📚关于面向对象
面向对象就是把需要解决的问题分解成一个个对象,建立对象不是为了实现一个步骤,而是为了描述每个对象在解决问题中的行为,面向对象的核心是对象。
关于面向对象思想,我们可以将同一类事物的操作代码封装成对象,将用到的变量和函数作为对象的属性和方法,然后通过对象去调用,这样可以使代码结构清晰、层次分明。在团队开发中,使用面向对象思想编程以帮助团队更好地协助分工,提高开发效率。
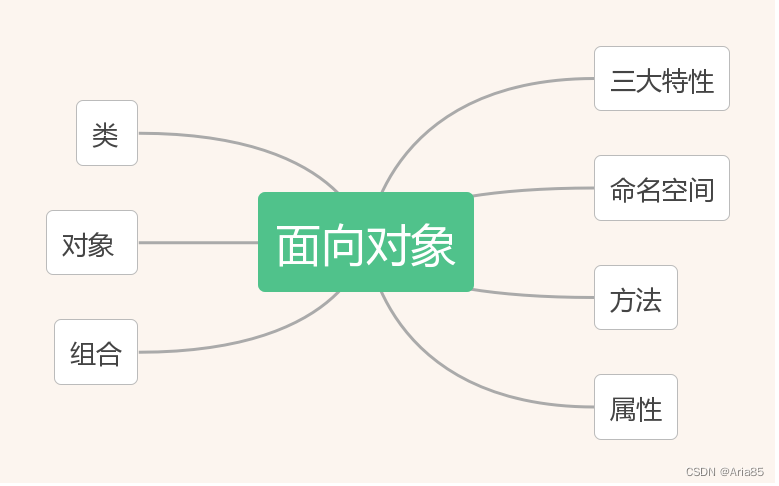
通过下面这张图片我们可以大致了解面向对象所包含的内容 
❗关于面向对象编程的优势如下。
- 模块化更深,封装性强。
-
更容易实现复杂的业务逻辑。
-
更易维护、易复用、易扩展。
❗关于JavaScript开发中的面向对象设计思想,以及类的基本使用就不一一介绍了
📚构造函数和原型对象
1️⃣构造函数
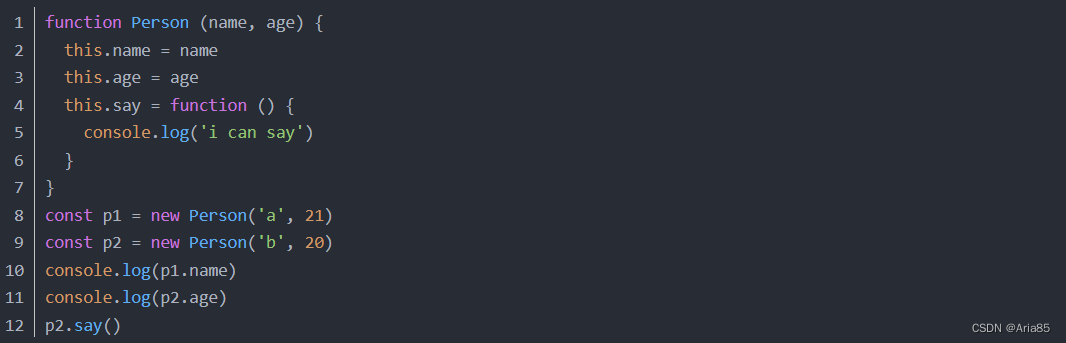
构造函数主要用来创建对象,并为对象的成员赋初始值。我们可以把对象中的一些公共的属性和方法抽取出来,封装到构造函数中。

上述代码用面向对象思想封装了一个Person构造函数,在构造函数中,有name和age两个属性,以及say()方法。
❗构造函数和类的区别
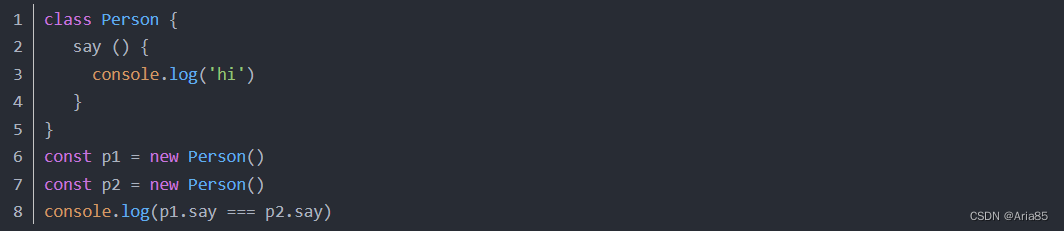
类中的成员方法是定义在类中的,使用类创建对象后,这些对象的方法都是引用了同一个方法,这样可以节省内存空间。

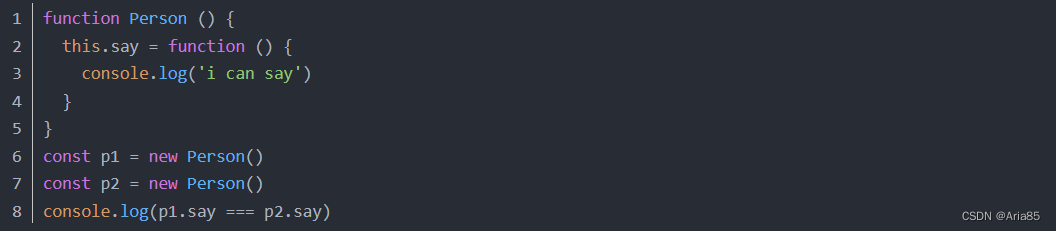
使用构造函数创建的对象并不是引用同一个方法,示例代码如下。

2️⃣原型对象
为了解决上述问题,就需要利用原型对象来实现。
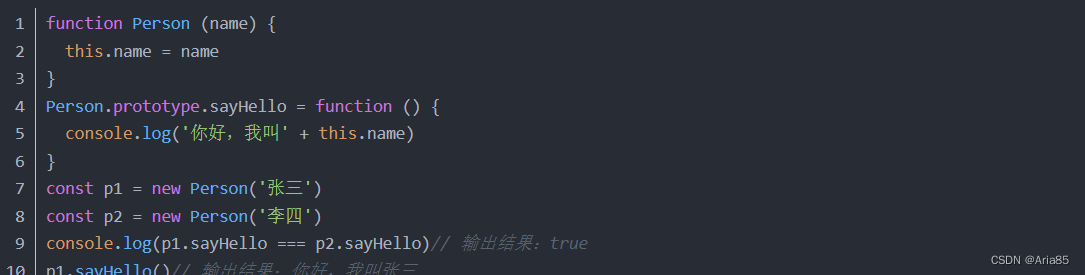
在JavaScript中,每个构造函数都有一个原型对象存在,这个原型对象通过构造函数的prototype属性来访问,示例代码如下。
在上述代码中,Play函数的prototype属性指向的对象就是Play的原型对象。
利用原型对象,可以实现为所有的实例对象共享实例方法,我们可以将实例方法定义在原型对象中,然后所有的实例方法就都可以访问原型对象的方法了。因此,原型对象其实就是所有实例对象的原型。下面我们通过代码演示原型对象的使用。






















 197
197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








