1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2023)最新完成的毕业设计项目作品,【基于SSM的汽车租赁网站】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!
2 实现效果
、
视频地址:https://www.bilibili.com/video/BV1i94y197sU
2.1 界面展示
- 系统功能界面

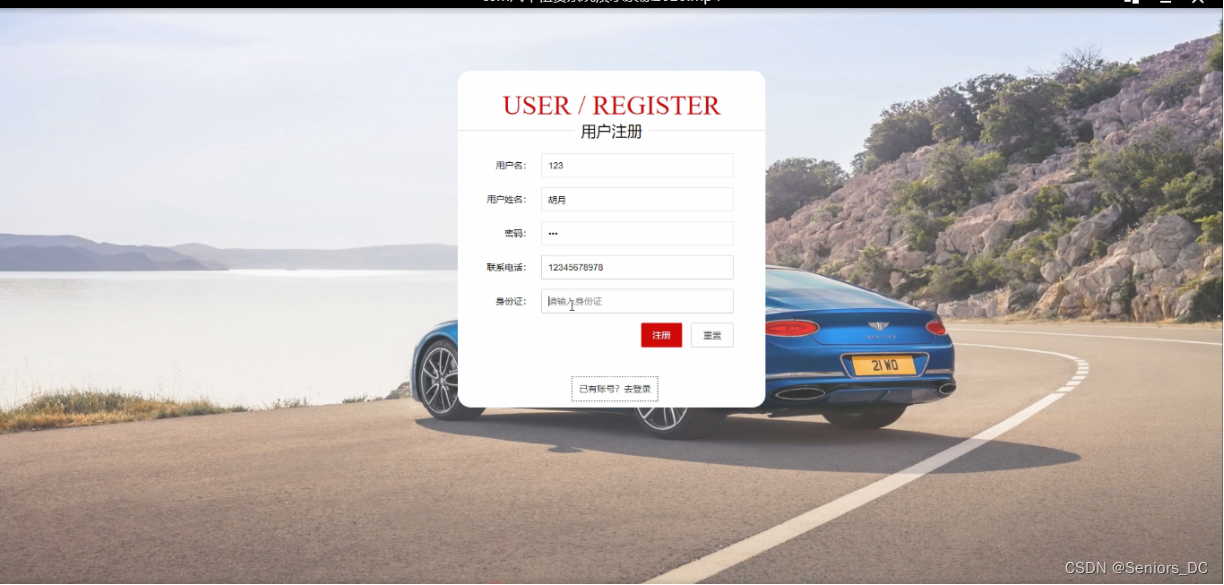
- 用户注册界面

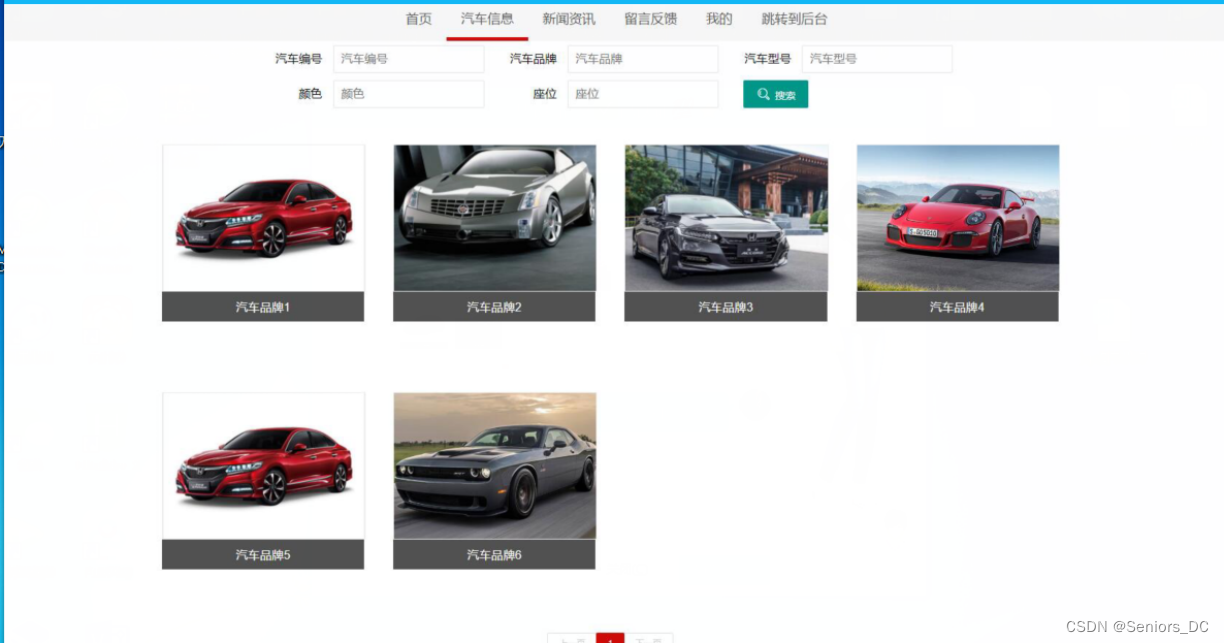
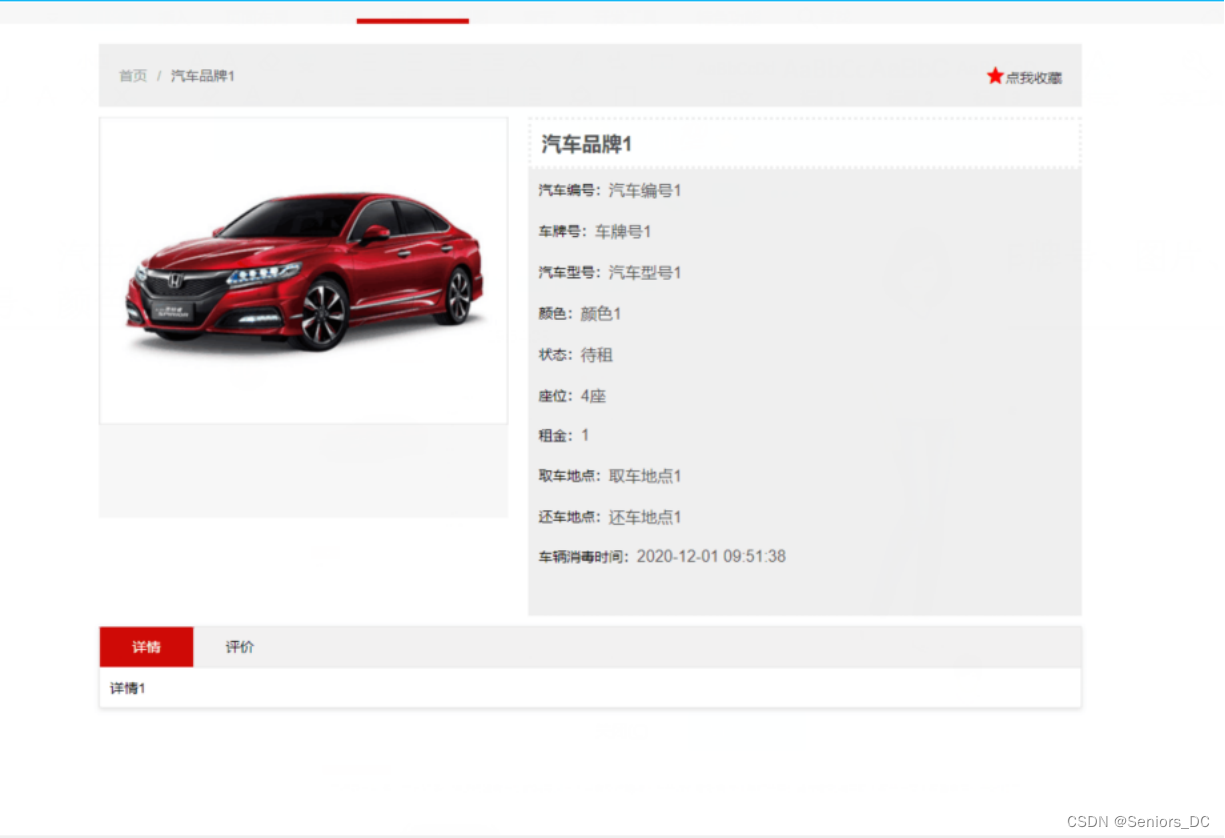
- 汽车信息界面

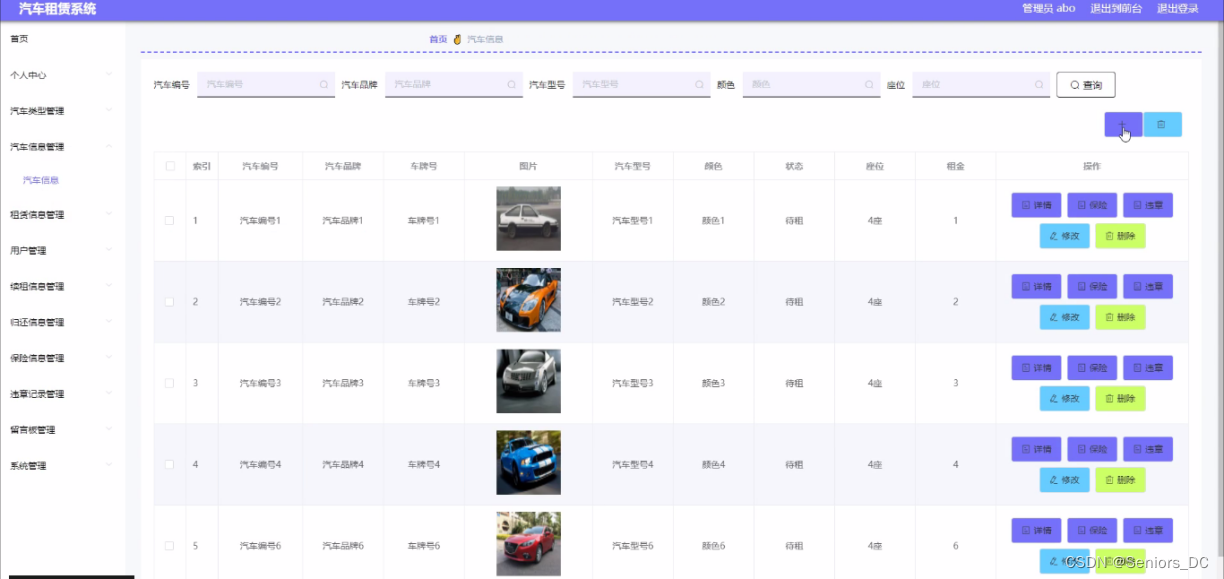
- 汽车信息管理界面

3 设计方案
3.1 概述
针对传统汽车租赁系统,租赁信息、续租信息等问题,结合用户的实际需求,本课程设计了汽车租赁系统 ,用户可以此系统实现租赁信息查看,管理员通过后台会对此租赁信息进行审核,管理员在还可以进行管理员;首页、个人中心、汽车类型管理,汽车信息管理,租赁信息管理,用户管理、续租信息管理、归还信息管理、保险信息管理、违章记录管理、留言板管理、系统管理,用户前台;首页、汽车信息、新闻资讯、留言反馈、我的、转跳到后台,用户后台;首页、个人中心、租赁信息管理、续租信息管理、归还信息管理、违章记录管理、我的收藏管理等操作。此系统的开发对比旧传统的手工记录方式,不仅方便了需求用户,也提高了汽车租赁系统人员的工作效率。
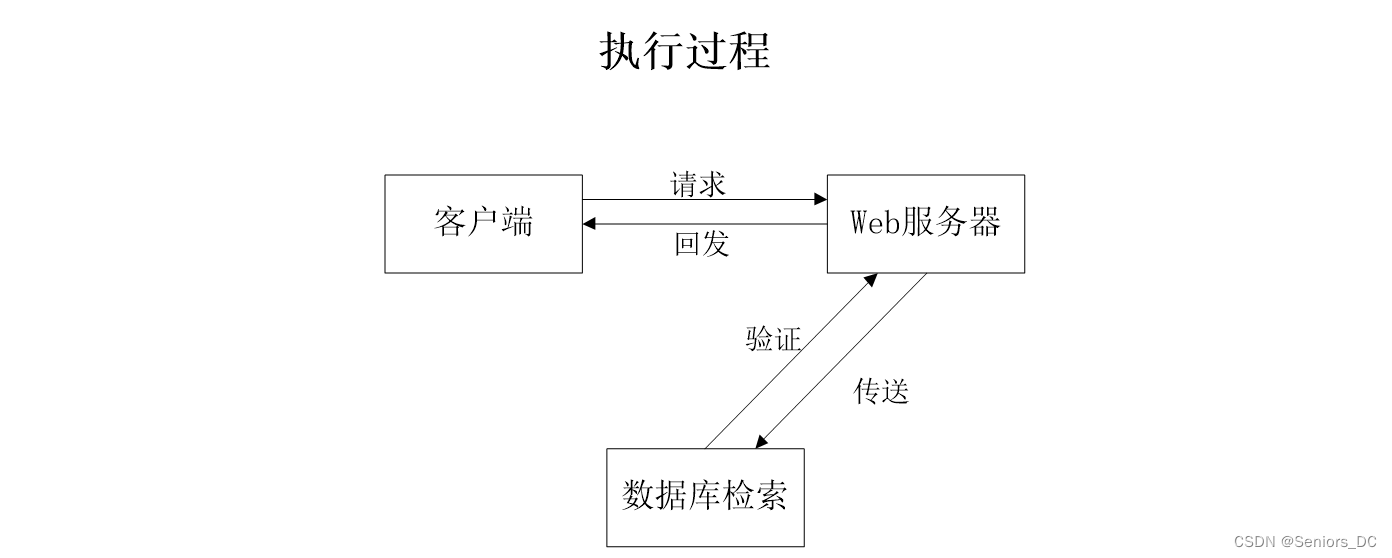
本汽车租赁系统 采用SSM框架,Mysql数据库开发,充分保证了系统稳定性、完整性。 汽车租赁系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。

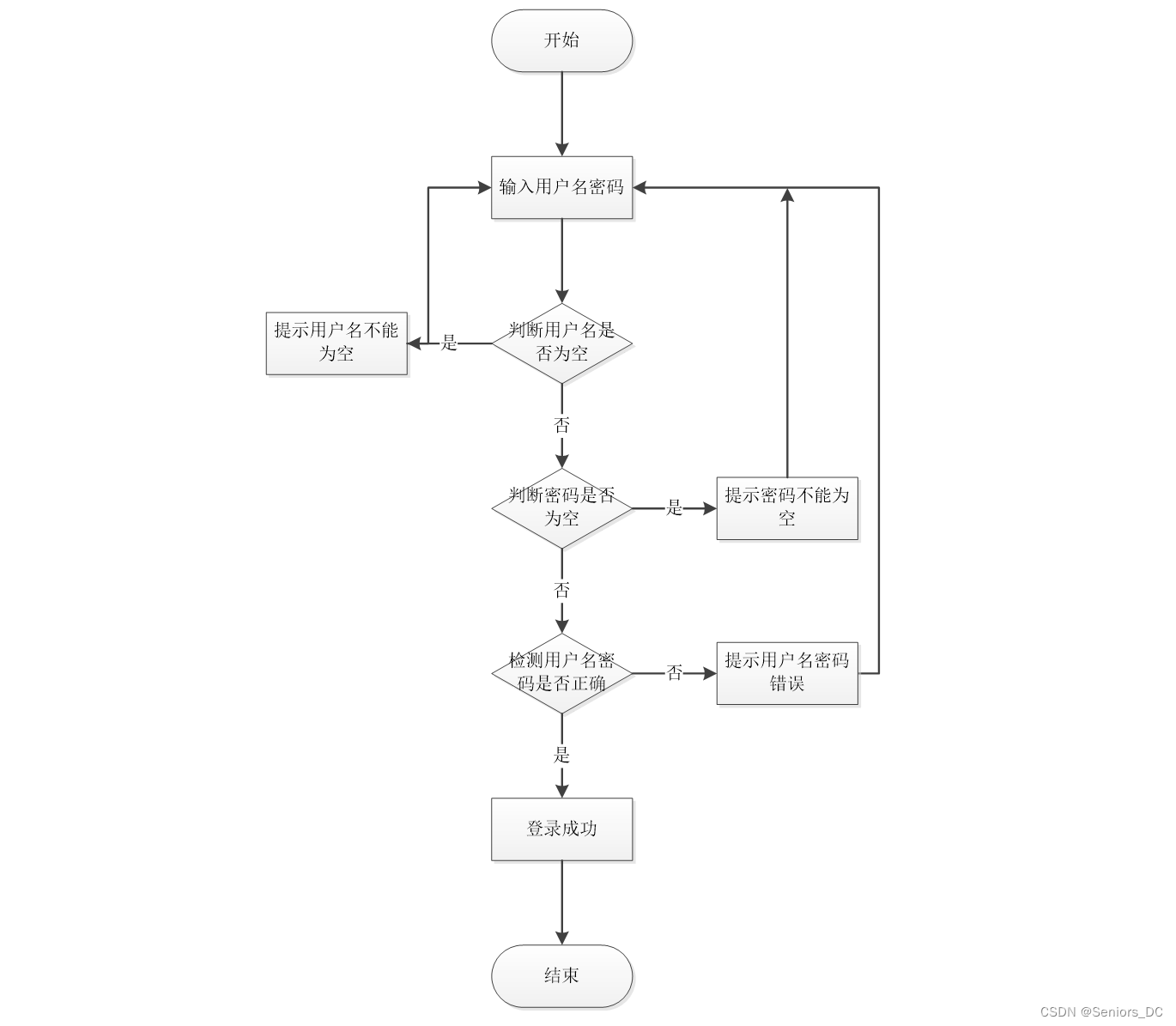
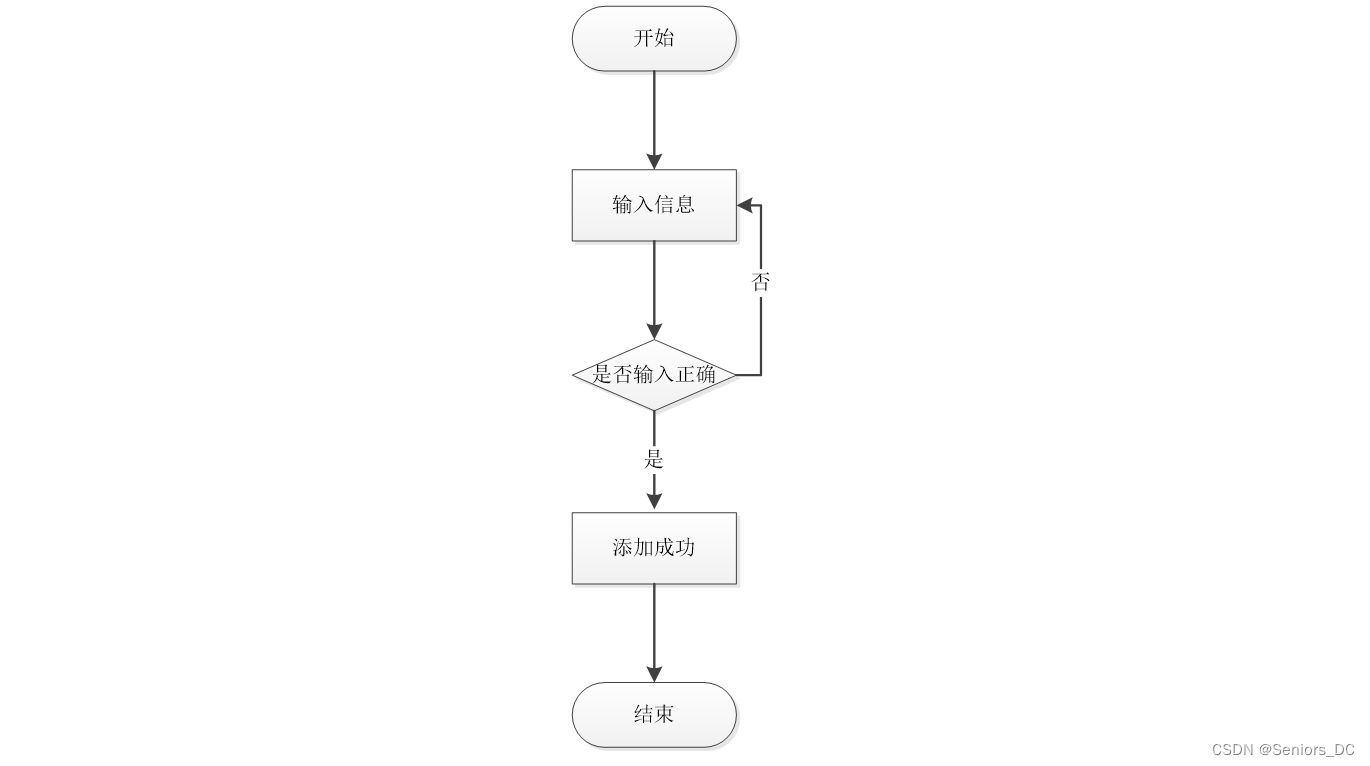
3.2 系统流程
- 登录流程图

- 添加信息流程图

- 注册信息流程图

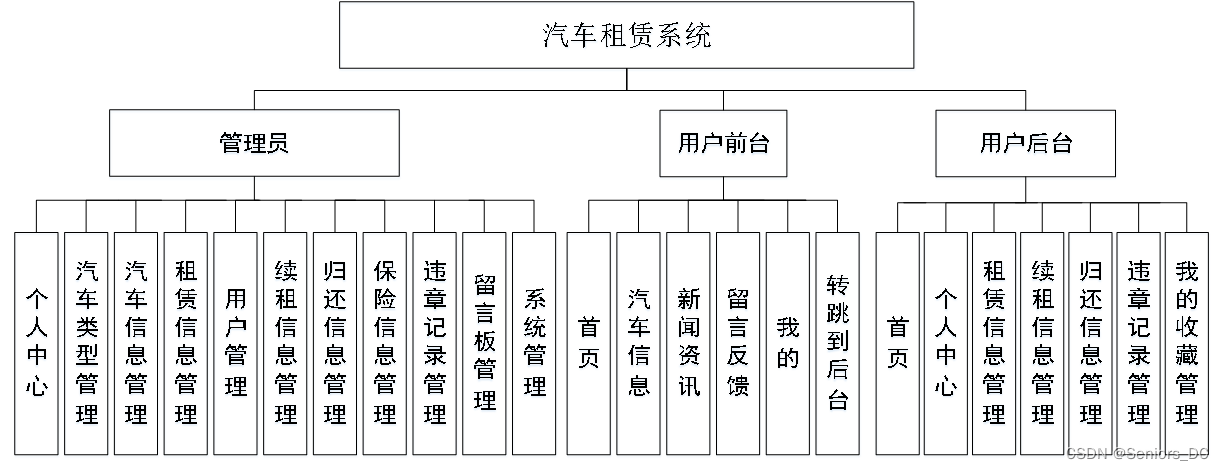
3.3 系统结构设计
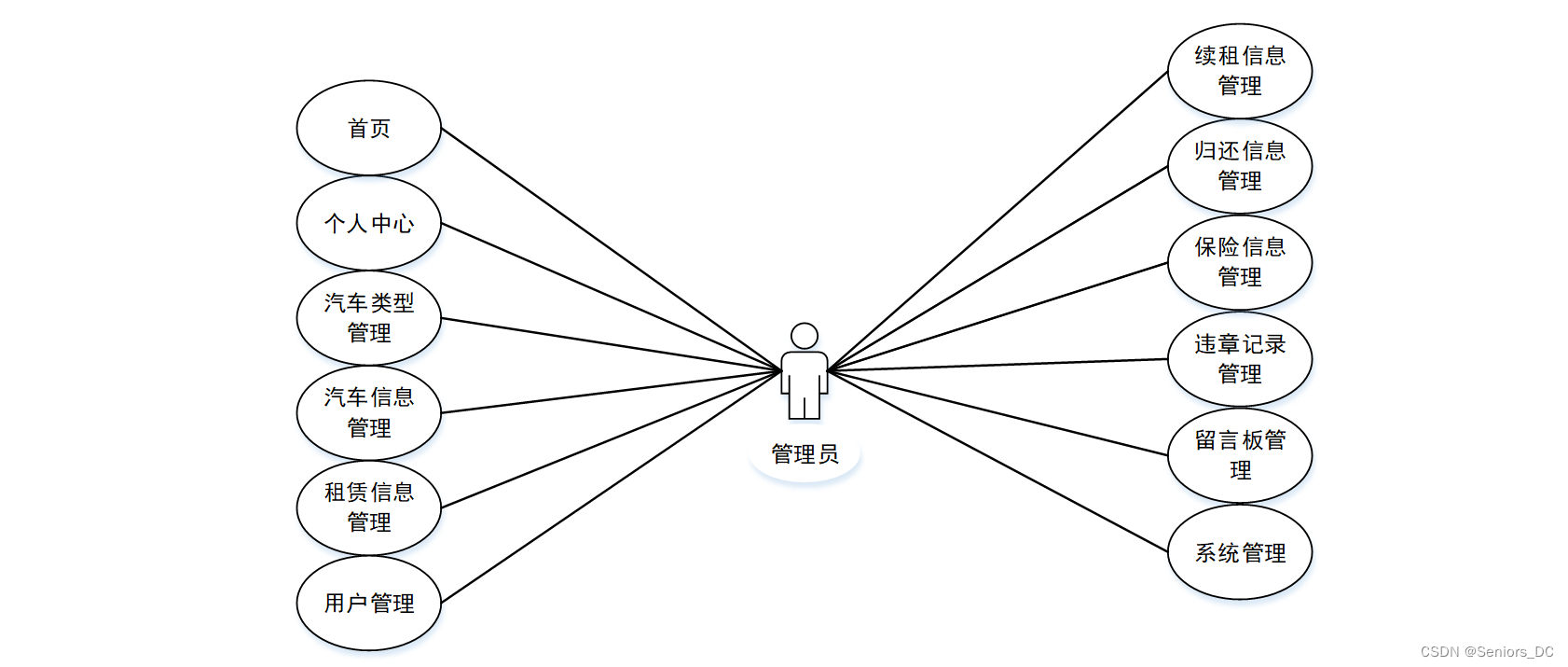
管理员:首页、个人中心、汽车类型管理,汽车信息管理,租赁信息管理,用户管理、续租信息管理、归还信息管理、保险信息管理、违章记录管理、留言板管理、系统管理。
用户前台:首页、汽车信息、新闻资讯、留言反馈、我的、转跳到后台。
用户后台:首页、个人中心、租赁信息管理、续租信息管理、归还信息管理、违章记录管理、我的收藏管理的修改和查看操作。


4 项目获取
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!
**项目分享: ** https://blog.csdn.net/mojikopi





















 1840
1840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








