本文将教大家如何用AXURE中动态面板和中继器制作穿梭框效果
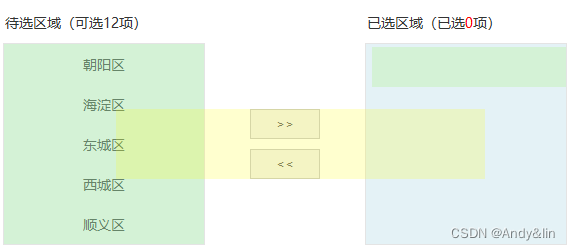
一、效果

预览地址:https://8k99mh.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87897661?spm=1001.2014.3001.5503
二、功能
-
在待选区域选项中可以选择一个选项,选中后点击右箭头可以设置到已选区域
-
在已选区域选项中可以选择一个选项,选中后点击左箭头可以设置到待选区域
-
如果没有选择选项,则提示选择
三、制作1、待选区域
拖入一个矩形,大小设置为202×40,命名为待选区域,设置文字为“待选区域(可选12项)”,如图:

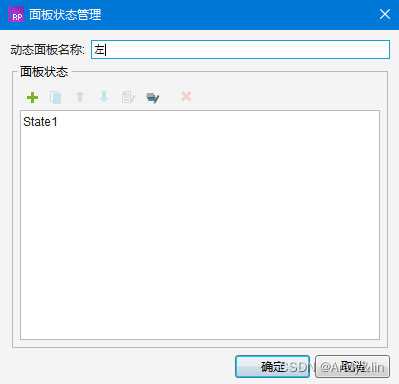
在矩形下方拖入一个动态面板,命名为左,如图:

在动态面板中再拖入一个动态面板,其大小要超过本动态面板,方便内容多显示滚动条。如图:

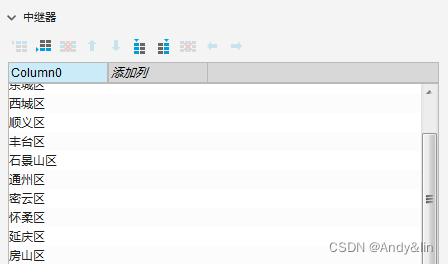
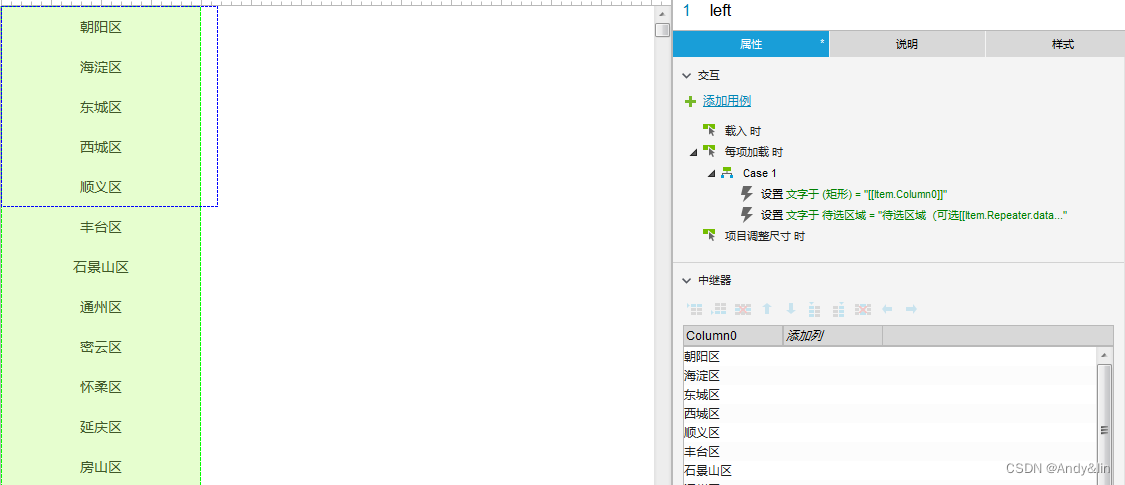
在动态面板里加入中继器,命名为left,其中继器赋值,如图:

在中继器中加入一个矩形,大小为200×40,并对其样式进行设置,如图:

2、左右箭头按钮
拖入两个矩形,上下排版,分别命名为left_sl和right_sl,如图:

3、已选区域
拖入一个矩形,大小设置为202×40,命名为已选区域,设置文字为“已选区域(已选0项)”,如图:

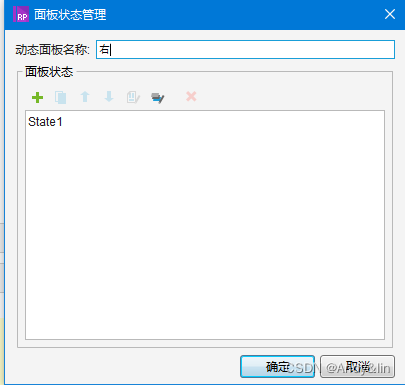
在矩形下方拖入一个动态面板,命名为右,如图:

在动态面板中再拖入一个动态面板,其大小要超过本动态面板,方便内容多显示滚动条。如图:

在动态面板里加入中继器,命名为right,其中继器赋值,如图:

在中继器中加入一个矩形,大小为200×40,并对其样式进行设置,如图:

4、提示框
拖入一个动态面板,其命名为提示框,在提示框中默认设置,并设置为隐藏状态,如图:

最终设计如图:

四、交互
1、left(左)中继器
每项加载时设置,如图:

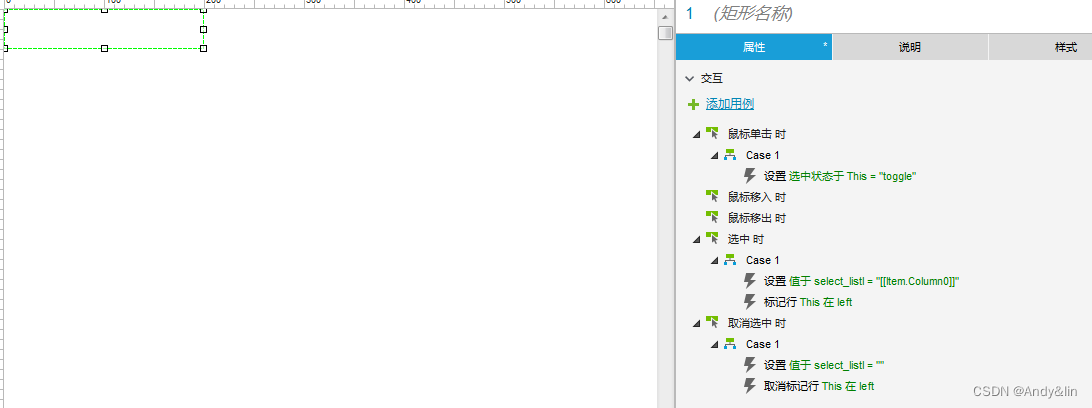
中继器内的矩形设置,如图

2、箭头按钮
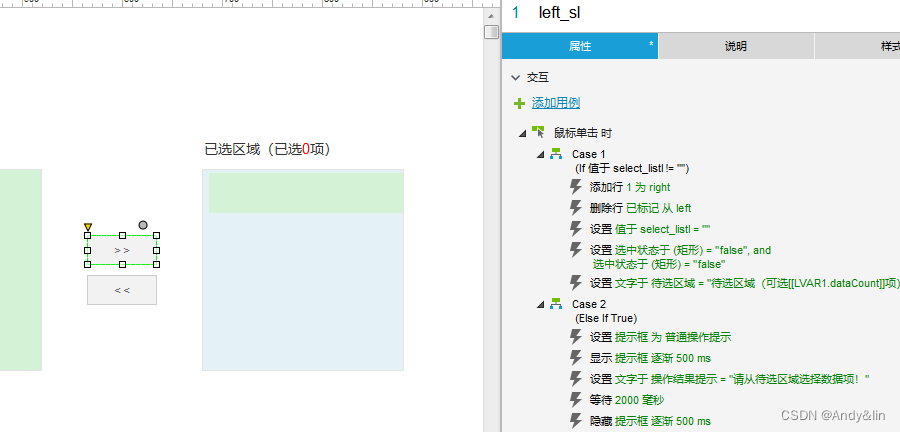
left_sl(左箭头)按钮设置,如图:

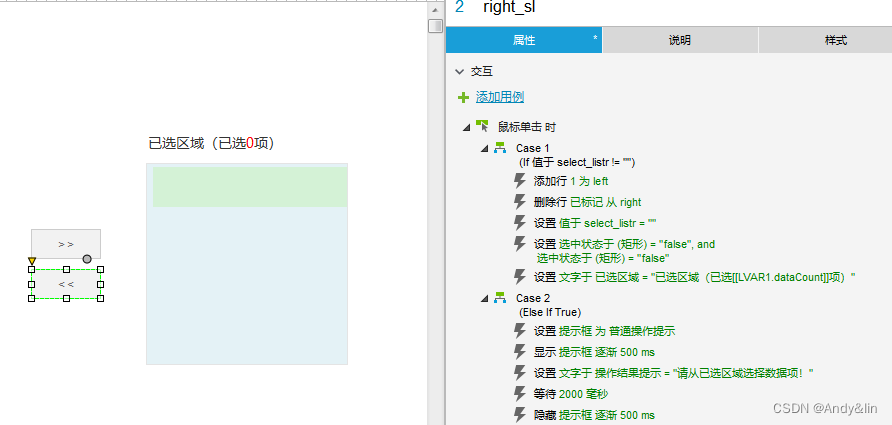
right_sl(右箭头)按钮设置,如图:

3、right(右)中继器
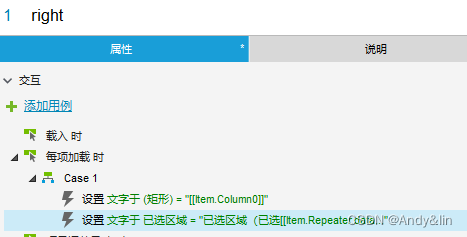
每项加载时设置,如图:

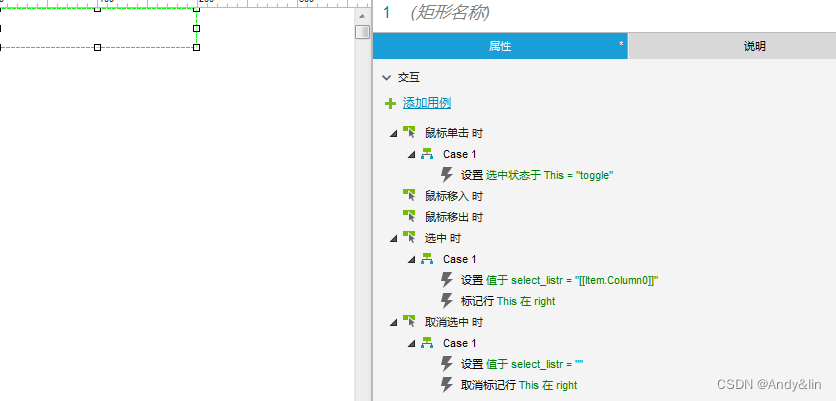
中继器内的矩形设置,如图

所有制作完成。


























 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










