4.2.1 理解容器折叠
- 将四个媒体盒子浮动到左侧,可以看到本来应该出现在四个媒体盒子底部的白色背景仅仅出现在了Running tips下面


原因:浮动是为了实现文字围绕浮动元素排列的效果。如果图片比段落文字高,下一会直接从上一段的文字下面开始,两段文字都会围绕浮动的图片排列。

解决方案1
- 容器向下扩展,直到包含清除浮动元素

- clear: both; 让该元素移动到浮动元素的下面
- clear: left(right); 这样只会相应地清除向左或者向右浮动的元素
- 因为div本身没有浮动,所以容器就会扩展,直到包含它,因此也会包含该div上面的浮动元素。
这种方式由于要在HTML里添加不必要的标记,才能实现本应由CSS实现的效果。因此我们要删掉上面的空div标签,用纯CSS方案来实现相同的效果
解决方案2
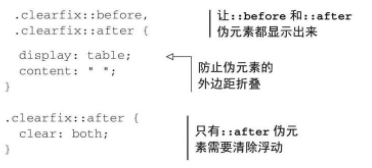
- 可以用伪元素来实现
- 清除浮动:


- 浮动一致性问题
浮动元素的外边距不会折叠到清除浮动容器的外部,非浮动元素的外边距则会正常折叠
标题“Running tips”紧挨着白色的<main>元素的顶部,它的外边距在容器外面折叠了。
解决方案:
清除浮动的修改版:能包含所有的外边距

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








