报错内容
This dependency was not found: * vuex; in ./src/store/index.js To install it, you can run: npm install --save vuex;。
然后我就乖乖 npm install --save vuex,但是还是同样的报错!
解决方案
请仔细检查每一步vuex,从注入到使用的每一步!!!
- main.js 引入store没问题
import store from "./store/index"
Vue.use(vuePickers);
new Vue({
el: '#app',
components: { App },
template: '<App/>',
router,
store
})
- store/index.js里面要先引入vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
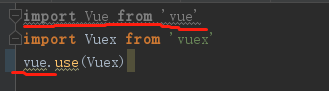
下面截图是错误示范,也就是报错的原因:Vue.use(Vuex)这边Vue首字母大写,我是小写了!!!

这个项目是好久之前的了,今天拿出来写点东西就bug了,坑自己。。。





















 8030
8030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








