Web学习Day10——CSS(3)
一、浮动
1.css浮动
浮动就是让块级标签不独占一行,目的(使用场景)是让块级标签元素可以排在一行上。浮动元素会生成块级框
2.Float 属性值=left左浮动 right有浮动 none默认值,不浮动(也可以取消) inherit
3.浮动的原理就是让元素脱离文档流(文档流是指文档中可显示对象在排列时所占用的位置),不占用标准流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学习</title>
<style>
.wrapper{
width: 600px;
margin:0 auto;
border: 1px solid red;
}
.box1,.box2{
width: 200px;
height: 150px;
}
.box1{
background-color: blueviolet;
float: left;
}
.box2{
background-color:crimson;
float: right;
}
</style>
</head>
<body>
<div class="wrapper">
<!-- 浮动 -->
<div class="box1">box1</div>
<!-- 这里的div属于块级元素 会独占一行 -->
<div class="box2">box2</div>
</div>
</body>
</html>
浮动后,新产生问题:后来的元素不管是块级元素还是行内元素不会显示在下一行
4.清除浮动
目的:让后面的元素自动掉到下一行,显示出来
#方法:
1.添加空标签,并设置样式clear:both
clear:left 清楚左浮动
clear:right 清楚右浮动
clear:both 清楚左右浮动
clear:none 左右活动都不清楚
2.在要清除浮动 父级添加样式:overflow:hidden
Overflow:hidden:超出部分隐藏,也可以用来实现清除浮动或清楚塌陷。
Overflow:visible 默认值,内容不会被裁减,回程现在元素框之外,不剪切也不现实滚动条
Overflow:auto 不显示超出内容,不剪切;按照内容是否会超出,自动添加,可用作清除浮动
Overflow:scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其他内容
3.添加伪元素:after
父元素::after{
content: “”;
display: block;
clear: both;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>预习</title>
<style>
.wrapper{
width: 600px;
margin:0 auto;
border: 1px solid red;
/* overflow: hidden;清除浮动方法2 */
}
.wrapper::after{/*清除浮动方法2*/
content: "";
display: block;
clear: both;
}
.box1,.box2,.box3{
width: 200px;
height: 150px;
}
.box1{
background-color: blueviolet;
float: left;
}
.box2{
background-color:crimson;
float: right;
}
.clear{
clear: both;
/* <!-- 清除浮动方法1:添加空标签 --> */
}
.box3{
background-color: seagreen;
}
</style>
</head>
<body>
<!-- <div class="wrapper">
<div class="box1">box1</div>
这里的div属于块级元素 会独占一行
<div class="box2">box2</div>
清除浮动方法1:添加空标签
<div class="clear"></div>
<div class="box3">box3</div>
</div> -->
<div class="wrapper">
<!-- 浮动 -->
<div class="box1">box1</div>
<!-- 这里的div属于块级元素 会独占一行 -->
<div class="box2">box2</div>
</div>
<div class="box3">box3</div>
</body>
</html>
二、css的标签补充学习
5.间距
word-spacing:每个单词之间的间距
Eg:hellohellohello
letter-spacinng:每个字符之间的间距
Eg:HELLO
6.超出处理
word-wrap:breakword——超出父类自动换行
overflow:超出父元素部分如何设置
1.hidden隐藏
2.scroll滚动条
7.元素的隐藏和显示
display:
1.none:元素的隐藏——隐藏元素所占据的空间
2.block:元素的显示
visibility
1.hidden:元素的隐藏——相当于修改了元素的透明度,保留元素所占据的空间2.visible:元素的显示
8.表格:
-
1.设置表格单元格元素合并
border-collapse: collapse;
2.设置表格标题位置
caption-side:top left right bottom
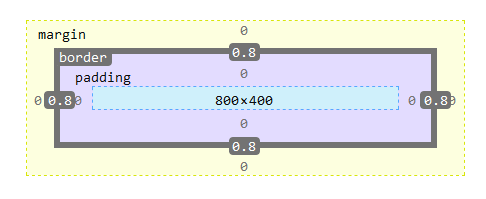
三、CSS盒子模型
每个元素都是一个盒子,一个盒子由margin(外边距)、border(边框线)、padding(内边距)、content(内容)组成

盒子模型:
盒子宽度=content+padding+border
1.标准盒子/默认盒子/w3c盒子
box-sizing/content-box
特点: width——元素内容
2.边框盒子/怪异盒子
box-sizing/border-box
特点:width–>盒子
区别外边距和内边距是以边框为参照物的。
#系统默认外边距为8px
1.外边距margin:指元素边框线之外的距离
Margin:可带一至四个参数/可以设置任一个边的设置
margin-left margin-right margin-top margin-bottom
Margin(apx):表示上下左右都用这样的边距
Margin(apx bpx):表示上下为apx的边距,左右为bpx的边距
Margin(apx bpx cpx):表示上为apx的边距,左右为bpx的边距,下为cpx的边距
Margin(apx bpx cpx dpx):表示上为apx的边距,右为bpx的边距,下为cpx的边距,左为bpx的边距
#盒子模型的基础练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
box-sizing: border-box;
width:100px;
height: 100px;
border: 1px solid red;
margin: 10px;
padding: 10px;
}
/*
怪异盒子
1.100-20-2=78
2.100px
3.120px
标准盒子:
1.盒子内容区宽度100px
2.盒子的宽度 100+20+2=122
3.盒子在浏览器中占用的宽度 100=20+20+2=142 */
</style>
</head>
<body>
<div></div>
</body>
</html>





















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








