在学习过HTML的基础上,继续来学习HTML5(目前HTML最新的修订版本),它增添了很多有趣的新特性。
1. 新的特殊内容元素(创建更好的页面结构)
之前在做网页时,都是用的标签<div>。往往给它定义为一个id="“或class=”"的块,并且为之添加样式,所以说标签本身是无意义的,是通过我们定义样式而有了特定的含义。比如说;
<div id="header"></div>
但是在HTML5中,一个标签就可以等同于我们上述的操作:
(1) <header>
定义文档的页眉
(2) <nav>
定义导航链接
(3) <section>
定义文档中的节。比如章节、页眉、页脚或文档中的其他部分。
(4) <article>
规定独立的自包含内容。一篇文章应有其自身的意义。
(5) <aside>
定义其所处内容之外的内容。aside 的内容应该与附近的内容相关。
(6) <footer>
定义文档或节的页脚。页脚通常包含文档的作者、版权信息、使用条款链 接、联系信息等等。并且可以在文档中多次使用。
示例图:

可以如上示例图去布局,当然布局结构是没有标准的,根据自身需求使用即可。
2. - 新的表单输入类型(提供更好的输入控制和验证)
type=email,url,date,week,month,time,number,color,range,search,tel等等。
- 每一个表单输入类型都有本身的书写格式。
用代码验证吧:
- 请注意:在HTML中,可以将<form>标签中的id="属性值 “和<input>标签中的form=” 属性值"对应起来,直接绑定。这样就算两者不是嵌套关系,结果也可以正常显示。
- <form>规定当提交表单时,将表单数据发送给action="(ok.html)"里。
- method=“get” 是指明文, method="post"是指暗文(提交之后网址后看不到)。
<form action="" method="get" id="myform" ></form>
<input type="submit" form="myform"/>
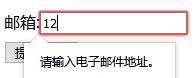
(1)邮箱:<input type="email" form="myform"/><br/>

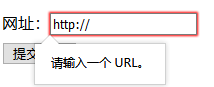
(2)网址:<input type="url" form="myform"/><br/>

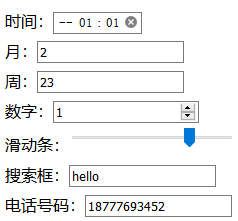
(3)日期:<input type="date" form="myform"/><br/>

(4)时间:<input type="time" form="myform"/><br/>
月:<input type="month" form="myform"/><br/>
周:<input type="week" form="myform"/><br/>
数字:<input type="number" form="myform"/><br/> 可以输入e(科学计数法)
滑动条:<input type="range" form="myform"/><br/>
搜索框:<input type="search" results="n" form="myform"/><br/>
电话号码:<input type="tel" name="usrtel" form="myform" ><br>

(5)颜色:<input type="color" form="myform"/><br/>

- 表单属性
HTML5表单属性:
- required 必填项 (required=“required”,可以不写)
- autocomplete 自动记忆(autocomplete=“on/off“, 必须与name=" “和<form>中的id=” "并用,如果在父元素中定义,可以在个别子元素中autocomplete="off"来实现需求)
- placeholder 提示文本信息
- pattern 正则表达式 (pattern="[a-z] {3,6}" 或者pattern ="[A-Za-z0-9_]+"(表示允许大小写字母数字和下划线,而且位数不限制))
- autofocus 自动聚焦 (增加用户体验)
来看一个实例:
<form action="" method="get" id="myform" ></form>
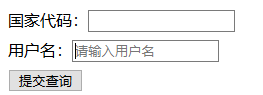
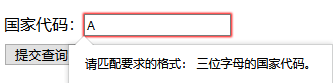
国家代码:<input type="text" name="country-code" pattern="[A-Z]{3}" title="三位字母的国家代码" required form="myform"/><br/>
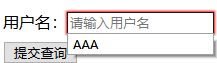
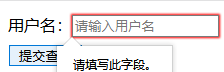
用户名:<input type="text" form="myform" autocomplete="on" pattern="[A-Z]{3}" name="name" autofocus="" required placeholder="请输入用户名"/><br/>
默认状态:
(在用户名文本框内自动聚焦:)
(在用户名文本框内的提示文本:)

输入信息时:
(正则表达式的体现:)

(自动记忆之前输入的内容: )

(必填项:)

- 表单元素
<datalist>
- 规定输入域的选项列表。
- 规定 form 或 input 域应该拥有自动完成功能。
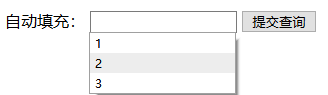
自动填充:
<input list="cars" id="carname"/>
<datalist id="cars">
<option value="1"></option>
<option value="2"></option>
<option value="3"></option>
</datalist>
<!--当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:-->
<input type="submit" form="myform"/>

3. 音频 / 视频
- audio(音频)
支持 mp3,ogg ,wav三种音频格式
<!--第一种写法-->
<audio src="我的好兄弟.mp3" controls="controls">
想听中国好声音么?那赶快换的设备吧!版本太低啦!
</audio>-->
<!--第二种写法-->
<audio controls="controls">
<source src="我的好兄弟.mp3" type="audio/mpeg">
<source src="movie.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>

- video(视频)
支持 ogg, webm ,mp4三种视频格式
<!--第一种写法-->
<video src="1/movie.webm" controls="controls">
您的浏览器都该换了,不然休想看我们的小电影。
</video>
<!--第二种写法-->
<video controls="controls" width="300" height="200" autoplay="autoplay" loop="loop" poster="PLMM.jpg">>
<source src="1/movie.webm" type="video/webm">
<source src="1/movie.ogg" type="video/ogg">
您的浏览器都该换了,不然休想看我们的小电影。
</video>























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








