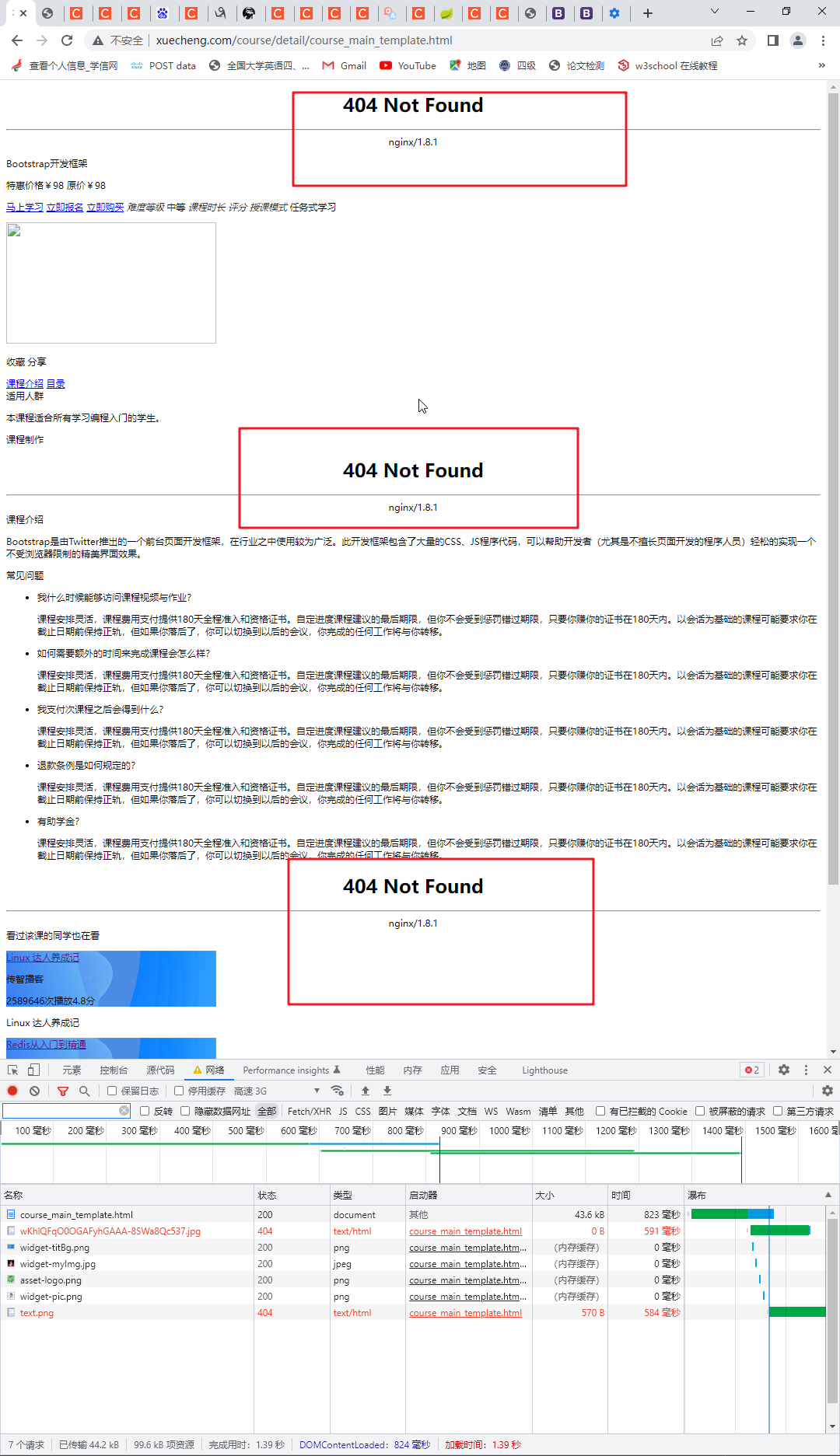
今天碰到nginx使用ssi技术拼接前端页面,结果显示404的问题
按照官方文档,include 指令有两个参数:file,virtual。即如下使用格式:
<!--#include file="header.inc"-->
<!--#include virtual="/include/header.inc"-->
file 参数很容易理解,也就是说被引用的 header.inc 文件要与引用者在同一个目录下。而 virtual 参数就有一定的迷惑性,“/”不是项目的根目录,而是 tomcat 的根目录。一般情况下,在开发阶段的运行格式如:
http://localhost:8080/Website/
上述 URL 格式是项目的根目录,而 tomcat 的根目录是 http://localhost:8080/ ,不包括 Website/ 的部分 。那么在使用 virtual 参数时,一定要把 Website 的部分加上。也就是说,如果项目运行的根目录是 http://localhost:8080/Website/ ,则必须使用如下格式引用文件:
同理,如果把项目直接部署在 tomcat 的根目录下运行时(http://localhost:8080/,其实大多数项目都是部署在 tomcat 的根目录,如 http://web.eagsen.com/),则不需要 Website 的部分,即:
鉴于此,如果使用了 SSI 功能,最好就是在开发阶段就部署在 tomcat 的根目录下,这样就避免了很多开发与部署时的困惑与麻烦。
————————————————
版权声明:本文为CSDN博主「Eagsen CEO」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_16453311/article/details/127946796
等等,以上内容类似的回答,完全就是千篇一律的搬运工,对我的工作毫无帮助.
我反复尝试,试图查找到一个正确的解决方法


这个就是我面临的问题,
再ssi中无法加入…/这样的表示方法
所以,那么这里的路径应该如何表示呢?
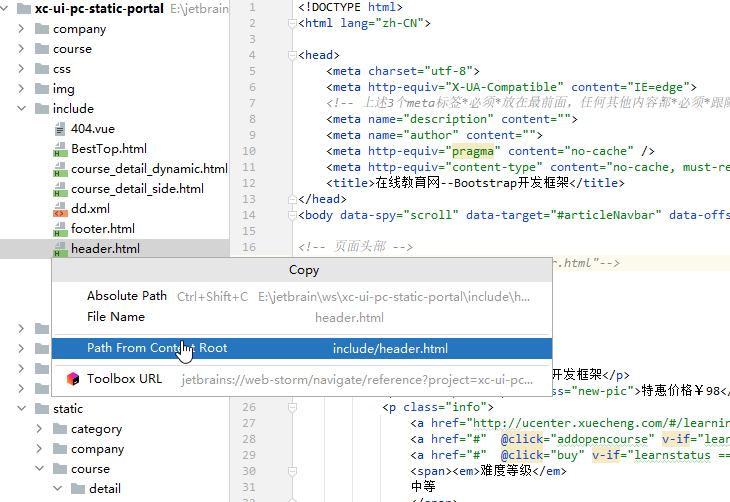
我尝试直接取拷贝ssi所调用文件的路径
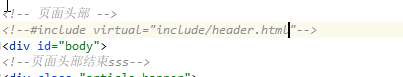
结果发现成功了如

复制路径

然后再刷新页面

成功!





















 6221
6221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








