vue 的cascader研究了好长时间,看了官网给的示例,上网查找了好多信息,才解决修改时回显的问题,现将方法总结如下:
vue代码:
<el-form-item label="芯片" prop="firmware">
<el-cascader
ref="cascader"
:options="firmwareTypeOptions"
v-model="form.firmware"
placeholder="请选择固件版本类型" style="width:100%"></el-cascader>
</el-form-item>
js:
data中:
// 父节点
firmwareTypeOptions:null,
firmwareMaps: {
value:null,
label: null,
children: null
}
---------------------------方法实现-------------------------
getDictsOne(){
getDicts(this.inverterFirmwareVersionType).then(response => {
// 定义数组
const nodes=[];
var arr=response.data;
for(let i = 0; i <arr.length; i++) {
let maps=[];
// 赋值
maps.value=arr[i].dictValue;
maps.label=arr[i].dictLabel;
// 网络模块子模块
if(parseInt(arr[i].dictValue)===1){
getDicts(this.inverterFirmwareNetworkModule).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
}));
maps.children=nodess;
});
}
// 主控模块子模块
if(parseInt(arr[i].dictValue)===2){
getDicts(this.inverterFirmwareMainModule).then(response => {
const nodess =response.data.map((i, index) => ({
value: i.dictValue,
label: i.dictLabel,
}));
maps.children=nodess;
});
}
nodes.push(maps);
}
this.firmwareTypeOptions=nodes;
});
}
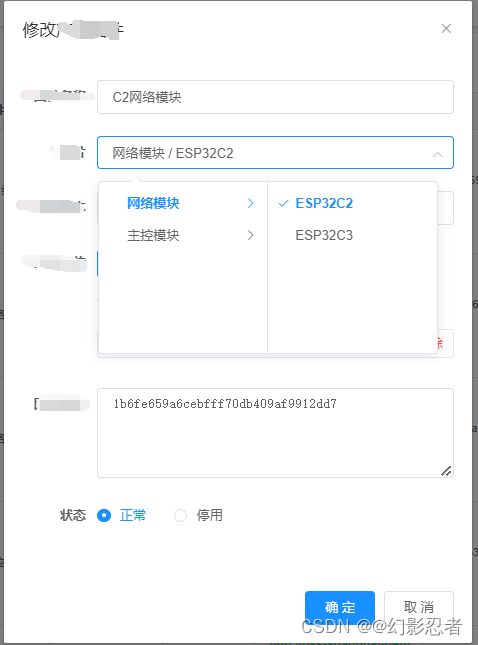
效果:
























 5205
5205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








