web学习Day2——动态面板和中继器
一、动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,今天的学习内容围绕动态面板的几个方面进行,分别是:1、 隐藏与显示2、 滑动效果3、拖动效果4、多状态效果。

(1)动态面板的简单跳转
1.1设置好动态面板的内页

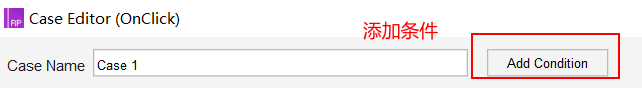
1.2动态面板的鼠标单击事件

1.3添加事件
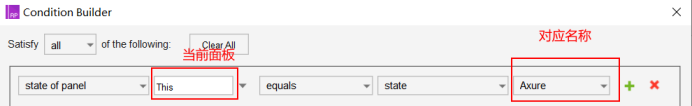
 1.4选择当前面板的名称和情况
1.4选择当前面板的名称和情况

1.5 if条件下 设置动态面板元件
 跳转设置就完毕 以此类推,可以完成页面中的四张图片点击跳转
跳转设置就完毕 以此类推,可以完成页面中的四张图片点击跳转

###另一种方法:循环跳转➡轮播图
(2)轮播图
2.1设计好轮播图的样式
可以以选择自适应尺寸,也可以使用滚动条(或者手动

2.2设计好样式之后,对该动态面板的鼠标单击设置事件

选择状态设置为next,加选向后循环,可以完成点击轮播效果。
2.3设置轮播图页面
内容为:载入时自动播放,鼠标移入暂停播放,鼠标移出继续播放
鼠标点击进入下一张

#鼠标移入移出事件:是否加勾间隔时间影响是否自动循环

2.4轮播图内页转入某个网站或者自己的页面

(3)手机页面
 3.1内联框架
3.1内联框架
1.先模拟好手机的页面框架
2.在可视范围内放入内容 链接页面(0,0的位置)

3.2动态页面设置手机页面
1.运用母版 模拟手机页面
2.拖入动态页面元件
3.加入图片后设置滚动条
##使用事件拖动

(4)时间轮转
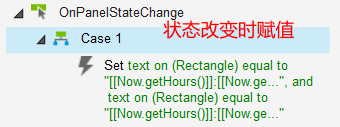
4.1利用动态面板的两个内页循环(载入时 OnLoad)

4.2在内页状态改变时重新赋值(即每一次每一秒的切换)
 完成页面上时间的即时跳动
完成页面上时间的即时跳动
二、中继器
对于repeater来说,我们可以操作的维度分为两部分。
第一部分是对于整个repeater来操作的,简单理解就是可以设置整repeater的排序方式、过滤方式、页规则等,这些操作可以绑定在任意的其他控件(此如按钮)上。
支持的操作项包括:
1.添加排序(Add Sort) --可以为Repeater增加一 个排序规则;
2.移除排序(Remove Sort) – 可以删掉Repeater的排序规则;
3.添加筛选(Add Filter) --可以为Repeater增加一 个筛选规则;
4.移除筛选(Remove Filter) --可以删掉Repeater的排序规则;
5.设置当前显顽面(Set Current Page) – 可以设置Repeater显示当前页的规则;
6.设侮颐项目数量(Set ltem per Page) --可以设置Repeater每一项显示多少目。
第二部分是对于repeater中的数据集(Datasets) 的操作,简单理解就是操作Repeater中的某一行,支持的操作包括:
1.添加行(Add Rows) --可以通过一个规则来为Repeater添加一条(或多条)新记录;
2.标记行(Mark Rows) --可以通过一个规则来标记Repeater中的某一条(或多条)录,用以对他进行后续操作;
3.取消标记行(Unmark Rows) --取消当前被标记的记录;
4.更新行(Update Rows) --更新已经被标记的某-条(或多条)记录的内容;
5.删除行(Delete Rows) - 删除已经被标记的某一条(或多条)记录。
 增删改查的运用
增删改查的运用
1.数据绑定的实现

1.1样式做出来(中继器复用同一个样式 )
1.2对象是整个中继器
1.3函数fx中选择

2.表单的增删改查
2.1完成表单样式
 2.2增(添加)
2.2增(添加)

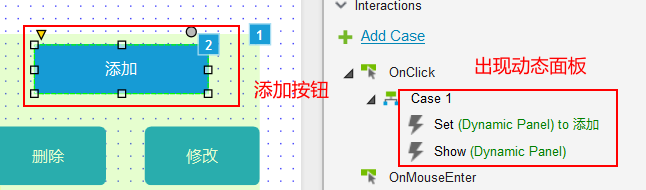
2.2.1添加按钮点击后出现动态面板
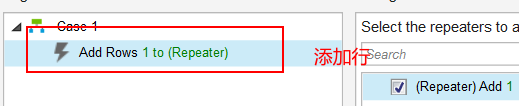
2.2.2动态面板中的添加设置事件
 添加行👆
添加行👆

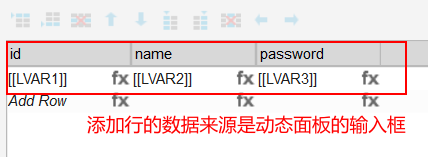
数据对接👆
2.3删除
2.3.1单一删除

2.3.2批量删除
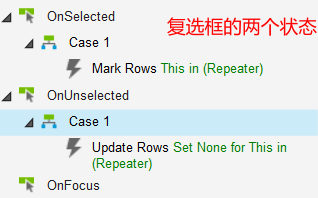
首先是复选框的选择状态(选择—标记、不选择—取消标记)

其次是设置批量删除的事件,当复选框被选择,意味着有行被标记,进行批量删除
 2.4改
2.4改
2.4.1首先是修改按键进入到动态面板的设置
由于编号是固定不需要用户输入的,所以进行提前设置

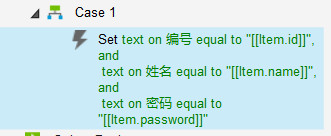
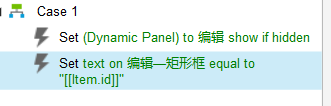
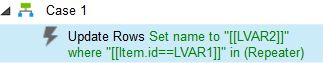
2.4.2在动态面板里对编辑设置更新行






















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








