vue3之 element-plus的循环图标
Vue2中使用Element UI的图标渲染是通过 <i class="el-icon-plus"></i>渲染,Vue3 中使用Element Plus图标渲染是通过 <el-icon><Plus /></el-icon>渲染。
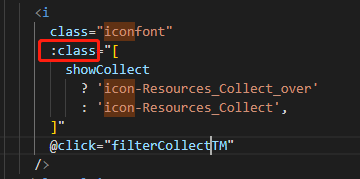
Vue2在循环图标时就可以通过:class的方式渲染图标
但是Vue3遇到了一个图标循环加载的问题,开始不知道如何渲染图标,以为像ElementUI 一样可以通过class进行渲染图标,发现无法使用,然后我发现引用的图标是组件,组件的话就可以使用 进行渲染了。
template
<div v-for="(option,index) in options" :key="index">
<el-icon>
<component :is="option.icon"/>
</el-icon>
</div>
script
export default {
setup() {
const data=reactive({
options: [
{ icon: "Plus", text: "新增数据" }
],
})
return {
...toRefs(data),
}
}




















 7060
7060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








