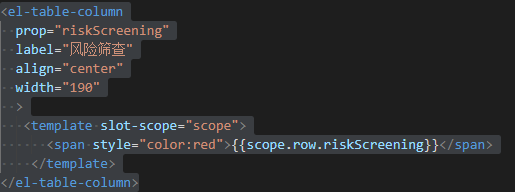
1、有些需要设置文字颜色
解决方式:通过插槽解决

2、给表头文字加粗
:header-cell-style="{color:‘black’}"
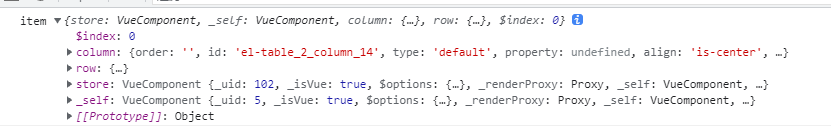
scope









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2813
2813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








