搭建vue框架
1.我们需要使用nodejs来进行搭建框架(有需要nodeJS安装包可以直接私信我)

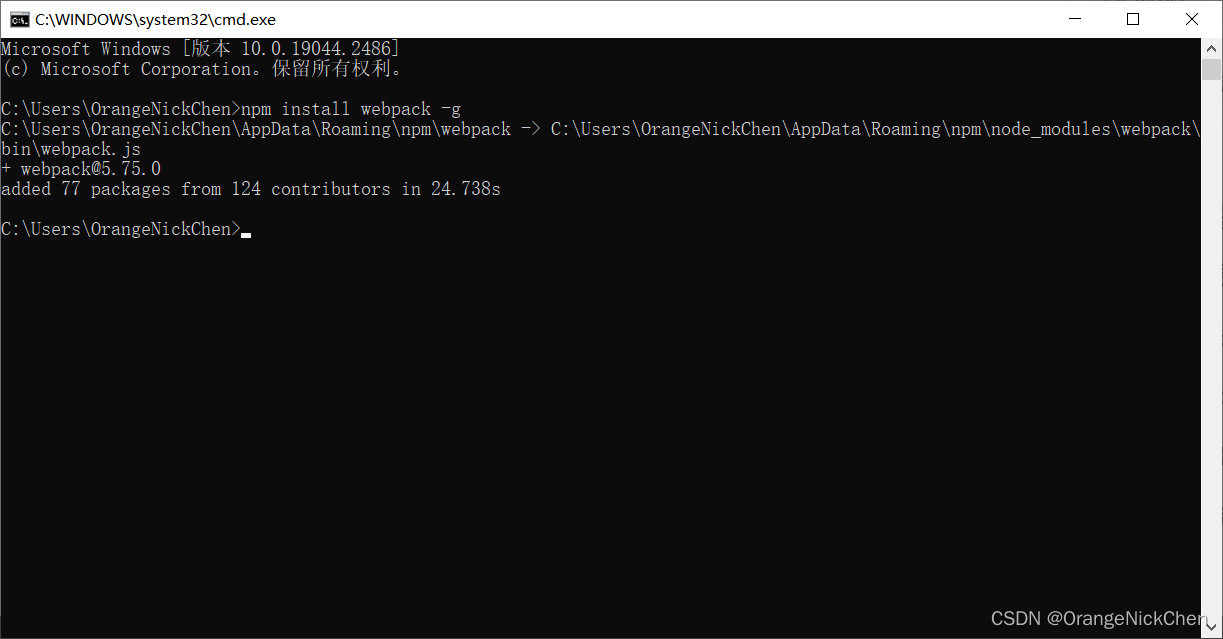
2.打开cmd命令输入如下图的命令来安装webpack
npm install webpack -g

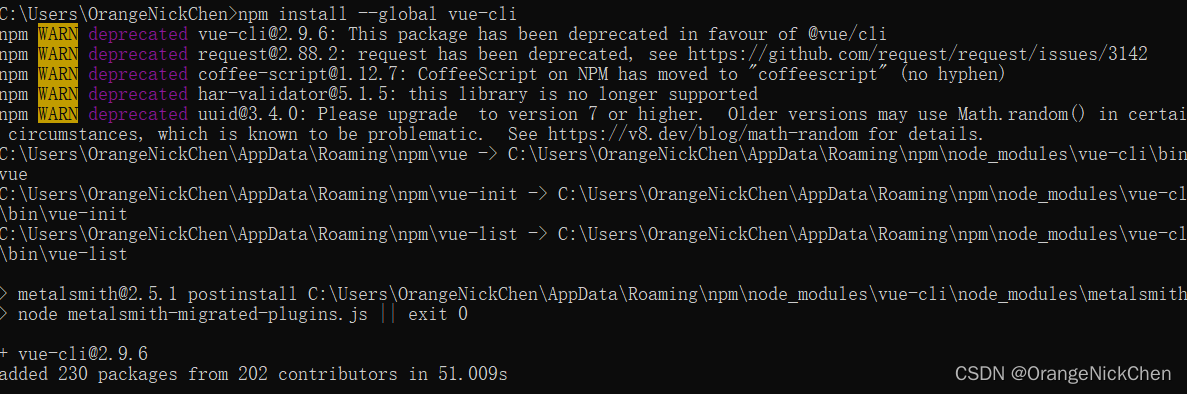
3.上一步完成后,在命令工具中输入执行:
npm install --global vue-cli

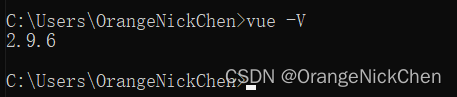
4.查看是否已安装好
vue -V

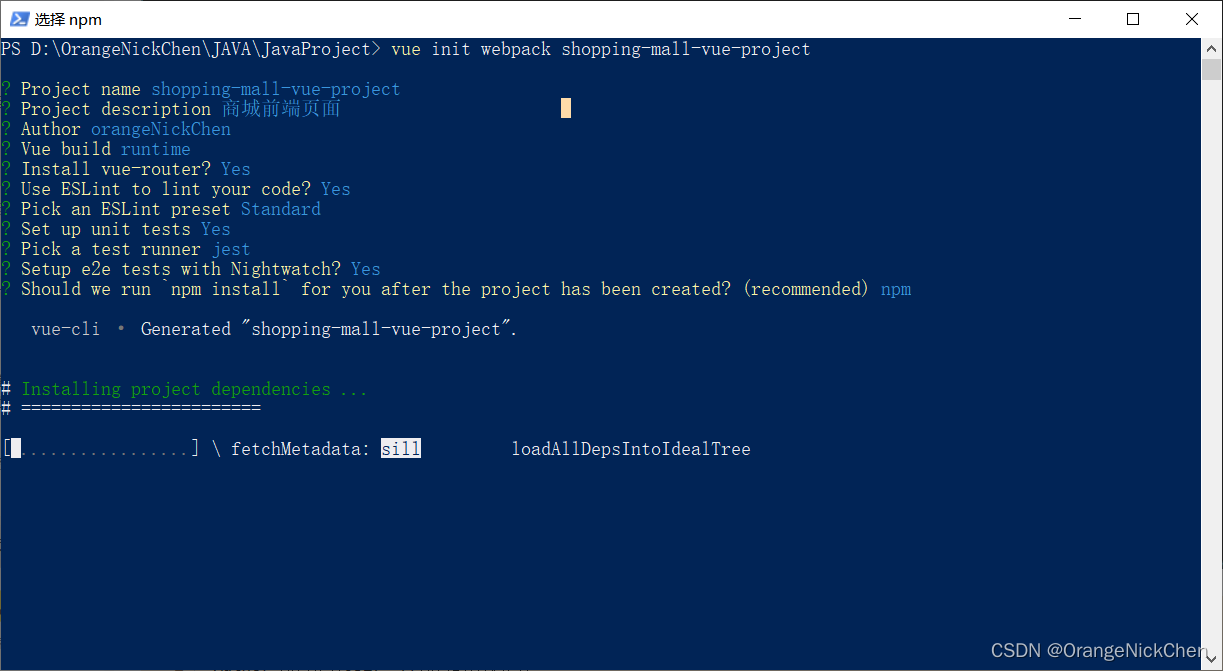
5.完成以上步骤之后可以去到你需要放置文件位置的地方进行鼠标右键+shift打开命令窗口输入以下命令
vue init webpack test(项目名字)

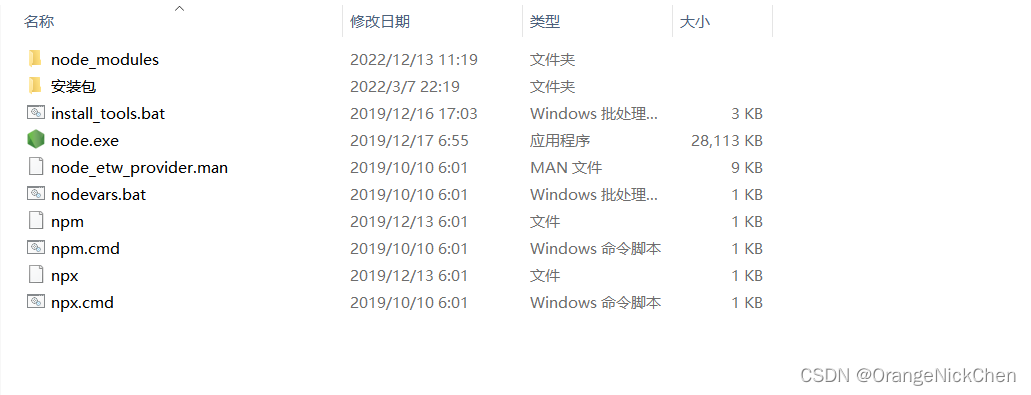
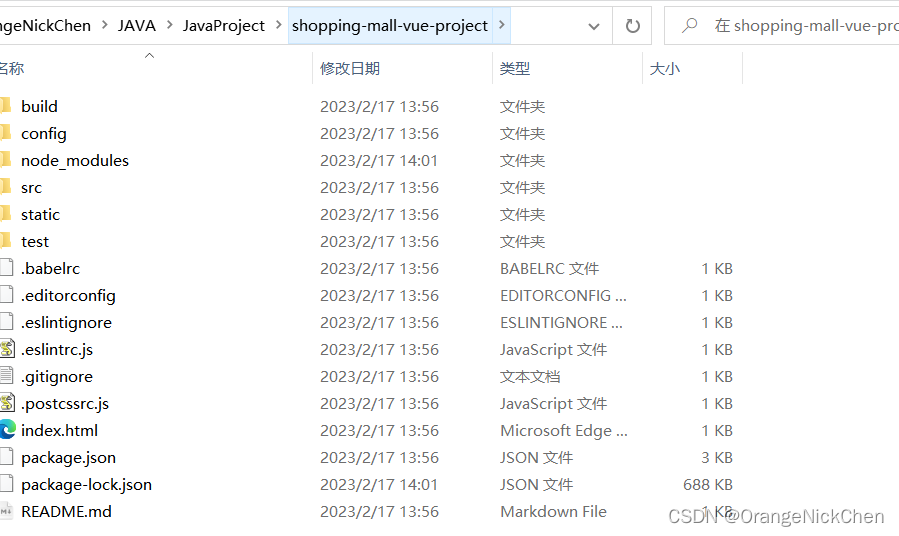
6.完成之后可以看到该目录下已经搭建好可vue的一个项目

这些文件的含义可参考https://blog.csdn.net/weixin_47649759/article/details/120696297该博客下面的介绍简单明了
7.我们可以在hb里面打开这个文件

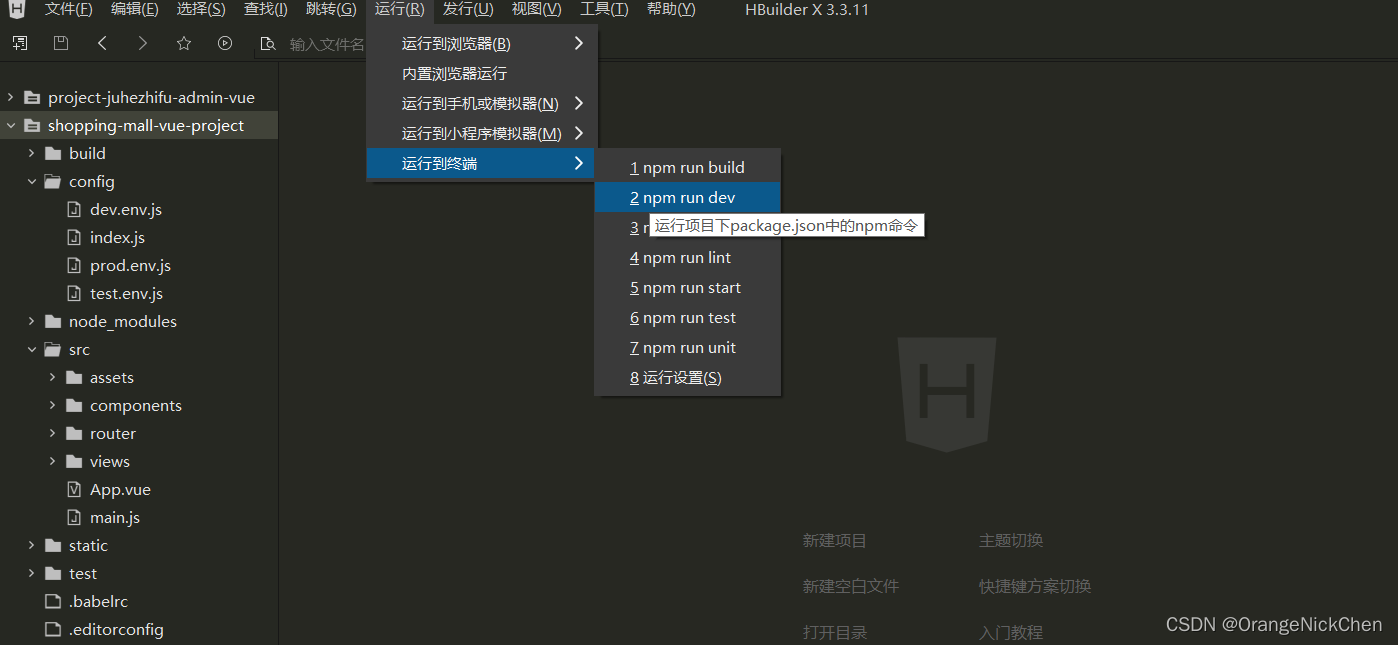
8.启动项目

9.会自动打开npm终端进行启动,访问该页面即可

vue配置文件
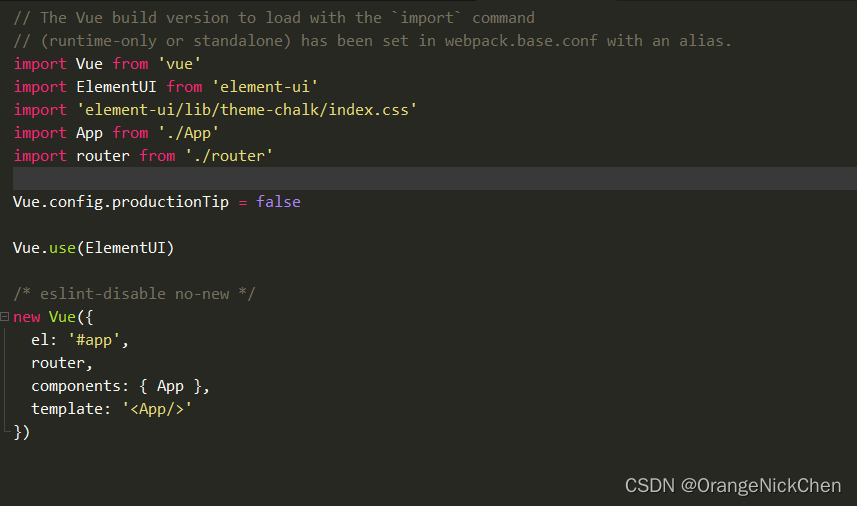
1.main.js文件

src/main.js是入口文件,主要作用是初始化vue实例并使用需要的插件
在main.js文件中定义了一个vue对象,其中el为实例提供挂载元素
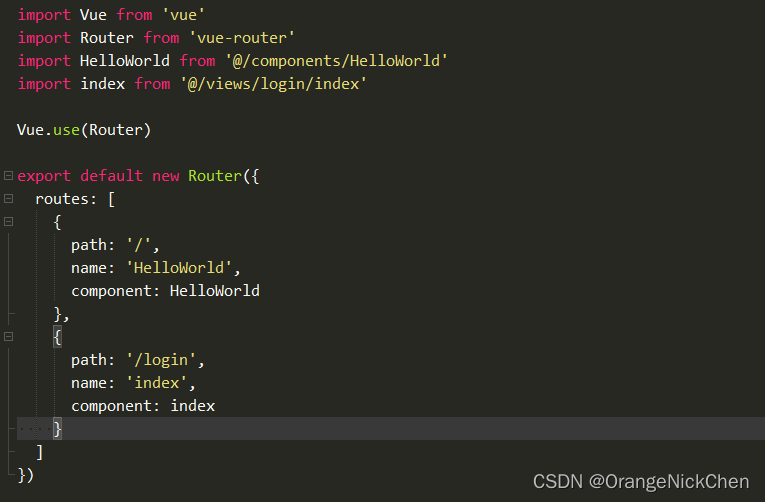
2.router下的index.js文件

1、页面实现(html模版中)
在vue-router中, 我们看到它定义了两个标签和来对应点击和显示部分。
就是定义页面中点击的部分, 定义显示部分,就是点击后,区配的内容显示在什么地方。
所以 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:Home
2、js 中配置路由
首先要定义route, 一条路由的实现。它是一个对象,由两个部分组成: path和component。path 指路径,component 指的是组件。如:{path:’/home’, component: home}
你可以 router-view 当做是一个容器,它渲染的组件是你使用 vue-router 指定的。






















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










