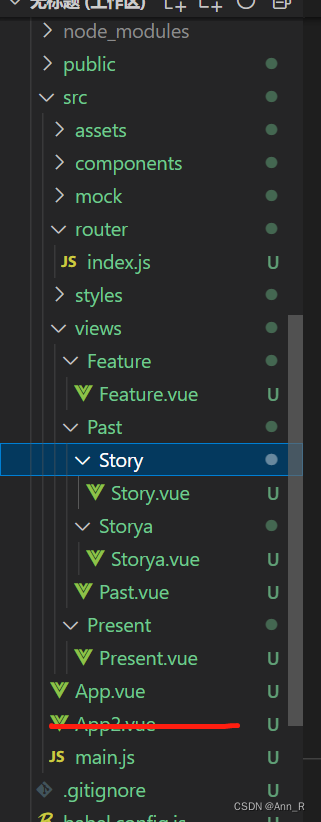
目录:

App.vue:
<template>
<div>
<router-view/>
<van-tabbar route active-color="#07c160" v-if="$route.meta.showTab">
<van-tabbar-item icon="gift-o" to="/past">Past</van-tabbar-item>
<van-tabbar-item icon="like-o" to="/">Present</van-tabbar-item>
<van-tabbar-item icon="envelop-o" to="/feature">Feature</van-tabbar-item>
</van-tabbar>
</div>
</template>
router->index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Past from '@/views/Past/Past.vue'
import Present from '@/views/Present/Present.vue'
import Feature from '@/views/Feature/Feature.vue'
// import Story from '@/views/Past/Story/Story.vue'
// 把 VueRouter 安装为 Vue 的插件
Vue.use(VueRouter)
const routes = [{
path: '/past',
component: Past,
meta: {
showTab:true
},
// children: [{
// path: '/past/story',
// name: 'Story',
// component: () => import('@/views/Past/Story/Story.vue'),
// meta: {
// // showTab:true,
// // title: '故事',
// // icon: 'el-icon-document'
// },
// }],
},
{
path: '/',
component: Present,
meta: {
showTab:true
},
},
{
path: '/feature',
component: Feature,
meta: {
showTab:true
},
},
{
path: '/past/story',
component: () => import('@/views/Past/Story/Story.vue')
},
{
path: '/past/storya',
component: () => import('@/views/Past/Storya/Storya.vue')
}
]
// 创建路由实例对象
const router = new VueRouter({
routes
})
export default router
Past.vue:
点击图片跳转到 story 子页面
<router-link to="/past/story">
<img :src="item.img" alt="" style="width: 100%;height:100%;">
</router-link>
story.vue
<template>
<div>
story---
{{story}}
<van-button type="default" @click="fanhui()">返回</van-button>
<van-button type="default" @click="toStorya()">跳转到storya</van-button>
</div>
</template>
<script>
import StoryInfo from '@/components/Story/StoryInfo.vue'
export default {
name: 'Story',
data() {
return {
story: [1,2,3]
}
},
created(){
console.log(this.story)
},
component: {
StoryInfo
},
methods:{
fanhui(){
this.$router.push('/past')
},
toStorya(){
this.$router.push('/past/storya')
}
}
}
</script>
<style>
</style>
storya.vue:
<template>
<div>
story---
{{story}}
<van-button type="default" @click="fanhui()">返回</van-button>
</div>
</template>
<script>
import StoryInfo from '@/components/Story/StoryInfo.vue'
export default {
name: 'Story',
data() {
return {
story: [12,12,21]
}
},
created(){
console.log(this.story)
},
component: {
StoryInfo
},
methods:{
fanhui(){
this.$router.back();
}
}
}
</script>
<style>
</style>




















 7143
7143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








