1、async异步函数的使用
// await/async写法
async function foo1() {}
const foo2 = async () => {};
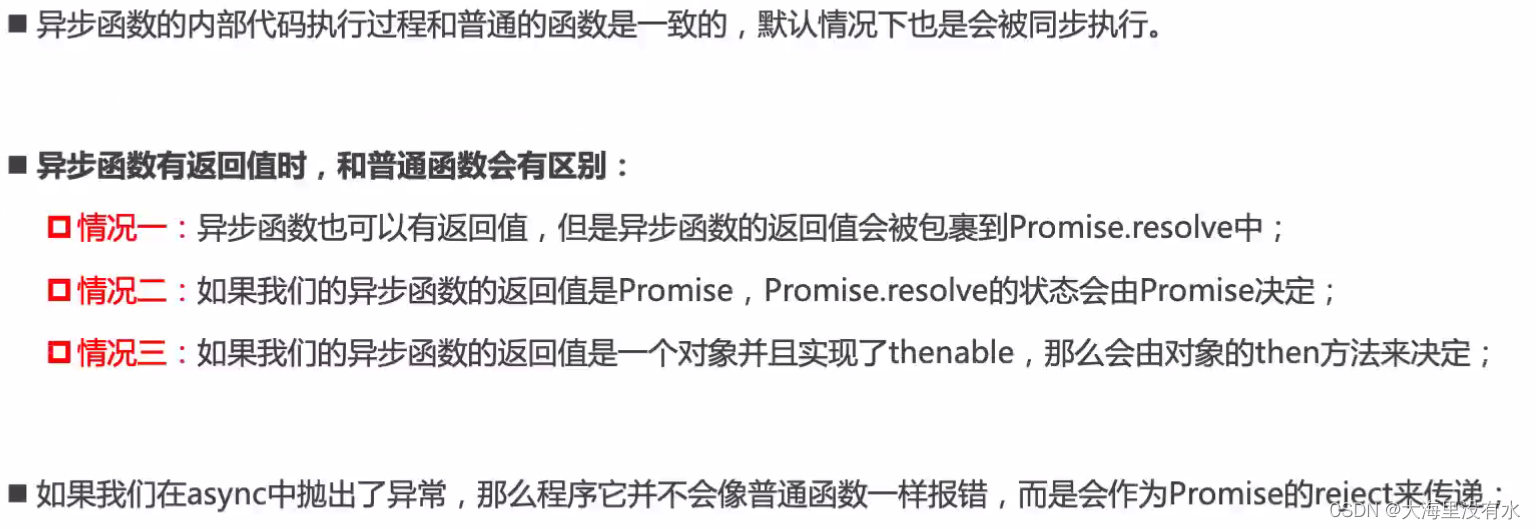
2、async异步函数的执行流程

// 都是同步代码,跟普通函数代码没区别
async function foo() {
console.log("内部代码执行1");
console.log("内部代码执行2");
console.log("内部代码执行3");
}
console.log("script start");
foo();
console.log("script end");
3、async异步函数和普通函数的区别1 - 返回值
// 异步函数的返回值一定是个Promise
async function foo() {
console.log("foo start...");
// 1、如果默认不写,默认返回的是undefined
// 2、返回一个值
// return "aaa";
// 3、返回一个thenable
// return {
// then: function (resolve, reject) {
// resolve("haaaaaa");
// },
// };
// 4、返回一个Promise
return new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("hehehehhehe");
}, 2000);
});
}
const promise = foo();
// 这个then是在foo()有return的时候才会被执行,而且是被加到微任务队列里面的
promise.then((res) => {
console.log(res);
});
4、async异步函数和普通函数的区别2 - 异常
async function foo() {
console.log("foo function start~");
console.log("中间代码");
// 异步函数中的异常,会被作为异步函数返回的Promise的reject值的,可以在catch中拿到错误信息
throw new Error("error Message~");
console.log("foo function end");
}
foo().catch((err) => {
console.log('chen', err);
});
console.log("后续还有代码~");
5、async中使用await
// async function foo() {
// await 表达式(Promise)
// }
// 1、await跟上表达式
// function requestData() {
// return new Promise((resolve, reject) => {
// setTimeout(() => {
// resolve(111);
// }, 1000);
// });
// }
// async function foo() {
// // 什么时候返回res -> 就是requestData()调用resolve的时候
// const res = await requestData();
// // 这些后面的代码,相当于await requestData();中Promise then中执行的。
// console.log('res', res);
// console.log("=============");
// }
// foo();
function requestData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject(111);
}, 1000);
});
}
// 2、跟上其他的值
async function foo() {
// 2.1、await 跟上普通值,它会立即返回
// const res1 = await 123;
// 2.2、await跟上对象
// const res1 = await {
// then: function (resolve, reject) {
// resolve("aaaaaaa");
// },
// };
// 2.3、await跟上Promise
// const res1 = await new Promise((resolve) => {
// resolve("bbbb");
// });
// 2.4、reject值,当我们这里面reject的时候,reject的值,会作为整个异步函数foo()的Promise的reject的值,我们需要在外面catch
const res1 = await requestData();
console.log("res", res1);
}
foo().catch((err) => {
console.log('err---', err);
})





















 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








