P.S.
项目用到的所有文件我放在了百度网盘中,方便下载
链接:https://pan.baidu.com/s/1z_vfDC-SK09CYFrDFMl91Q
提取码:0ajm
零、知识点补充
这里我会写两种的解释,一个是用我自己的话来说(简单版);另一种就是看百度的解释(详细版)。
0.1 Less
简单版
就是辅助写css的,加快项目开发效率。
可以理解为一种类似css写法的一个语言,每次你保存less文件的时候,他会给你自动转换成wxss(微信小程序的样式文件)或者css文件,相对于你直接写css语法所需的代码,用less写要少很多。
当然,less也提供了css没有的东西,从另一角度看,less是一个加强版css。
详细版
- Less官网:按住Ctrl点击跳转
- Less简介:按住Ctrl点击跳转
0.2 jQuery插件
简单版
js插件,一个比较基本的js插件,也很小,很方便导入,一些前端的框架也基于jQuery写的,比如Bootstrap框架,使用Bootstrap的时候,必须先导入jQuery.js,才能正常使用Bootstrap。
详细版
jQuery官网:按住Ctrl点击跳转
官网是英文的,但是What is jQuery这个标题应该都可以找得到。
0.3 Flex布局
简单版
一种布局方式,让我们快速布局。此项目我们用Flex布局来快速布局,以及屏幕适配。
详细版
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
这里给出菜鸟的Flex介绍:按住Ctrl点击跳转
0.4 rem
简单版
rem就是一个相对的单位,会根据网页长宽的变化而变化。rem常用来实现响应式布局。
详细版
这个玩意就是个相对计算出来的单位,官网应该没有(我是没找到。。)
给大家看看菜鸟教程上写的东西吧:px、em、rem区别介绍,一样道理按住Ctrl点击即可跳转。
一、项目准备
1.1 项目使用技术
项目学到或用到如下技术:
- div+css布局
- flex布局
- less辅助样式开发
- 原生js+jQuery使用
- rem屏幕适配
- echarts基础
1.2 文件准备
1.2.1 插件文件
flexible.js插件jquery.js插件- 包含默认组件的
echarts.js(或echarts.min.js)插件 - VS Code插件
Easy LESS(以下简称less插件)px to rem & rpx (cssrem)(一下简称rem插件)
1.2.2 VS Code插件下载
步骤
先打开VS Code点击插件下载的图标

分别搜索Easy LESS和px to rem & rpx (cssrem),搜索到之后点击安装(install)

详细插件的页面
如果怕自己下载错了,我这里给出两个插件的详情页面。
Easy LESS:

px to rem & rpx (cssrem):

可能出现的问题
如果你之前用过less辅助开发微信小程序的话,less默认生成的文件是wxss,我们在less插件的settings.js文件中配置一下就好。
首先我们找到settings.js,并打开;

设置settings.js,将less自动转化格式为css;

保存less文件,可以看到css文件自动生成成功,问题解决。

1.3 适配方案
首先我们目标是1920px的大屏幕,flexible.js默认把屏幕分为24等份(1920px÷24=80px)
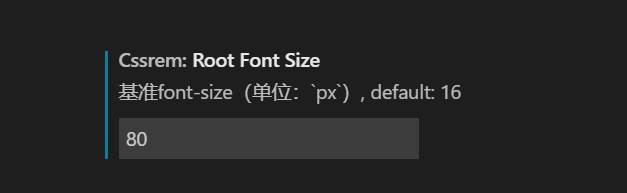
规划好了,我们再来设置rem插件的配置信息。首先和上面类似,找到rem插件的扩展设置,然后就能看到Root Font Size这一项了;

修改成80即可,不用带px单位,其他单位也不用。
二、项目步骤
2.1 项目实现效果

2.2 项目流程
项目文件架构
项目文件架构为

除了index.html(手动创建)、index.less(手动创建)、index.js(手动创建)、index.css(less文件保存后自动生成的,不用手动创建)外,其他文件都是能从网上找到的,我们不用自己写。
制作步骤
按图中的序号来。

先做header部分,然后开始做main部分;main部分中,先做left再做right最后做中间部分;中间部分分上面的数字部分和下面的地图部分。
合适的开发流程有利于提高代码写的效率。
2.3 body基础样式
撰写index.html基本代码骨架(VS Code中输入!,然后Enter,就可以快速生成HTML基本骨架)
P.S. 最好将自动生成的骨架中html的lang属性设置为zh-CN(声明是中文网页),不然每次生成网页,他都提示你翻不翻译,影响开发效率。

设置80px为1rem,方便屏幕适配(前面配过了这步就不用管了)

导入flexible布局(flexible.js)

插入body(整个页面)的背景图

效果如下图所示

2.4 头部栏的制作
2.4.1 实现代码
<!-- index.html -->
<header>
<h1>2018212229+朱明</h1>
<div class="showTime"></div>
</header>
<!-- showTime模块实现 -->
<script>
// 格式: 当前时间:2020年3月17-0时54分14秒
var t = null;
t = setTimeout(time, 1000);//開始运行
function time() {
clearTimeout(t);//清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours();//获取时
var m = dt.getMinutes();//获取分
var s = dt.getSeconds();//获取秒
document.querySelector(".showTime").innerHTML = '当前时间:' + y + "年" + mt + "月" + day + "-" + h + "时" + m + "分" + s + "秒";
t = setTimeout(time, 1000); //设定定时器,循环运行
}
</script>
// less中的代码
header {
position: relative;
height: 1.25rem;
background: url(../images/head_bg.png) no-repeat;
background-size: 100% 100%;
h1 {
font-size: .475rem;
color: #FFF;
text-align: center;
line-height: 1rem;
}
.showTime {
position: absolute;
right: .375rem;
top: 0;
line-height: .9375rem;
color: rgba(255, 255, 255, 0.7);
font-size: .25rem;
}
}
2.4.2 步骤
增加头部栏(header),并在其中增加标题(h1)和showTime模块区域(div)

用JavaScript实现showTime模块功能

当前实现的页面效果如下图所示,不符合预期效果

当前代码如下:

经原因分析,h1默认占一行,虽然父标签header设置了position为relative,showTime()模块position为absolute还不行,还需设置top值,我们增加less代码:top: 0

问题解决。

2.5 主体部分的制作
2.5.1 实现代码
<!-- 页面主体 -->
<section class="mainbox">
<!-- 左侧部分制作 -->
<div class="column">
<div class="panel bar">
<h2>柱形图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line">
<h2>折线图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie">
<h2>饼状图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
<!-- 中间部分制作 -->
<div class="column">
<!-- no数字模块的制作 -->
<div class="no">
<div class="no-hd">
<ul>
<li>123123</li>
<li>123123</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>前端需求人数</li>
<li>市场供应人数</li>
</ul>
</div>
</div>
<div class="map">
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
<div class="chart">地图模块</div>
</div>
</div>
<!-- 右侧部分制作 -->
<div class="column">
<div class="panel bar1">
<h2>柱形图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line1">
<h2>折线图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie1">
<h2>饼状图-就业行业</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
</section>
// less代码
// 字体声明
@font-face {
font-family: electronicFont;
src: url(../font/DS-DIGIT.TTF);
}
// 页面主体部分
.mainbox {
display: flex;
min-width: 1024px;
max-width: 1920px;
margin: 0 auto;
padding: .125rem .125rem 0;
.column {
flex: 3;
}
.column:nth-child(2) {
flex: 5;
margin: 0 .125rem .1875rem;
}
// 全部的图表模块
.panel {
position: relative;
height: 3.875rem;
border: 1px solid rgba(25, 186, 139, 0.17);
padding: 0 .1875rem .5rem;
margin-bottom: .1875rem;
background: url(../images/line\(1\).png) rgba(255, 255, 255, 0.03);
&::before {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
border-left: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;;
content: "";
}
&::after {
position: absolute;
top: 0;
right: 0;
width: 10px;
height: 10px;
border-right: 2px solid #02a6b5;
border-top: 2px solid #02a6b5;;
content: "";
}
.panel-footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
&::before {
position: absolute;
bottom: 0;
left: 0;
content: "";
width: 10px;
height: 10px;
border-bottom: 2px solid #02a6b5;
border-left: 2px solid #02a6b5;
}
&::after {
position: absolute;
bottom: 0;
right: 0;
content: "";
width: 10px;
height: 10px;
border-bottom: 2px solid #02a6b5;
border-right: 2px solid #02a6b5;
}
}
h2 {
height: .6rem;
color: #FFF;
line-height: .6rem;
text-align: center;
font-size: 0.25rem;
font-weight: 400;
}
.chart {
height: 3rem;
}
}
}
// no数字模块
.no {
background: rgba(101, 132, 226, 0.1);
padding: .1875rem;
.no-hd {
position: relative;
border: 1px solid rgba(25, 186, 139, 0.17);
&::before {
position: absolute;
top: 0;
left: 0;
content: "";
width: 25px;
height: 15px;
border-top: 2px solid #02a6b5;
border-left: 2px solid #02a6b5;
}
&::after {
position: absolute;
bottom: 0;
right: 0;
content: "";
width: 25px;
height: 15px;
border-bottom: 2px solid #02a6b5;
border-right: 2px solid #02a6b5;
}
ul {
display: flex;
li {
position: relative;
flex: 1;
list-style: none;
height: 1rem;
font-size: .875rem;
color: #ffeb7b;
text-align: center;
font-family: 'electronicFont';
}
li:nth-child(1)::after {
content: "";
position: absolute;
top: 25%;
right: 0;
height: 50%;
width: 1px;
background: rgba(255, 255, 255, 0.2);
}
}
}
.no-bd {
ul {
display: flex;
li {
position: relative;
flex: 1;
list-style: none;
height: .5rem;
font-size: .225rem;
color: rgba(255, 255, 255, 0.7);
text-align: center;
padding-top: .125rem;
}
}
}
}
// 地图部分样式
.map {
position: relative;
height: 10.125rem;
.map1 {
width: 6.475rem;
height: 6.475rem;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: url(../images/map.png);
background-size: 100% 100%;
opacity: 0.3;
}
.map2 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8.0375rem;
height: 8.0375rem;
background: url(../images/lbx.png);
background-size: 100% 100%;
animation: rotate1 15s linear infinite;
opacity: 0.6;
}
@keyframes rotate1 {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(360deg);
}
}
.map3 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 7.075rem;
height: 7.075rem;
background: url(../images/jt.png);
background-size: 100% 100%;
animation: rotate2 10s linear infinite;
opacity: 0.6;
}
@keyframes rotate2 {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(-360deg);
}
}
.chart {
position: absolute;
top: 0;
left: 0;
z-index: 5;
height: 10.125rem;
width: 100%;
}
}
2.5.2 左侧的制作
先制作底层,插入背景图,然后加一个0.03透明度的白底背景颜色

通过设置panel的before和after来制作上方角边框效果

我们放置一个div置于panel的底部,然后设置该div的after和before来制作下方角边框效果

加入标题(h2)和放置图表的区域(div)

下面两个区域也是这样做,我们CV一下,然后修改部分代码,最终效果如下图所示。

2.5.3 右侧的制作
这部分与左侧一样,我们CV一下,代码都可以完全不改,效果如下图所示。

2.5.4 中间上半部分的制作
先做中间的上面部分,我们称为no部分,先准备一下底层div的背景

然后采用flex布局,分为两部分展示两个数字

然后我们导入字体,在less文件前面声明font路径

然后我们下面调用刚声明的字体即可

将no(div)中的no-hd(div)展示的数字字体修改为我们导入的字体,效果如下

然后我们还要解决中间的小竖线,我们给li标签的after加上50%的边框即可

但是我们不想让第二个li的after也产生竖线

我们将less的样式限制第一个li标签就好了,下面是改善的代码

解决最后的效果如下图所示

那我们经过上面的操作,很容易就写出剩余的部分,我们直接贴出代码

上半部分最终的效果如下图所示

2.5.5 中间下半部分的制作
该部分我们命名为map模块,我们先制作最底部div(map1)的背景图

实现最底部div的效果如下

再新建一个map2的div,我们进行动画的一些配置

动图实现效果因为动图展示不了的原因,我们就只能放一个静态图片了

接下来我们开始制作map3的div,也是动图,我们进行相应的配置

最终效果实现如下

2.5.6 每个部分chart的制作
(1)中间的中国地图实现
我们在index.js中写好所需的js代码,并采用即时执行函数,节省变量名

index.html中引入index.js以及echarts.min.js插件

效果实现完成

(2)两侧的柱形图、折线图和饼图实现
引入中国地图china.js插件和MmyMap.js插件(通过ECharts社区下载的样式)

最终的效果如图所示

2.5.7 页面适配
最后我们再加上一段代码,保证一下响应式布局
// less代码
/* 约束屏幕尺寸 */
@media screen and (max-width: 1024px) {
html {
font-size: 42px !important;
}
}
@media screen and (min-width: 1920px) {
html {
font-size: 80px !important;
}
}
项目完成。
三、后置寄语
如果你不是很深入学习js或者css的话,很多像@media screen、(function() {})();、nth-child()::after、&::after、:before等等等等,你可能完全不熟悉,或者不知道用法,这个没关系。
如果你不是想精通前端,就没必要学的很深,只要会一些基础的语法,然后要实现什么功能就搜索怎么实现,现学就好。
所以本文没有单独拎出来一些点进行详细的讲解,可能你看的云里雾里(精通一门语言就会好一点),耐着性子多看看即可。
结束。By:zm






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








