PartⅠ DOM
DOM:文档对象模型
是 HTML的标准对象模型
是HTML的标准编程接口
W3C标准
定义了HTML元素的对象和属性以及访问他们的方法(接口)
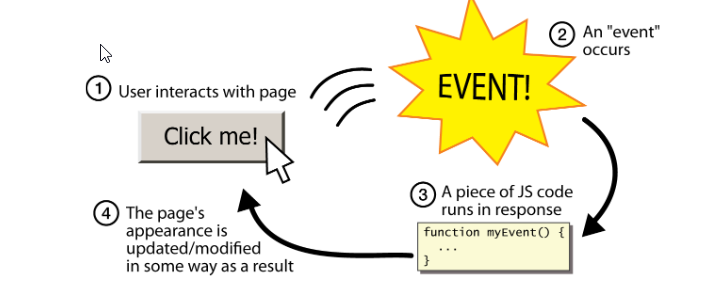
event-driven programming|事件驱动编程
< button >
<button>Click me!</button>按钮出现在标签内,它也可也包含images,事件处理中最重要的任务是操纵对象去表示网页
DOM basic
浏览器的工作机制
W3C DOM
文档对象模型是一个平台和语言中立的接口,将允许程序和脚本来动态访问和更新文档的内容、结构和样式。该文档可以被进一步处理,并且该处理的结果可以纳入到提出的页面。
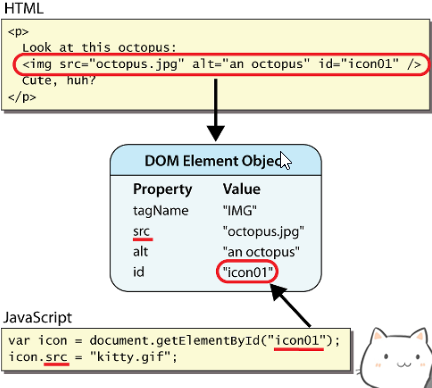
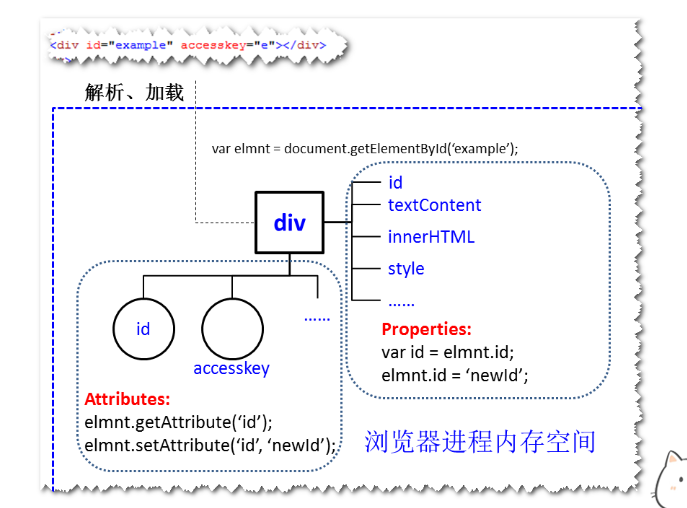
DOM element
每一个在网页上的元素都有一个对应的DOM对象
访问和就修改DOM对象属性性质使用objectName.attributeName
DOM tree
DOM树是网页内存对象模型
DOM & BOM Object
BOM无标准,有共识


























 4274
4274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








