一.跳转页面
结论:
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。
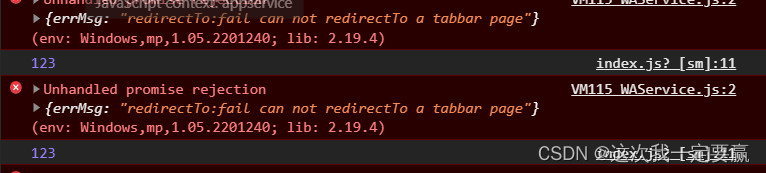
(1)当我们使用redirectTo跳转到tabbar页面的时候

(2)navigateTo, redirectTo两者的区别
navigateTo保留当前页面,跳转到另外的一个页面。
优点:
用于保留当前页面、跳转到应用内的某个页面,但是不能跳到 tabbar 页面。使用 wx.navigateBack可以返回到原页面。小程序中页面栈最多十层,对于页面不是特别多的小程序,通常推荐使用 wx.navigateTo进行跳转, 以便返回原页面,以提高加载速度。当页面特别多时,则不推荐使用。使用 wx.navigateBack 可以返回到原页面。
redirectTo关闭当前页面跳转到另外一个页面。
优点
当页面较多的时候可以使用。或是达到页码栈数为5的时候。
(3)reLaunch , redirectTo两者的区别
wx.reLaunch()与 wx.redirectTo()的用途基本相同, 只是 wx.reLaunch()先关闭了内存中所有保留的页面,再跳转到目标页面。
(4)wx.SwtichTab
对于跳转到 tab bar 的页面,最好选择 wx.switchTab(),它会先关闭所有非 tab bar 的页面。其次,也可以选择 wx.reLaunch(),它也能实现从非 tab bar 跳转到 tab bar,或在 tab bar 间跳转,效果等同 wx.switchTab()。使用其他跳转 API 来跳转到 tab bar,则会跳转失败。
二.自定义顶部的导航栏
有时候需要给头部的导航栏自定义样式。
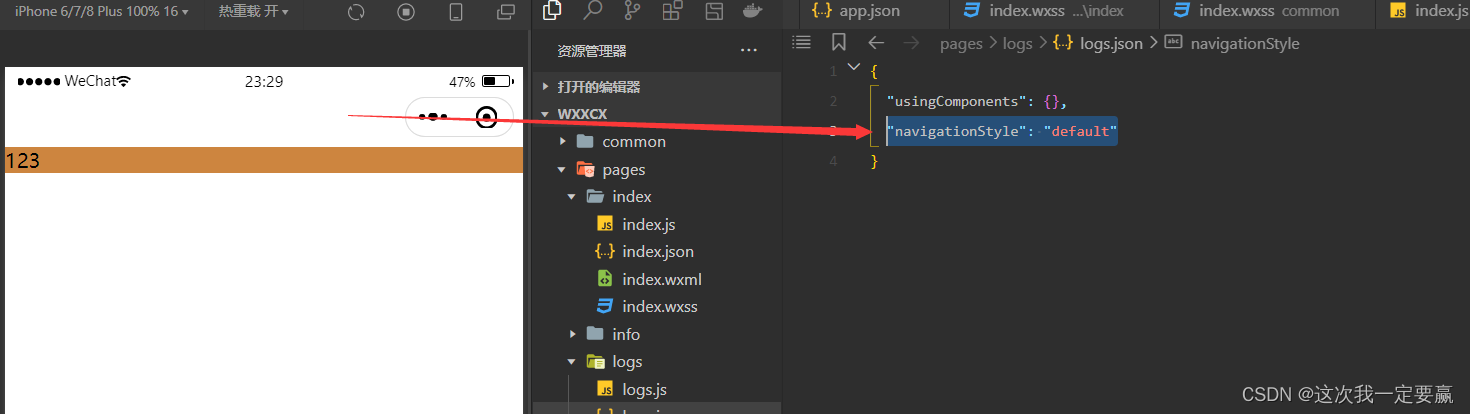
默认导航栏的样式:

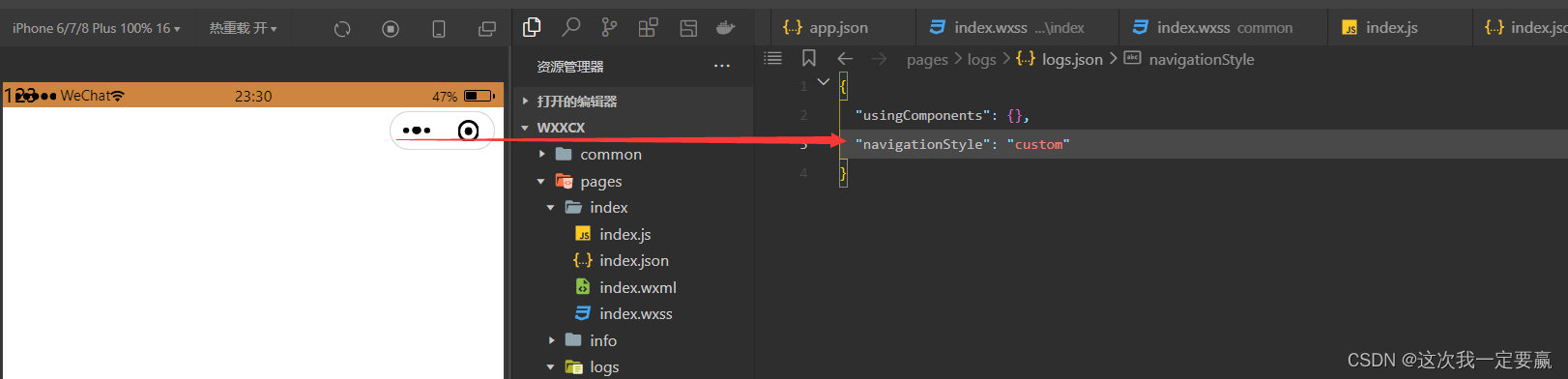
自定义导航栏的样式:

可以看出通过这个属性可以来自定义的导航栏。如需要在导航栏设置背景图就需要这个属性。






















 2435
2435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








