目录
一、使用标签+元素属性定位
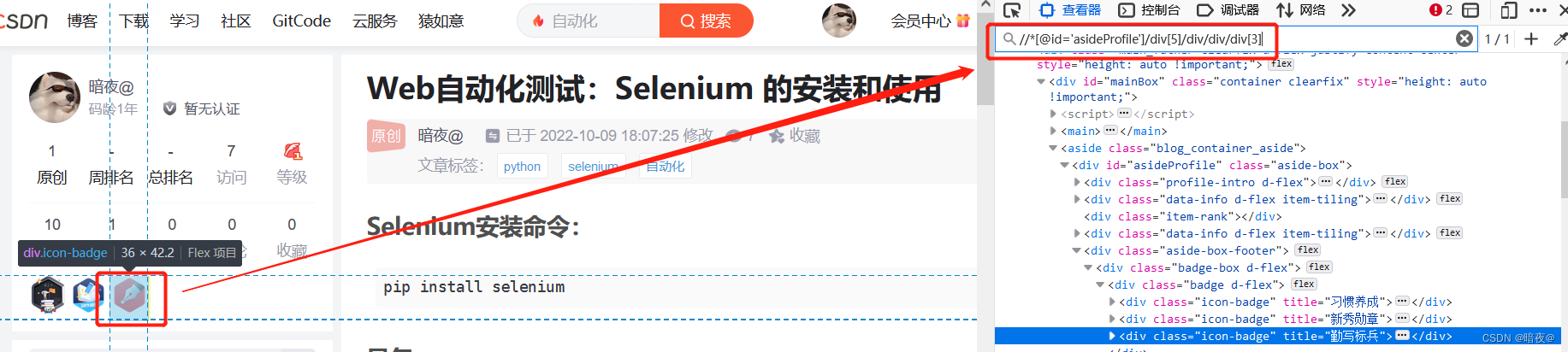
目标:定位到下图中第三个徽章元素

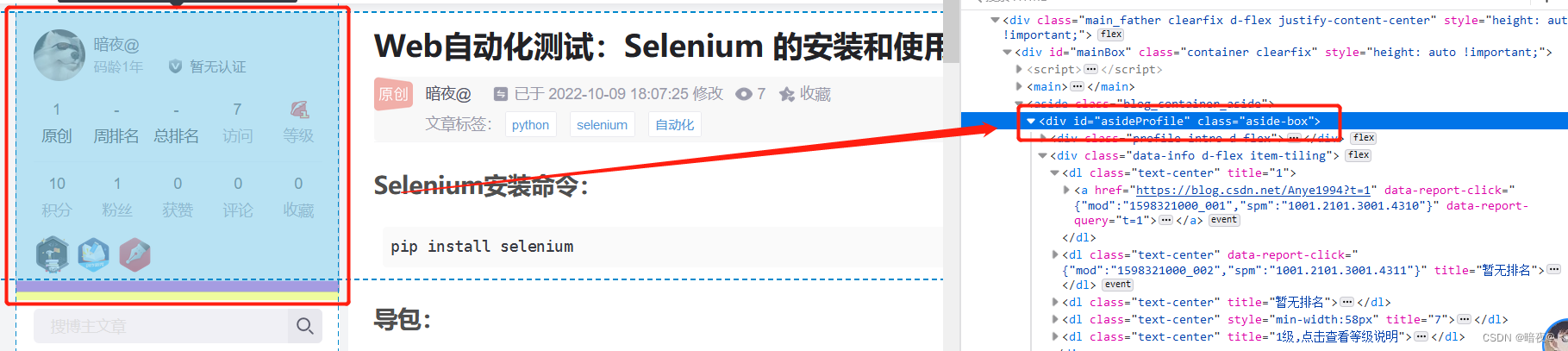
以上图标签为例 定位id='asideProfile'的标签
//*[@属性名=属性值]
//*[@id='asideProfile']

定位id=asideProfile下的标签为div的标签
//*[@id='asideProfile']/div

定位id=asideProfile下的标签为div下的第2个元素
//*[@属性名=属性值]/标签名[索引]
//*[@id='asideProfile']/div[2]

定位id=asideProfile下的标签下div标签下的第5个元素
//*[@id='asideProfile']/div[5]

定位到最终目标
//*[@id='asideProfile']/div[5]/div/div/div[3]

二、使用文本内容匹配
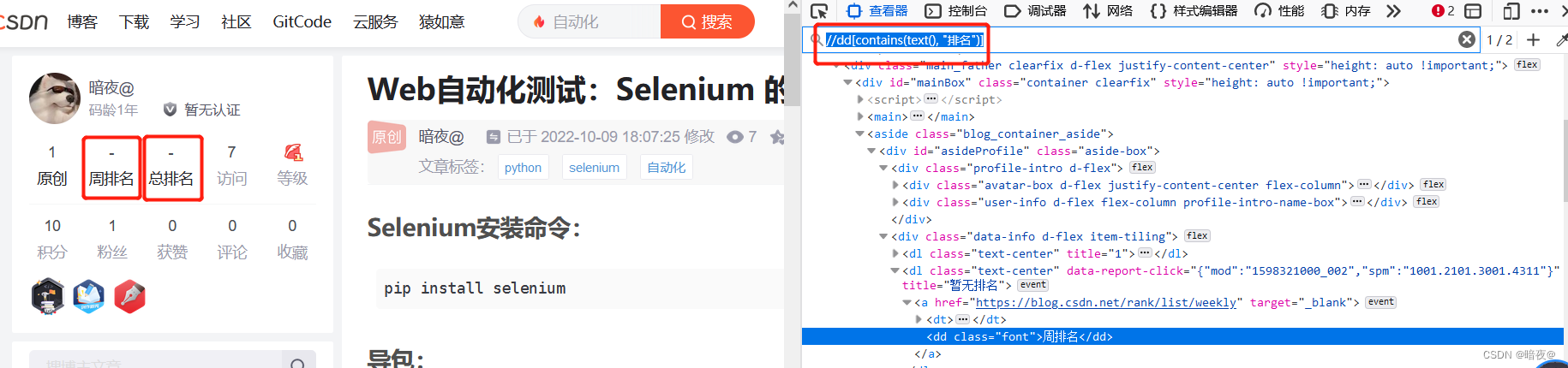
目标:定位到下图中周排名

精准匹配 //标签名[text()='xxx']
使用文本内容匹配 ## dd为标签名
//dd[text()='周排名']

模糊匹配 //dd[contains(text(), "排名")]
示例://dd[contains(text(), "排名")]
解析:定位到dd标签下含有"排名"文本的元素
可定位到 周排名,总排名。

三、其他定位方式
//标签名[last()] 定位某个标签下最后一位元素
示例://*[@id='asideProfile']/div[last()]
解析:定位Id=asideProfile标签下的div标签下最后一位元素

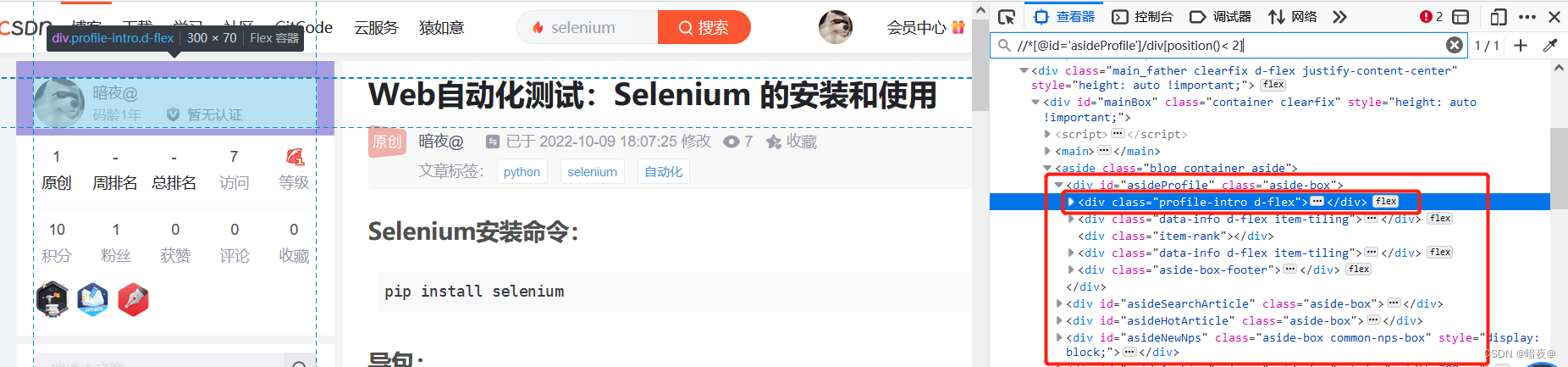
//标签名[position()= 2] 定位标签下第二个元素
//*[@id='asideProfile']/div[position()= 2]
解析:定位Id=asideProfile标签下的div标签下的第二个元素

//标签名[position()< 2] 定位标签下第1个元素
示例://*[@id='asideProfile']/div[position()= 2]
解析:定位Id=asideProfile标签下的div标签下前一个元素























 5654
5654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








