states:应用程序或组件的布局
transitions:变换效果
设计步骤:
1、设计基础状态
2、添加并设置视图状态
3、定义状态间的转换方法
4、创建并绑定变换
Demo:
 <?
xml version
=
"
1.0
"
encoding
=
"
utf-8
"
?>
<?
xml version
=
"
1.0
"
encoding
=
"
utf-8
"
?>
 <
mx:Application xmlns:mx
=
"
http://www.adobe.com/2006/mxml
"
layout
=
"
absolute
"
>
<
mx:Application xmlns:mx
=
"
http://www.adobe.com/2006/mxml
"
layout
=
"
absolute
"
>
 <!--
定义新的状态集,包括多个State
-->
<!--
定义新的状态集,包括多个State
-->
 <
mx:states
>
<
mx:states
>
 <
mx:State name
=
"
Advanced
"
>
<
mx:State name
=
"
Advanced
"
>
 <
mx:AddChild relativeTo
=
"
{panel1}
"
position
=
"
lastChild
"
>
<
mx:AddChild relativeTo
=
"
{panel1}
"
position
=
"
lastChild
"
>
 <
mx:VBox x
=
"
20
"
y
=
"
160
"
width
=
"
160
"
height
=
"
80
"
id
=
"
myVBox
"
>
<
mx:VBox x
=
"
20
"
y
=
"
160
"
width
=
"
160
"
height
=
"
80
"
id
=
"
myVBox
"
>
 <
mx:CheckBox label
=
"
Regular Expression
"
/>
<
mx:CheckBox label
=
"
Regular Expression
"
/>
 <
mx:CheckBox label
=
"
Case Sensitive
"
/>
<
mx:CheckBox label
=
"
Case Sensitive
"
/>
 <
mx:CheckBox label
=
"
Exact Phrase
"
/>
<
mx:CheckBox label
=
"
Exact Phrase
"
/>
 </
mx:VBox
>
</
mx:VBox
>
 </
mx:AddChild
>
</
mx:AddChild
>
 <!--
为LinkButton关联事件,改变状态,即恢复的原始状态
-->
<!--
为LinkButton关联事件,改变状态,即恢复的原始状态
-->
 <
mx:SetEventHandler target
=
"
{linkbutton1}
"
name
=
"
click
"
handler
=
"
currentState=""
"
/>
<
mx:SetEventHandler target
=
"
{linkbutton1}
"
name
=
"
click
"
handler
=
"
currentState=""
"
/>
 </
mx:State
>
</
mx:State
>
 </
mx:states
>
</
mx:states
>
 <!--
定义变换效果集,包括多个变换Transition
-->
<!--
定义变换效果集,包括多个变换Transition
-->
 <
mx:transitions
>
<
mx:transitions
>
 <
mx:Transition id
=
"
myTransition
"
fromState
=
"
*
"
toState
=
"
Advanced
"
>
<
mx:Transition id
=
"
myTransition
"
fromState
=
"
*
"
toState
=
"
Advanced
"
>
 <!--
并行效果
-->
<!--
并行效果
-->
 <
mx:Parallel target
=
"
{myVBox}
"
>
<
mx:Parallel target
=
"
{myVBox}
"
>
 <
mx:WipeDown duration
=
"
2000
"
/>
<
mx:WipeDown duration
=
"
2000
"
/>
 <
mx:Dissolve alphaFrom
=
"
0.0
"
alphaTo
=
"
1.0
"
duration
=
"
2000
"
/>
<
mx:Dissolve alphaFrom
=
"
0.0
"
alphaTo
=
"
1.0
"
duration
=
"
2000
"
/>
 </
mx:Parallel
>
</
mx:Parallel
>
 </
mx:Transition
>
</
mx:Transition
>
 </
mx:transitions
>
</
mx:transitions
>

 <
mx:Panel x
=
"
5
"
y
=
"
5
"
width
=
"
300
"
height
=
"
400
"
layout
=
"
absolute
"
id
=
"
panel1
"
title
=
"
View States
"
>
<
mx:Panel x
=
"
5
"
y
=
"
5
"
width
=
"
300
"
height
=
"
400
"
layout
=
"
absolute
"
id
=
"
panel1
"
title
=
"
View States
"
>
 <
mx:Label x
=
"
20
"
y
=
"
70
"
text
=
"
Search
"
/>
<
mx:Label x
=
"
20
"
y
=
"
70
"
text
=
"
Search
"
/>
 <
mx:TextInput x
=
"
20
"
y
=
"
90
"
/>
<
mx:TextInput x
=
"
20
"
y
=
"
90
"
/>
 <
mx:Button x
=
"
185
"
y
=
"
90
"
label
=
"
Go
"
/>
<
mx:Button x
=
"
185
"
y
=
"
90
"
label
=
"
Go
"
/>
 <!--
通过LinkButton的click事件改变状态,进入Advanced状态
-->
<!--
通过LinkButton的click事件改变状态,进入Advanced状态
-->
 <
mx:LinkButton x
=
"
20
"
y
=
"
120
"
label
=
"
AdvancedOption
"
click
=
"
currentState="Advanced"
"
id
=
"
linkbutton1
"
/>
<
mx:LinkButton x
=
"
20
"
y
=
"
120
"
label
=
"
AdvancedOption
"
click
=
"
currentState="Advanced"
"
id
=
"
linkbutton1
"
/>
 </
mx:Panel
>
</
mx:Panel
>

 </
mx:Application
>
</
mx:Application
>

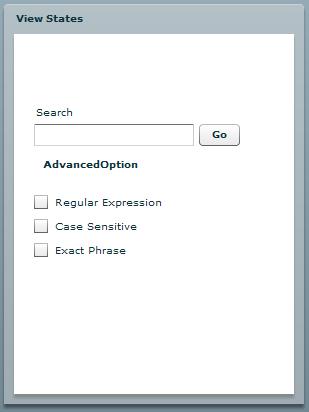
Result:
























 2309
2309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








