一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
步骤一 页面创建
现根据教程创建导入所需文件


步骤二 导航栏设计
修改颜色和字体颜色和题目

并且在底部创建进入个人页面的按钮 增加tabBar
"tabBar": {
"color": "#000",
"selectedColor": "#328EEB",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_blue.png",
"text": "首页"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_blue.png",
"text": "我的"
}
]
},
步骤三 主页设计
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500">
<block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}"></image>
</swiper-item>
</block>
</swiper>
<!--新闻列表-->
<view id='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item="news" wx:key="{{news.id}}">
<image src='{{news.poster}}'></image>
<text bindtap='goToDetail' data-id='{{news.id}}'>◇{{news.title}}——{{news.add_date}}</text>
</view>
</view>
/*CSS 新闻列表区域样式*/
/*2-1新闻列表容器*/
#news-list {
min-height: 600rpx;
padding: 15rpx;
}
/*2-2列表项目*/
.list-item{
display: flex;
flex-direction: row;
border-bottom: 1rpx solid gray;
}
/*2-3新闻图片*/
.list-item image{
width:230rpx;
height: 150rpx;
margin: 10rpx;
}
/*2-4新闻标题*/
.list-item text{
width: 100%;
line-height: 60rpx;
font-size: 10pt;
}
利用commom.js里的data:
步骤四 个人中心页设计
主要包含 登录面板 和 我的收藏
<view id='myLogin'>
<block>
<image src="{{src}}" id='myIcon'/>
<text id='nickName'>{{nickName}}</text>
</block>
</view>
<view id='myFavorites'>
<text>我的收藏(1)</text>
<view id = 'news-list'>
<view class="list-item" wx:for="{{newsList}}" wx:for-item = "news" wx:key="{{news.id}}"></view>
<image src="{{news.poster}}" />
<text>〇{{news.title}}--{{news.add_date}}</text>
</view>
</view>
/* pages/my/my.wxss */
#myLogin{
background-color: #328EEB;
height: 400rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
#myIcon{
width: 200rpx;
height: 200rpx;
border-radius: 50%;
}
#nickName{
color: white;
}
#maFavorites{
padding: 20rpx;
}

步骤五 新闻业设计
<view class="container">
<view class="title">{{article.title}}</view>
<view class="poster">
<image src="{{article.poster}}" mode="widthFix"></image>
</view>
<view class="content">{{article.content}}</view>
<view class="add_date">时间:{{article.add_date}}</view>
</view>
.container {
padding: 15rpx;
text-align: center;
}
.title {
font-size: 14pt;
line-height: 80rpx;
}
.poster image {
width: 100%;
}
.content {
text-align: left;
font-size: 12pt;
line-height: 60rpx;
}
.add_date {
font-size: 12pt;
text-align: right;
line-height: 30rpx;
margin-right: 25rpx;
margin-top: 20rpx;
}
button {
width: 250rpx;
height: 100rpx;
margin: 20rpx auto;
}


步骤六 逻辑实现
公共逻辑 common.js

在主页绑定函数 使他点击后能够跳转
js中写
文档里面写错了 写成detail.js里了
新闻页逻辑
点击以后就可以顺利跳转了


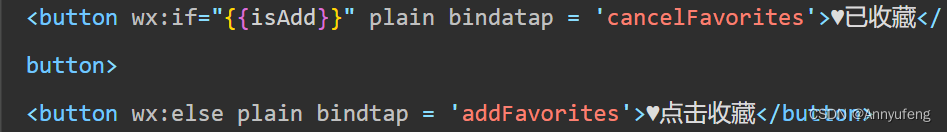
添加/取消新闻收藏
 然后再js里加入上面两个函数
然后再js里加入上面两个函数
就可以收藏了
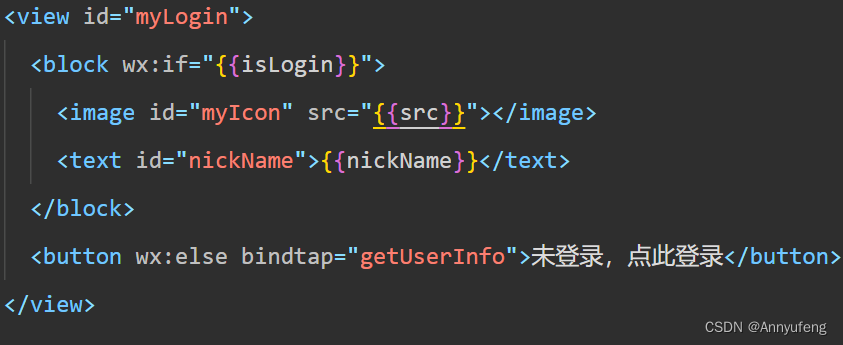
个人中心登录

最后获取收藏列表
如果已经登录 就直接更新就可以了
浏览页面text页bind上gotodetail

三、程序运行结果



四、问题总结与体会
本次实验 主要是学到了多个页面信息交互 本地缓存 轮播图 公共逻辑 列表获取的操作 相比前几个实验来说更加综合 实现的过程也很长 用到了前几个实验中的很多东西 在写的过程中会遇到一些bug,主要是信息传递方面 还有语言规范 有的时候会多加‘‘以及括号






















 57
57

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








