什么是HTML
超文本标记语言(Hypertext Markup Language,HTML)是一组特殊的标记符号或代码,它们被放置在文件中,意在得到浏览器的显示。浏览器呈现HTML文件的代码,并显示网页文档和相关文件。W3C(http://www.w3.org)负责设置HTML标准。
HTML元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>html元素表示的目的是指明该文档为HTML格式。
开始的<html>标签放置在DTD的下一行,结束的</html>指明网页结束位置。lang属性规定了文档的语言代码,如lang="en"表示英语,搜索引擎与屏幕阅读器可以获取该属性。
四大元素head、title、meta和body
头部(head)
头部元素包括网页的标题、描述文档的元信息meta标签以及对脚本和样式的引用。这部分的许多特性并不直接显示在网页上。
head元素包括标题,以<head>标签开头,</head>标签结尾,在标题部分内,至少要包含两个其他元素:title和meta。
注意:在HTML中,head元素必须要设置。
title
title是头部的第一个元素,它配置了在浏览器窗口标题栏显示的文本。文本包含在<title>和</title>之间,称为网页标题。
meta
meta描述网页的特性,例如字符集。字符集是网页文档或其他文件中字母、数字和符号的内部表述,它们存储在计算机上,可以在网上传输。
例:UTF-8,Unicode的一种形式。
char-set,字符集。
<meta charset="UTF-8">
注意:meta标签是单标签,不能成对使用。
主体(body)
主体包含的文本和元素直接显示在浏览器所展示的网页上,所以也被称为浏览器视窗。 它可以配置网页的内容。
主体元素包含网页的实体部分,以<body>标签开头,</body>标签结尾。如在主体部分里面输入文本,它将直接显示在浏览器视窗里的页面上。
TIPS1 一些常用的快捷键
| 快捷键 | 功能 |
| shift+alt+下箭头 | 快速复制一行 |
| ctrl+d | 选择多个相同的单词 |
| ctrl+h | 全局替换某单词 |
| ctrl+g | 快速定位到某一行 |
标题元素
<h1>Heading Level 1</h1>
<h2>Heading Level 2</h2>
<h3>Heading Level 3</h3>
<h4>Heading Level 4</h4>
<h5>Heading Level 5</h5>
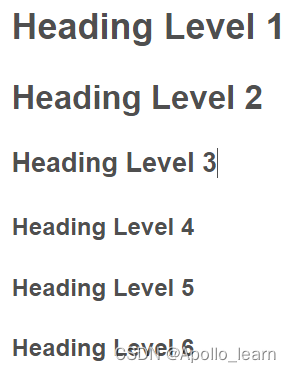
<h6>Heading Level 6</h6>有六种不同级别的标题,分别对应h1~h7,其中<h1>文本最大,其他依次减小。
上述代码运行如下图所示。
段落元素与换行元素
段落元素用来将文本的句子和章节组合在一起,其标签为<p>,是一个双标签。在其内部可以设置对齐属性来实现左对齐、居中对齐和右对齐。
例如:
align="center"
该属性设置段落文本水平居中。
换行元素为<br>,它是一个单标签。添加该元素后,浏览器会先换行再显示页面上的下一个元素或文本部分。
文本格式化标签

分区元素(Div)
<div class="p" align="center">oppenheimer</div>
<div id="darkred" class="p1">estonia</div>div是一个已经使用多年的分区元素,用于在网页上设置一般的结构区域,或所谓的“分区”(division), 用于块显示,其上与其下均会换行。分区元素由<div>标签开始,至</div>标签结束。 当我们需要对包含其他块显示元素(如标题、段落、无序列表甚至分区等)的网页区域设置格式时,就可以使用该元素。
continue...























 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








