文章目录
最近做项目将之前下拉框改成了element的cascader级联选择,来更清楚展现层级关系,由于之前没有用过cascader,把所有坑踩了个遍,在此记录一下。
首先说明,后端只将原本一起返给选择框的数据改成了有层级的树状结构,由于之前添加修改信息的接口关于这个选择框只存当前选中这级的id,不好意思麻烦后端改,所以在存取信息的时候这个cascader不是数组结构,这里需要进行转换,存的时候通过只存数组最后一个,取的时候要通过最后一级id推前面的父id组成完成数组,进行回显。
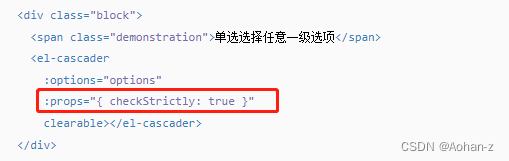
选择任意一级选项

element官网上说明
可通过 props.checkStrictly = true 来设置父子节点取消选中关联,从而达到选择任意一级选项的目的。
于是我的代码
<el-form-item label="公司" prop="companyId">
<el-cascader
v-model="form.companyId"
placeholder="请选择"
:options="companyOptions"
:props="{ checkStrictly: true }"
/>
</el-form-item>
此处留下了一个坑,关于v-model的,后续会讲到
字段名转换

从官方文档可以看到字段名是value和label
但是后端返回的是id和name
直接赋值,两者会对不上
前端的名字也不是自己定义的,不能直接修改
只能进行转换
<el-form-item label="公司" prop="companyId">
<el-cascader
v-model="form.companyId"
placeholder







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9954
9954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








