使用bootstrap框架做一个Aotm Blog个人博客,展示一些自己的个人信息,有四个博客分类:心情记录、学习笔记、旅行相册、美食打卡。
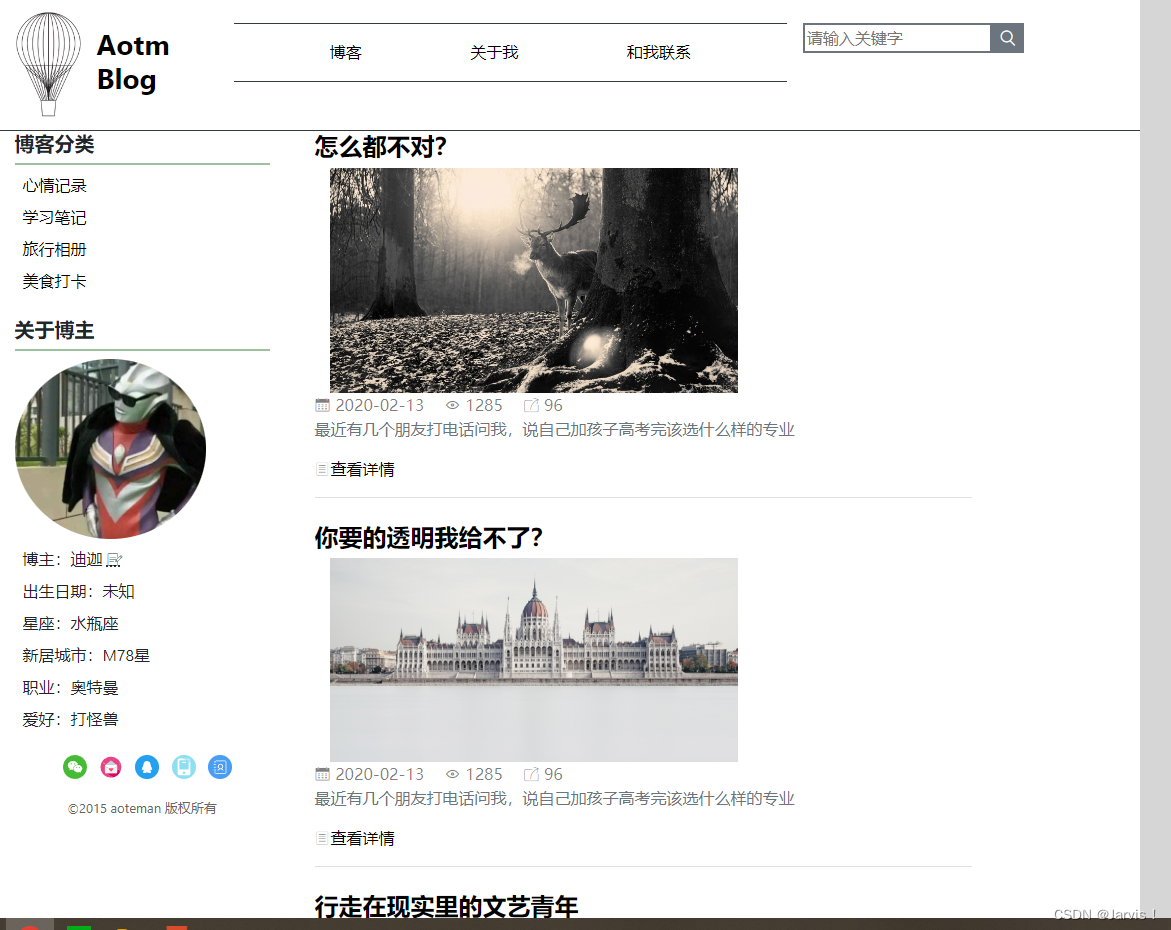
主界面图:

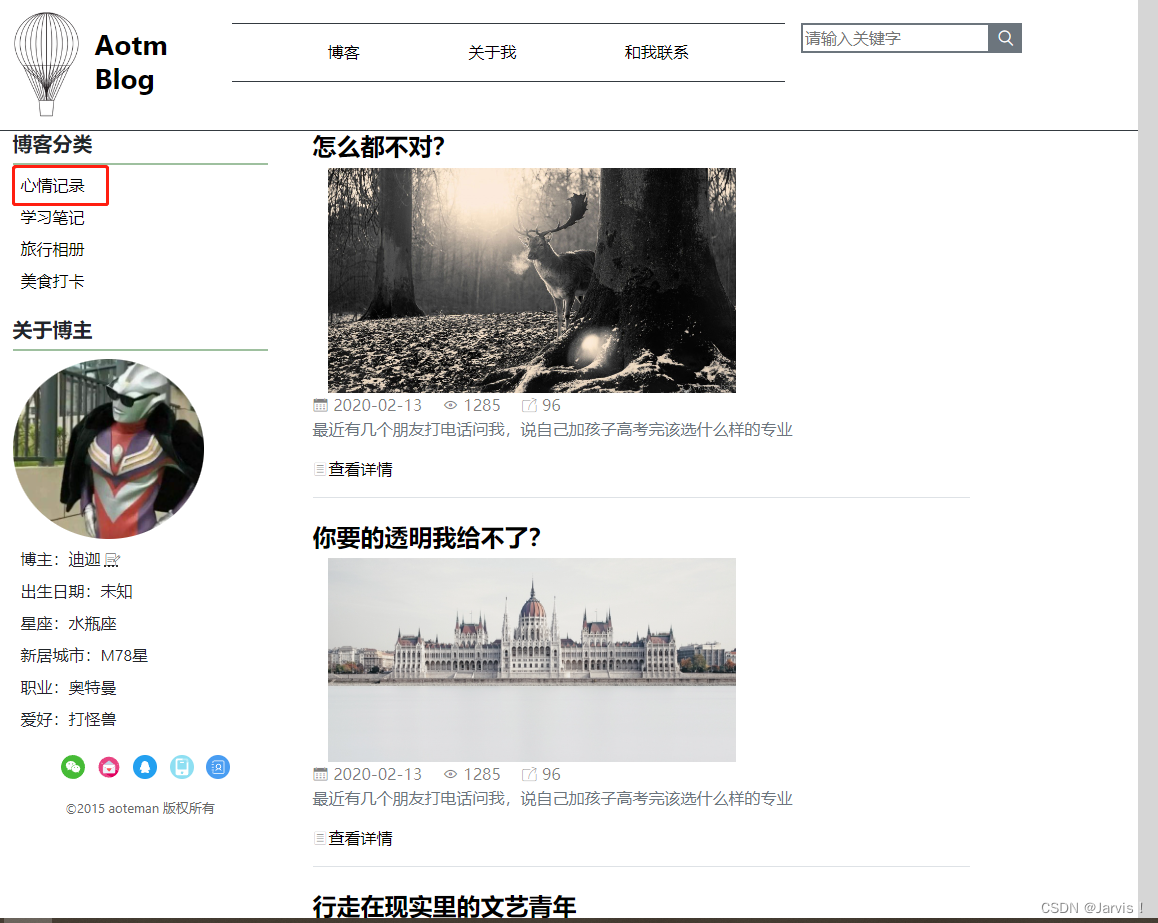
心情记录界面

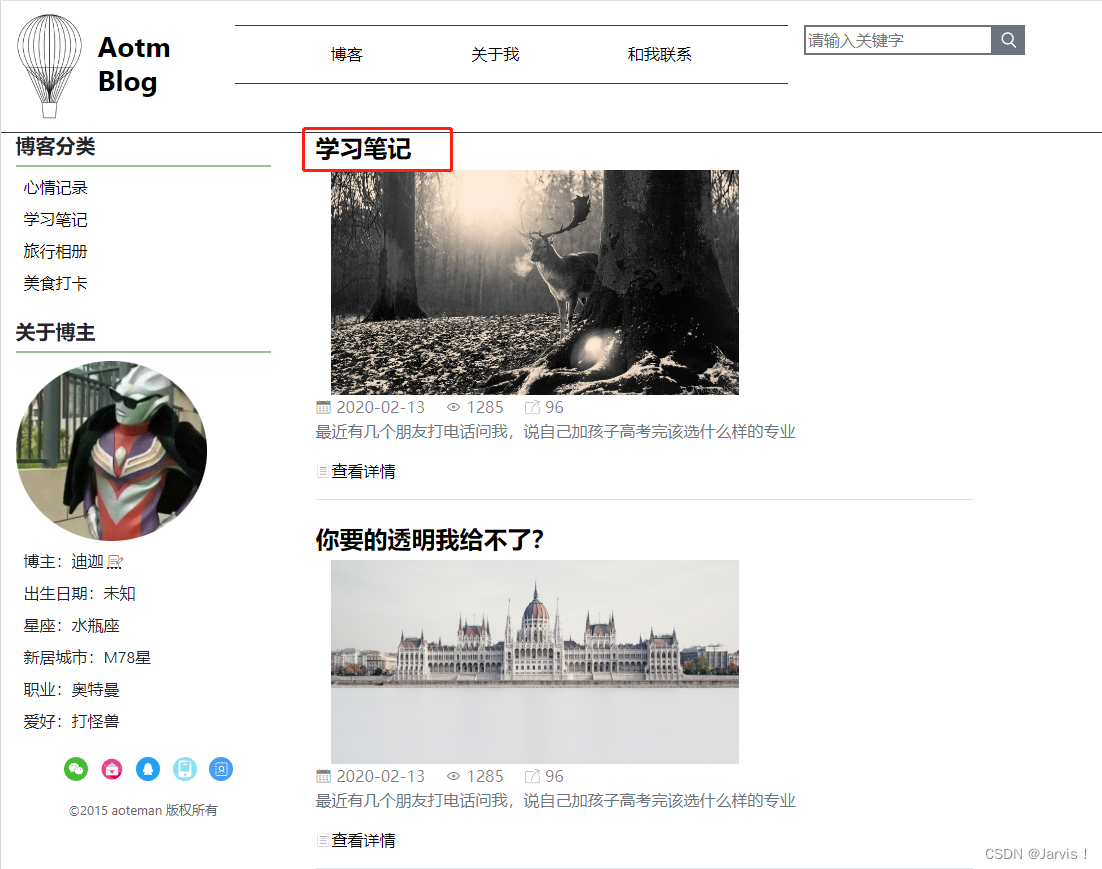
学习笔记界面:

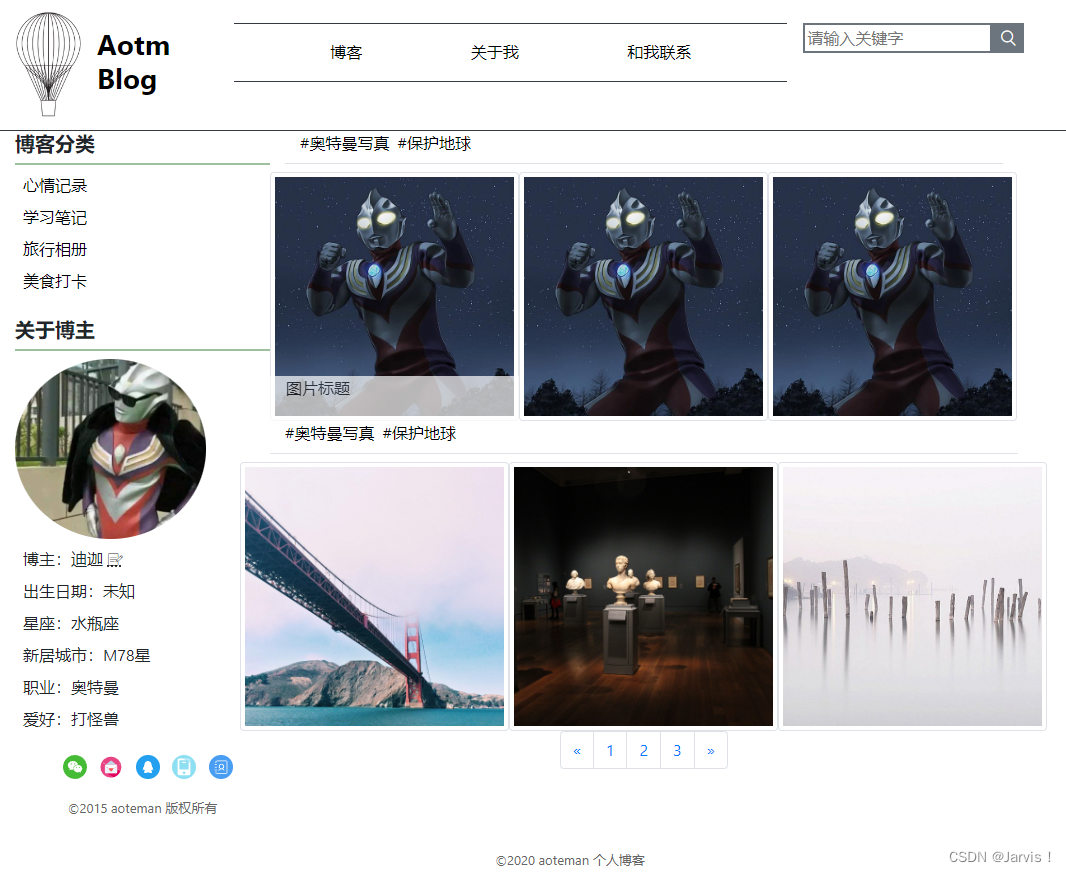
旅行相册界面:

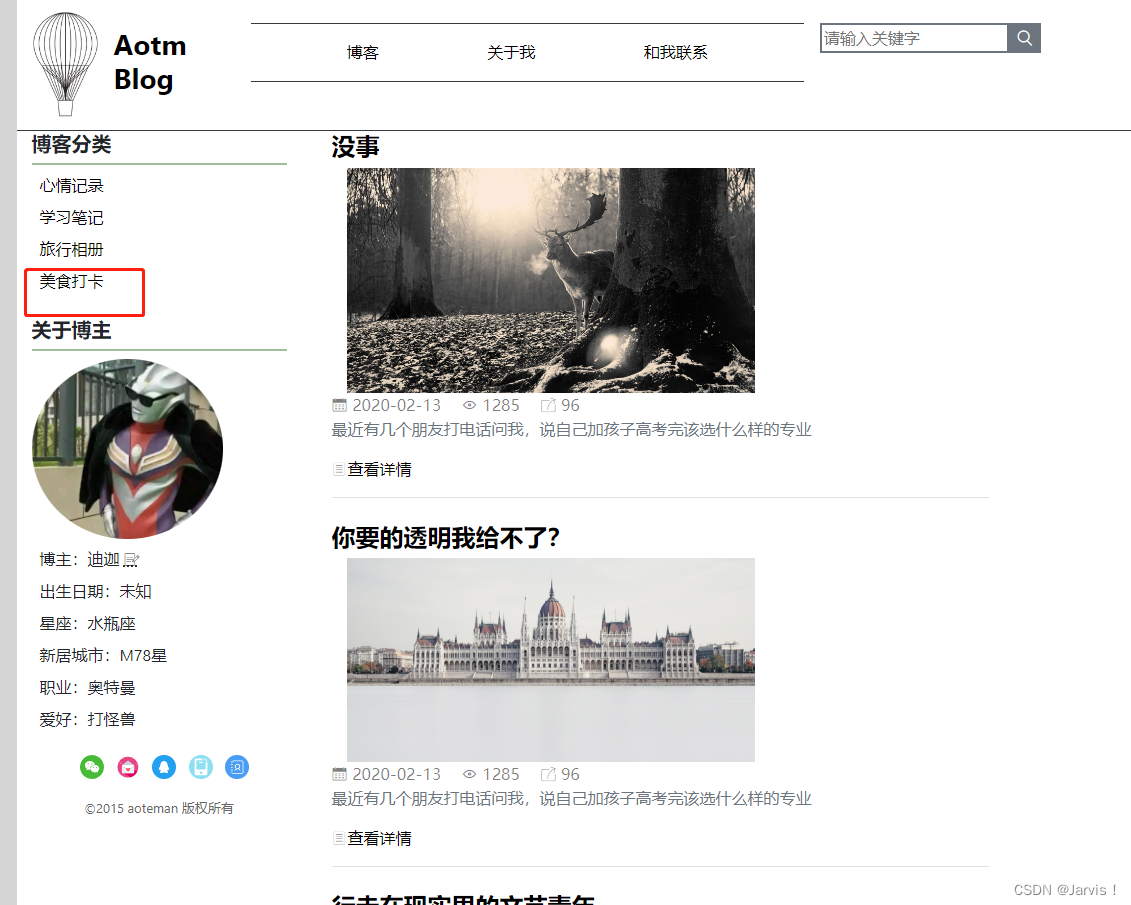
美食打卡界面:

代码展示:
主界面代码:index
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/new_file.css" />
<title> Aotm Blog个人博客</title>
</head>
<style>
.icon {
width: 1.5em;
height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<body>
<div class="container-fluid">
<!--缩进的主体内容-->
<div class="container bg-white">
<!--顶部部分:logo+导航--+搜索-->
<div class="row border-bottom border-dark">
<!--logo-->
<nav class="navbar navbar-expand-lg ">
<a href="#" class="navbar-brand">
<img class="logo-img" src="img/logo.jpg" />
</a>
<a href="#" class="logo-text">
<h3 class="font-weight-bold"> Aotm<br /> Blog</h3>
</a>
</nav>
<!--导航-->
<div class="border-top border-bottom border-dark mt-4 mb-5 ml-5">
<ul class="list-inline pt-3 pl-5 pr-5 ">
<li class="list-inline-item pl-5 pr-5">
<a href="" class="nav-text">博客</a>
</li>
<li class="list-inline-item pl-5 pr-5">
<a href="" class="nav-text">关于我</a>
</li>
<li class="list-inline-item pl-5 pr-5">
<a href="" class="nav-text">和我联系</a>
</li>
</ul>
</div>
<!--搜索框-->
<div class="mt-4 mb-5 ml-3">
<form class="form-inline" method="post">
<input type="text" class="inpu-sousuo" value="" placeholder="请输入关键字" />
<button class="btn-sousuo bg-secondary ">
<span class="iconfont icon-sousuo2 text-white"></span>
</button>
</form>
</div>
</div>
<!--body身体部分:左菜单+右内容-->
<div class="row border-bottom border-dark">
<!--左菜单-->
<div class="col-lg-3">
<h5 class="font-weight-bold">
博客分类
</h5>
<!--垂直菜单-->
<div class="border-top-color">
<ul class="list-unstyled pt-2">
<li class="pl-2 pb-2 xinqing">
<a href="#" class="nav-text">心情记录</a>
</li>
<li class="pl-2 pb-2 xuexi">
<a href="#" class="nav-text">学习笔记</a>
</li>
<li class="pl-2 pb-2 lvxing">
<a href="#" class="nav-text">旅行相册</a>
</li>
<li class="pl-2 pb-2 meishi">
<a href="#" class="nav-text">美食打卡</a>
</li>
</ul>
</div>
<h5 class="font-weight-bold">
关于博主
</h5>
<!--博主信息-->
<div class="border-top-color pt-2">
<img src="img/88.jpg" class="rounded-circle w-75" />
<ul class="list-unstyled pt-2">
<li class="pl-2 pb-2 ">博主:迪迦
<a class="nav-text" href="#">
<abbr title="个人信息编辑"><span class="iconfont icon-bianji1"></span></abbr>
</a>
</li>
<li class="pl-2 pb-2 ">出生日期:未知</li>
<li class="pl-2 pb-2 ">星座:水瓶座</li>
<li class="pl-2 pb-2 ">新居城市:M78星</li>
<li class="pl-2 pb-2 ">职业:奥特曼</li>
<li class="pl-2 pb-2 ">爱好:打怪兽</li>
</ul>
<!--图标链接-->
<div class=" mb-3 ml-5">
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-weixin"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-xinjian"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-QQ1"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-shouji"></use>
</svg>
<svg class="icon mr-2" aria-hidden="true">
<use xlink:href="#icon-bumenyouxiang"></use>
</svg>
</div>
<div class="container">
<p class="text-center copy-text">©2015 aoteman 版权所有</p>
</div>
</div>
</div>
<!--右边内容-->
<div class="col-lg-9 ">
<div class="col-lg-10 show-content">
<!--显示子页面内容-->
</div>
</div>
<!--底部内容-->
<div class="container mt-3 pb-3">
<p class="text-center copy-text ">©2020 aoteman 个人博客</p>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
//当点击垂直菜单时右侧显示对应内容
$('.show-content').load('xinqing.html');
$('.xinqing').click(function() {
$('.show-content').load('xinqing.html');
});
$('.xuexi').click(function() {
$('.show-content').load('xuexi.html');
});
$('.lvxing').click(function() {
$('.show-content').load('lvxing.html');
});
$('.meishi').click(function() {
$('.show-content').load('meishi.html');
});
})
</script>
</body>
</html>旅行相册代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/new_file.css" />
<title></title>
</head>
<body>
<div class="row">
<!--一组照片-->
<a href="#" class="nav-text mr-2">#奥特曼写真</a>
<a href="#" class="nav-text">#保护地球</a>
<div class="row border-top pt-2 mt-2">
<div class="row pics-box">
<!--一排照片-->
<div class="col-lg-4 p-0 pic-box">
<img class="img-fluid img-thumbnail" src="img/11.jpg" />
<div class="img-title">
<p class="pl-3">图片标题</p>
</div>
</div>
<div class="col-lg-4 p-0 pic-box">
<img class="img-fluid img-thumbnail" src="img/11.jpg" />
<div class="img-title">
<p class="pl-3">图片标题</p>
</div>
</div>
<div class="col-lg-4 p-0 pic-box">
<img class="img-fluid img-thumbnail" src="img/11.jpg" />
<div class="img-title">
<p class="pl-3">图片标题</p>
</div>
</div>
</div>
</div>
<div class="row">
<!--一组照片-->
<a href="#" class="nav-text mr-2">#奥特曼写真</a>
<a href="#" class="nav-text">#保护地球</a>
<div class="row border-top pt-2 mt-2">
<div class="row pics-box">
<!--一排照片-->
<div class="row pics-box">
<div class="col-lg-4 p-0 big-box">
<img class="img-fluid img-thumbnail" src="img/t7.jpg"/>
<!--<div class="img-title">
<p class="pl-3">图片的标题</p>
</div>-->
</div>
<div class="col-lg-4 p-0 big-box">
<img class="img-fluid img-thumbnail" src="img/t8.jpg"/>
<!--<div class="img-title">
<p class="pl-3">图片的标题</p>
</div>-->
</div>
<div class="col-lg-4 p-0 big-box">
<img class="img-fluid img-thumbnail" src="img/t2.jpg"/>
<!--<div class="img-title">
<p class="pl-3">图片的标题</p>
</div>-->
</div>
</div>
</div>
</div>
</div>
</div>
<!--分页-->
<div class="container">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
</div>
</body>
</html>
美食界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/new_file.css" />
<title></title>
</head>
<body>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">美食</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner3.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">你要的透明我给不了?</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner2.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">行走在现实里的文艺青年</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner1.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--分页-->
<div class="container">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
</div>
</body>
</html>
心情记录界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/new_file.css" />
<title></title>
</head>
<body>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">怎么都不对?</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner3.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">你要的透明我给不了?</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner2.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">行走在现实里的文艺青年</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner1.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--分页-->
<div class="container">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
</div>
</body>
</html>
学习笔记代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.bundle.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
<script src="js/iconfont.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/new_file.css" />
<title></title>
</head>
<body>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">学习笔记</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner3.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">你要的透明我给不了?</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner2.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--一篇文章-->
<div class="article border-bottom mb-4 pb-3">
<h4 class="font-weight-bold nav-text">行走在现实里的文艺青年</h4>
<!--内容图片-->
<div class="content-img col-lg-8 ">
<img class="img-fluid" src="img/banner1.jpg" />
</div>
<div class="">
<span class="iconfont icon-rili1 text-black-50 mr-3"> 2020-02-13</span>
<span class="iconfont icon-liulanliang text-black-50 mr-3"> 1285</span>
<span class="iconfont icon-fenxiang1 text-black-50 mr-3"> 96</span>
</div>
<div class="describe">
<p class="text-secondary">最近有几个朋友打电话问我,说自己加孩子高考完该选什么样的专业</p>
<a href="#" class="nav-text"><span class="iconfont icon-wenzhang">查看详情</span></a>
</div>
</div>
<!--分页-->
<div class="container">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
</div>
</body>
</html>






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








