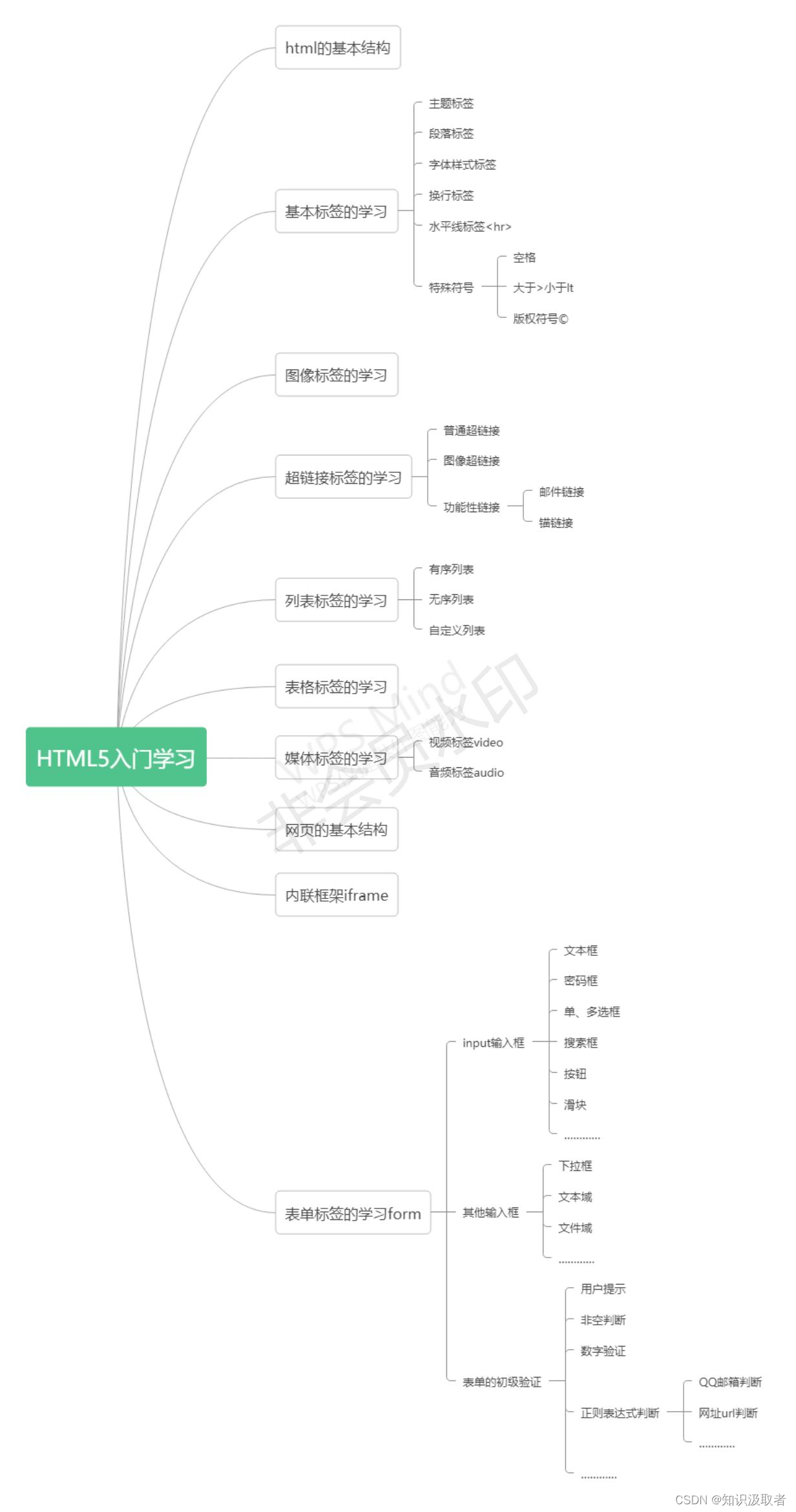
目录
一、HTML5概念和基本的结构
1.概念:HTML全称叫超文本标签语言(Hyteper Text Markup Language)
HTML是一种标记语言,5代表版本号,现在已经是第五个版本了。通过 一系列标签 可以将网络上的文档格式统一,使分散的互联网资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
2.作用:前端领域,搭配css和js设计网页。
3.HTML5遵循的标准:
1)结构化标准语言
2)表现标准语言
3)行为标准
<meta name="keywords" content="相关词汇"> //只要在浏览器上搜索相关词汇就能找到该网页
<meta name="description" content="描述上面名词的作用">
注释:<!----> //ctrl+/
<!DOCTYPE html>//表示浏览器的使用规范,一般默认都是html的规范
<!DOCTYPE html>
<!--表示浏览器的使用规范,一般默认都是html的规范,所以可不要-->
<html lang="en">
<head>
<meta charset="UTF-8">
<!--告诉浏览器编码类型为字符型编码
常见的字符编码-->
<title>网页一</title>
</head>
<body>
<strong>Hello world!</strong>
<br>
<em>块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大块元素:无论内容多少,该元素独占一行(p\h1-h6...),换行的间距比换行标签(br)要大</em>
<!--a标签和em标签都是行内标签,所以能够挤在一行-->
<a href="4.链接标签的使用.html#top">点击回到首页</a>
</body>
</html>二、基本标签学习:
<h1>一级标签</h1>//标题标签,只有h1~h6,h6以后无效,字体默认加粗
<p></p>//段落标签ctrl+tab
<br/>//换行标签,在p标签中可以直接换行,直接换行后用<br>无效
<hr/>//水平线标签
//字体样式标签
<strong>粗体字</strong>
<em>斜体</em>
//注释和特殊符号
//空格
>//大于符号 //> <可以直接打出来
<//小于
©//版权符号
注:(1)当换行标签写在标题标签的外面时,会换两行,因为每个标题标签自带换行
(2)换行标签的换行比两个标题标签之间的换行更紧凑
(3)写在主题标签里面的换行标签不能换相邻的两个主题标签,会直接默认使用主题标签的换行
块元素:无论内容多少,该元素独占一行(p\h1-h6\列表标签\...),换行的间距比换行标签(br)要大
行内元素:内容撑开宽度,(换行数量由内容和长度决定的,内容一定,页面长度越短,换行越多;页面长度一定,内容越多,换行越多)。
左右都是行内元素可以排在一行(strong\em\a\媒体标签(video audio)\.....)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签的使用</title>
</head>
<body>
<h1>望岳</h1>
<h4> (杜甫)</h4>
<hr>
<h2>岱宗夫如何,<br>
齐鲁青未了。</h2>
<h2>会当临绝顶,</h2>
<h2>一览众山小。<br><!--此处的换行标签没有用--></h2>
<h2>1+1>2</h2>
<p>君不见黄河之水天上来, <br>奔流到海不复回;</p>
<p>君不见高堂明镜悲白发, <br>朝如青丝暮成雪。</p>
<hr>
©著作权为孤影所属,请勿未经允许转载!
</body>
</html>三、图像标签(image:图像 video:视频 audio:音频)
img +tab
src="":用来搜索图片地址的,图片地址有
相对地址,绝对地址(绝对地址是指从根目录开始的地址,相对地址从上一个开始)
../ 表示当前地址上一个地址,回退到上一个地址
alt="":如果图像地址未找到,显示文字
title="":悬停文字(鼠标停放在图片上会显示的文字) //可以用在图像标签、媒体签中
width="宽度"
height="高度 "//width\height属性也可以用于视频大小的设置、内联框架的大小设置
eg:
<img src=""../resouces/img/1.jpg" //一般把图片、音频、视频存在资源目录(resources)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签的学习</title>
</head>
<body>
<!--src="":用来搜索图片地址的,图片地址有
相对地址,绝对地址(绝对地址是指从根目录开始的地址,相对地址从上一个开始)
../ 表示当前地址上一个地址,回退到上一个地址
alt="":如果图像地址未找到,显示文字
title="":悬停文字(鼠标停放在图片上会显示的文字)-->
<h5 align="center">郭辉平</h5>
<h6 align="center"><img src="../resources/image/1.jpg" alt="加载失败,请重新加载!"
title="看什么看" width="144" height="192" ></h6>
<br>
郭辉平
<br>
<img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="看什么看" width="144" height="192" >
<!--前两给必填-->
<a href="4.链接标签的使用.html#top">点击回到首页</a>
</body>
</html>四、连接标签
a标签:
<a href="表示跳转的网页(为网页名字)"target="表示新标签在哪里打开">点击我跳转到某网页(标注)</a> //标注可以是文字、图片、视频
_self 在当前网页打开,一般未设置target都默认在当前网页打开
_blank 在新的网页中打开
功能性链接
(1)锚链接:<a name="top">首页<!--标记的命名--></a>
用来标记的,标记在哪就跳到哪
标记位置:<a name="top">首页<!--标记的命名--></a>
跳转位置:<a href="#top">点击回到顶部<!--链接命名--></a>
(2)邮件链接(可以点击直接向指定邮箱发送邮件)
(3)QQ链接(可以点击直接加指定QQ号)
………………
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签的学习</title>
</head>
<body>
<!--a标签
href:必填,表示需要跳转的网页,直接填网页文件名
target:表示新标签在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开(一般默认为在自己网页中打开)
-->
<a name="top">首页<!--标记的命名--></a>
<h1>链接标签的学习</h1>
<a href="2.基本标签的使用.html">点击跳转到基本标签的学习<!--此处为链接的点击处,必须要填文字或图片--></a>
<h1>图片超链接的学习</h1>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="点击跳转到网页一" width="144" height="192">
</a>
<h1>在新的网页中打开我的图片</h1>
<a href="3.图像标签的使用.html" target="_blank">点击跳转到图像标签的使用</a>
<h1>功能性链接的使用</h1>
<!--功能性链接
1)邮件链接:<a href="mailto:3254213612@qq.com">点击给我发送邮件</a>
2)qq链接:
-->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:24736743:53" alt="点击添加好友" title="点击添加好友"/>
</a>
<h1>锚链接的使用</h1>
<!--标记在哪就可以条转到哪
1)在内部网页中只要‘#’+ ”标记“+”跳转说明“
2)网页间的跳转需要”网页文件名“+‘#’+ ”标记“+”跳转说明“
-->
<h1><img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="靓仔的照片" width="144" height="192">
</h1>
<h1><img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="靓仔的照片" width="144" height="192">
</h1>
<h1><img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="靓仔的照片" width="144" height="192">
</h1>
<h1><img src="../resources/image/1.jpg" alt="加载失败,请重新加载!" title="靓仔的照片" width="144" height="192">
</h1>
<a href="#top">点击回到顶部</a>
</body>
</html>五、列表标签
1)列表的定义:列表是一种展示形式,它可以使信息结构化、条理化,并以列表的形式显示出来,以便浏览者更便捷的获得相应的信息。
2)列表分类:1、有序列表 (应用:试卷,问答...) ordered list
<ol>
<li></li>
...
</ol>
2、无序列表 (导航,侧边栏...)unordered list
<ul>
<li></li>
...
</ul>
3、自定义列表(公司,网站底部...)definition list
<dl>
<dt></dt>//列表名称 definition title (内容前面有空格)
<dd></dd>//列表内容definition details (内容前面无空格)
...//dt与dd是可以嵌套使用的
<dt></dt>
<dd></dd>
...
<dt><dd></dd>...</dt>//dd,dt能够相互嵌套
...
</dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表标签的学习</title>
</head>
<body>
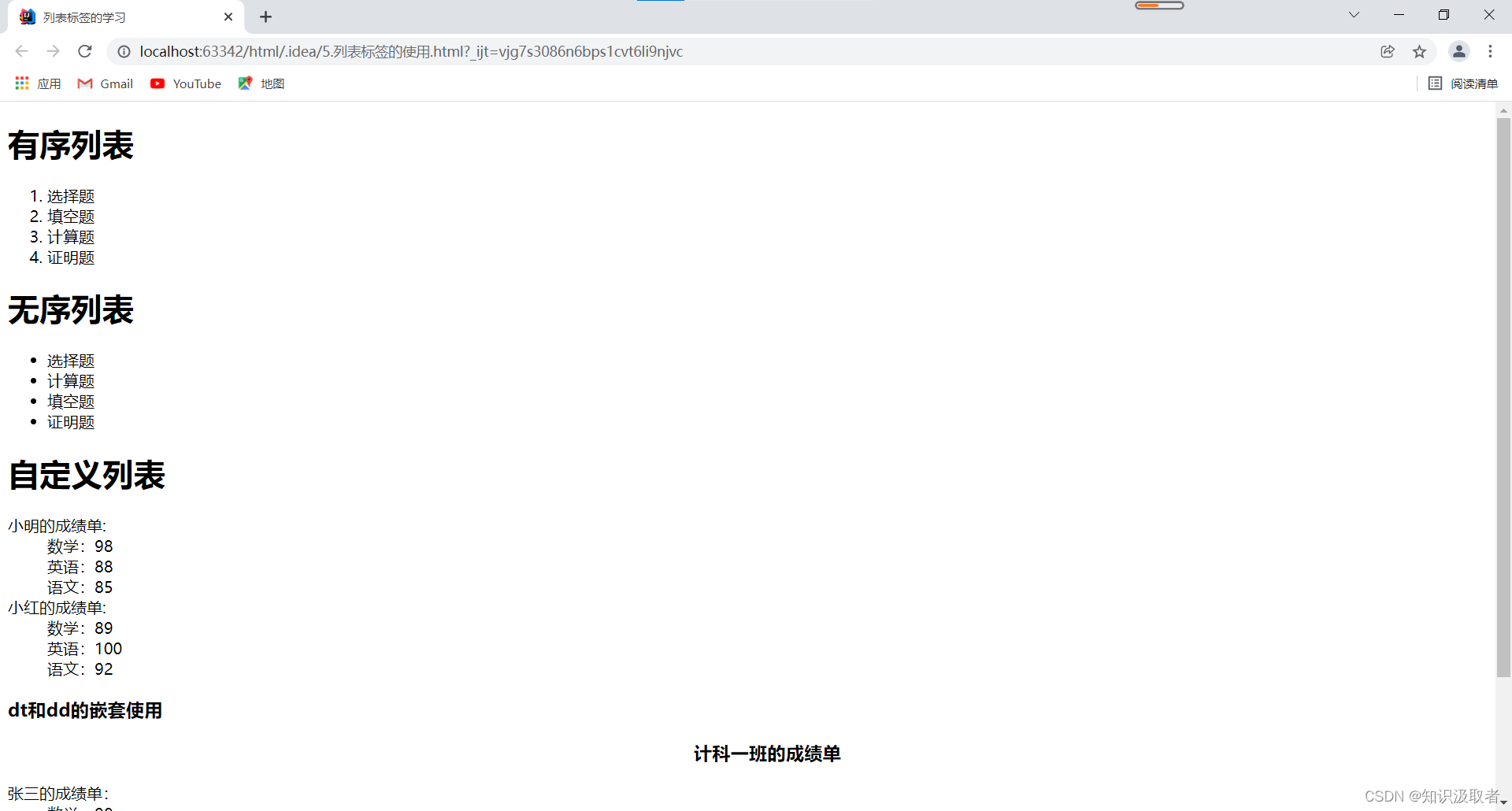
<h1>有序列表</h1>
<ol>
<li>选择题</li>
<li>填空题</li>
<li>计算题</li>
<li>证明题</li>
</ol>
<h1>无序列表</h1>
<ul>
<li>选择题<li>计算题</li></li><!--li标签为块元素-->
<li>填空题</li>
<li>证明题</li>
</ul>
<h1>自定义列表</h1>
<dl>
<dt>小明的成绩单:<dd>数学:98</dd><dd>英语:88</dd><dd>语文:85</dd></dt>
<dt>小红的成绩单:<dd>数学:89</dd><dd>英语:100</dd><dd>语文:92</dd></dt>
<h3>dt和dd的嵌套使用</h3>
<dd><h3 align="center">计科一班的成绩单</h3>
<dt>张三的成绩单:</dt>
<dd>数学:98</dd><dd>英语:88</dd><dd>语文:85</dd>
<dt>李四的成绩单:
<dd>数学:89</dd><dd>英语:100</dd><dd>语文:92</dd>
</dt><!--dt 与 dd 为块元素自动换行,写在前面和写在后面是一样的效果-->
</dl>
</body>
</html>六、表格标签 table
<table border="边框的宽度">
<tr>//行 row
<td colspan="列数" rowspan="行数"></td>//列 table data cell(表格数据单元格)
</tr>
...
// rowspan 跨行(行跨距) colspan 跨列(列跨距) (column: 列 span:跨距,横跨)
//跨行,跨列默认跨所在行或列的下一行或列
</table>
align属性保存表的对齐方式。可能的值是轴,基线,底部,中心和顶部。许多标签(标题标签、表格标签(dd\table都可以居中)...)都可以接受此属性。
//视频居中需要在body中设置样式信息:<body style="text-align: center;">,此时body内部所用的内容都是居中形式
用法:
align中的属性值:
1)axis+数字:此属性定义表接受的int编号的行对齐方式。
2)baseline:此属性设置表格在基线处的对齐方式。
3)bottom:此属性在底部设置表格的对齐方式。
4)center:此属性设置表格在中心的对齐方式。\\文字、图片居中
5)top:此属性将表格的对齐方式设置在顶部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签的学习</title>
</head>
<body>
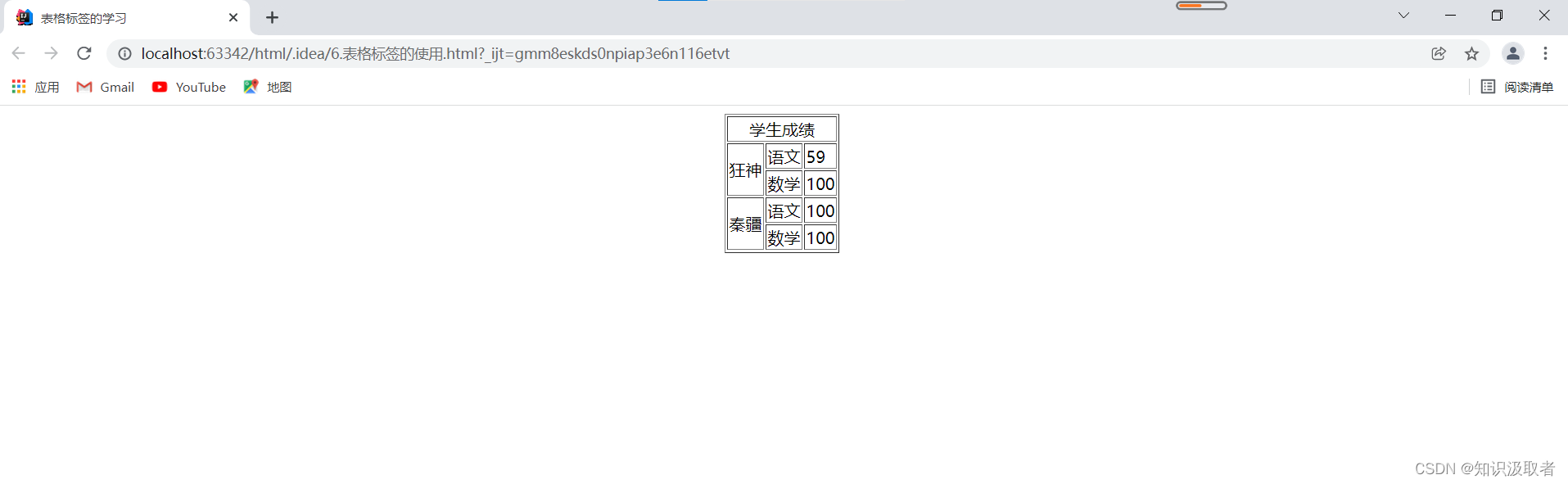
<table border="1px" align="center"><!--设置边框距-->
<tr>
<td colspan="3" align="center">学生成绩</td>
</tr>
<tr>
<td rowspan="2">狂神</td><!--跨行,跨列默认跨所在行或列的下一行或列-->
<td>语文</td>
<td>59</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>秦疆</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>
七、媒体标签
媒体元素:音频(audio)、视频(video)
<video src="" controls></video>
<audio src="" controls></audio>
controls:控制条
autoplay:自动播放 //如今大多数浏览器都是禁止自动播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素标签的学习</title>
</head>
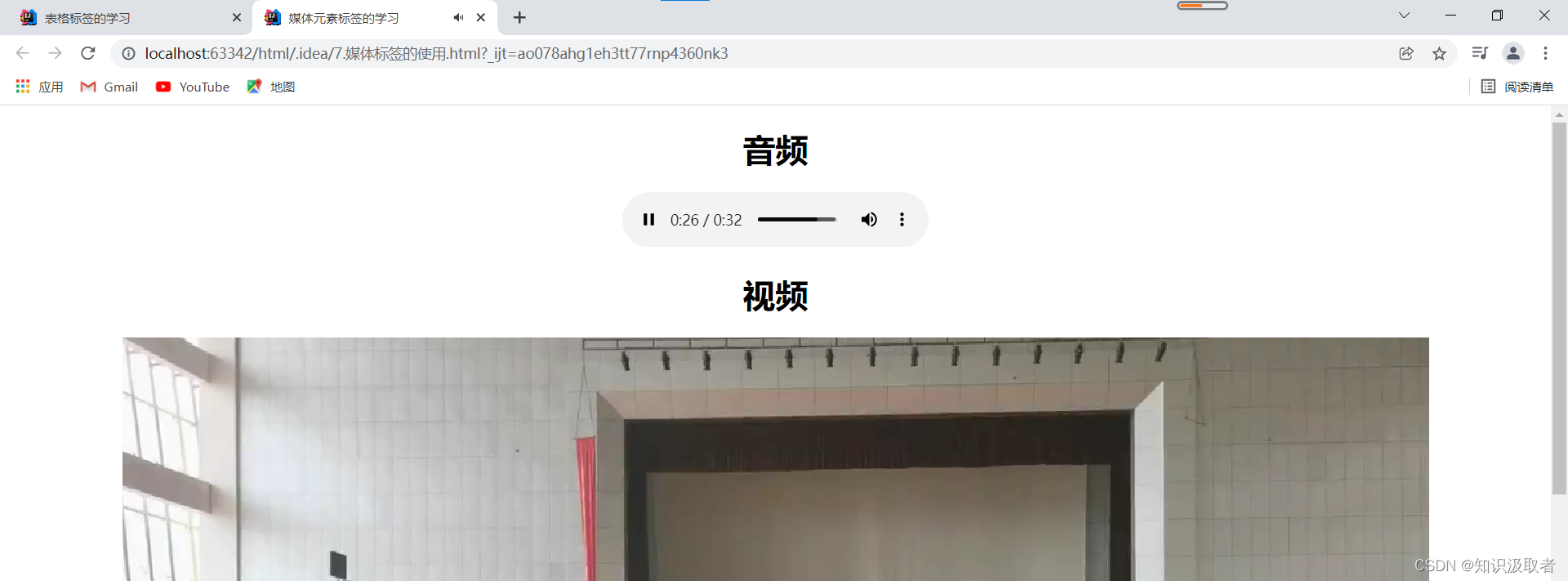
<body style="text-align: center;"><!--设置居中,让浏览器知道居中代码-->
<h1>音频</h1>
<audio src="../resources/audio/踏山河.mp3" controls></audio>
<h1>视频</h1>
<a href="3.图像标签的使用.html">
<video src="../resources/video/市运会表演.mp4" title="点击跳转到网页一" controls ></video>
</a>
<br>
<video src="../resources/video/市运会表演.mp4" title="好看吧" controls height="400" width="600" ></video>
</body>
</html>八、网页结构
1)header:网页头内容部
2)footer:网页底部内容
3)section:网页主题部分
4)article:独立的文章内容
5)aside:相关内容和应用(常用于侧边栏)
6)nav:导航类辅助内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<table border="1px" align="center">
<tr>
<td width="200" height="12"><h1 align="center">元素名</h1></td>
<td width="800" height="12"><h1 align="center">描述</h1></td>
</tr>
<tr>
<td width="200" height="12"><h1 align="center">header</h1></td>
<td width="800" height="12"><h1>网页头部内容</h1></td>
</tr>
<tr>
<<td width="200" height="12"><h1 align="center">footer</h1></td>
<td width="800" height="12"><h1>网页底部部内容</h1></td>
</tr>
<tr>
<td width="200" height="12"><h1 align="center">section</h1></td>
<td width="800" height="12"><h1>网页中的一块独立区域</h1></td>
</tr>
<tr>
<td width="200" height="12"><h1 align="center">article</h1></td>
<td width="800" height="12"><h1>网页中的文章内容</h1></td>
</tr>
<tr>
<td width="200" height="12"><h1 align="center">aside</h1></td>
<td width="800" height="12"><h1>网页中相关内容或应用(常用于侧边栏)</h1></td>
</tr>
<tr>
<td width="200" height="12"><h1 align="center">nav</h1></td>
<td width="800" height="12"><h1>网页中导航类辅助内容</h1></td>
</tr>
</table>
</body>
</html>九、内联框架 iframe
<iframe src="引用的页面" name="框架标识名" width="" height=""></iframe>
iframe标签相当于是提供一个窗口,其他跳转标签使用target属性使待跳转的内容在iframe窗口中展现出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架学习</title>
</head>
<body>
<iframe src="4.链接标签的使用.html" frameborder="0" name="无敌" width="400" height="200"></iframe>
<a href="1.我的第一个网页.html" target="无敌">点击跳转</a>
<!--网页在4打开,之后不管跳转到哪个网页,点击跳转后是直接到网页1-->
</body>
</html> 
十、表单标签 form
1.表单的基本标签
<form action="" method=""></form>
1)action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
2)method:表单提交的方式
get:表单提交的内容可以在url(网址输入框)中看到,安全性低,但是高效,只能提交小文件
post:表单提交的内容能够通过网页检查的方式看到,相对get更安全,并且能够提交大文件
3)input:输入框
type:输入框的种类
name:输入框的名字,用来区别不同的输入框(输入框必填)
<input type="submit" name="">\\提交按钮
<input type="reset" name="">\\重置按钮
<input type="text" name="username">//文本输入框
<input type="password" name="psd">//密码输入框
<input type="radio" value="">//单选框,value必填(必须同属于一个组,才起到单选框的作用)
4)vaule="输入框初始值"
maxlength="该输入框可输入的最长字符" //限制输入字符的多少,maxlength=输入的的汉字数+英文数+数字数+符号(无法输入tab和回车)
size="输入框的长度"//只有视觉上的影响,不影响输入字符的多少
2.输入框和按钮标签
1)type:指定元素类型。text(文本框)、password(密码框)、checkbox(多选框)、radio(单选框)、submit(提交(表单)按钮)、reset(重置(表单)按钮)、
file、hidden、image(图片按钮,和submit一样点击会自动提交表单)和button(普通按钮)。默认为text
2)name:指定表单元素的名称,同时也是文本框分组的一个依据 //最好用英文命名,否则容易乱码
3)value:元素的初始值。type为radio时必须指定一个值(自动呈现出来的内容)
4)size:指定表单元素的初始宽度(width、height)。当type为text或password时,表单元素的宽度以字符为单位;对于其他类型,宽度以像素为单位
5)maxlength="该输入框可输入的最长字符" (type为text或password时) //限制输入字符的多少,maxlength=输入的的汉字数+英文数+数字数+符号(无法输入tab和回车)
6)checked:type为radio或checkbox时,指定按钮是否是被选中(默认选中)
7)selected:下拉框默认选中
8)readonly:只读 //默认值使用这个,会使默认值无法更改
9)disable:禁用 //禁止选择,会使一些选项无法选择
10)hidden:隐藏//会隐藏文本框,隐藏后会导致无法在文本框中输入数据,但是默认值仍然存在
11)placeholder:文本框提示语句//一旦输入信息后自动消失
12)required:非空判断//使文本框输入不能为空
13)pattern:正则表达式判断文本框输入格式
3.列表框文体域和文件域
1)下拉框标签:<select>
<option value="China">中国</option>
<option value="US">美国</option>
</select>
2)文本域
<textarea name="" id="" cols="30" rows="10"></textarea> //cols 文本域的行 rows 列 设置行和列只是默认展示值,实际大小可通过鼠标直接拉动
3)文件域
<input type="file" name="">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的学习</title>
</head>
<body>
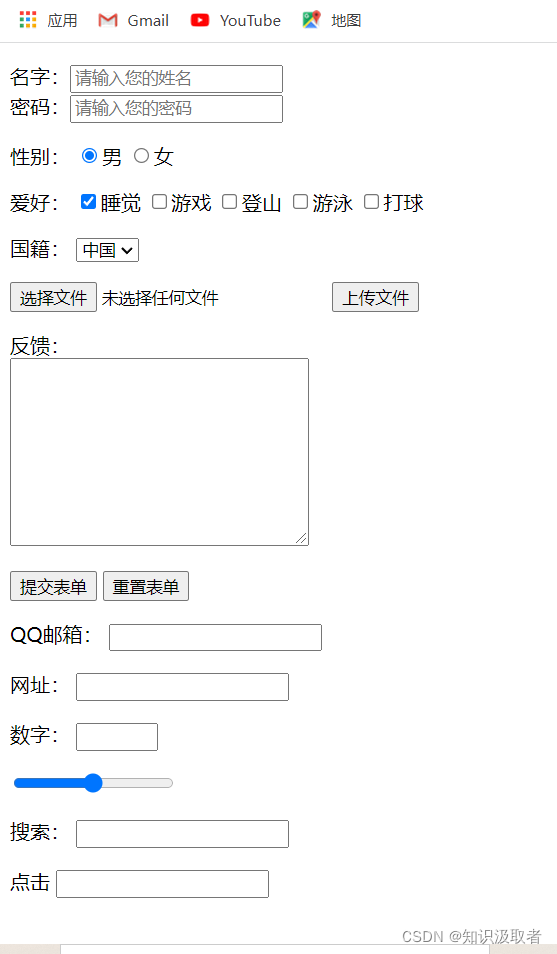
<form action="3.图像标签的使用.html" target="_blank" method="post"> <!--target="_blank"无法捕捉信息-->
<p>
名字:<input type="text" name="username" value="" maxlength="10" size="" placeholder="请输入您的姓名" required><br>
密码:<input type="password" name="password" value="" maxlength="" size="" placeholder="请输入您的密码" required>
</p>
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="mountain climbing" name="hobby">登山
<input type="checkbox" value="swim" name="hobby">游泳
<input type="checkbox" value="play ball" name="hobby">打球
</p>
<p>国籍:
<select name="选择国籍" id="">
<option value="Americal">美国</option>
<option value="China" selected>中国</option>
<option value="UK">英国</option>
<option value="Japan">日本</option>
<option value="India">印度</option>
</select>
</p>
<p>
<input type="file" name="files">
<input type="button" value="上传文件" name="upload">
</p>
<p><label for="fk" title="点击进行反馈">反馈:</label><br>
<textarea name="textarea" id="fk" cols="30" rows="10"></textarea>
</p>
<input type="submit" name="提交" value="提交表单">
<input type="reset" name="清空" value="重置表单">
<!--邮件验证-->
<p>QQ邮箱:
<input type="email" name="youxiang" required pattern="[1-9]\d{7,10}@qq\.com">
</p>
<!--网址验证-->
<p>网址:
<input type="url" name="wangzhi" pattern="((http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?)">
</p>
<!--数字验证-->
<p>数字:
<input type="number" name="shuzi" min="3" max="5" step="10">
</p>
<!--滑块-->
<input type="range" name="" min="" max="" step="any" >
<!--搜索框-->
<p><label for="ss" title="点击进行搜索">搜索:</label>
<input type="search" name="sousuo" id="ss">
</p>
<!--增强鼠标可用性-->
<p>
<label for="mark">点击</label>
<input type="text" id="mark">
</p>
</form>
</body>
</html>十一、初级验证:
1.邮件验证
<p>邮箱:
<input type="email" name="">
</p>
2.网址验证
<p>网址:
<input type="url" name="">
</p>
3.数字验证
1)min:数字最少输入的位数
2)max:数字最多输入的位数
3)step:数字步长从零开始,可加可减;(常用于购物车中商品数量的选择)默认为any,步长为1
<p>
<input type="number" name="" min="" max="" step="">
</p>
4.滑块(常见于音量或亮度的设计)
<input type="range" name="" min="" max="" step="any">
5.搜索框
<p>搜索:
<input type="search" name="sousuo">
</p>
6.增强鼠标可用性
1)通过id属性可以使鼠标点击字符直接跳转到文本框
<p>
<label for="mark"></label>
</p>





























 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










