
-
首先,在Chrome浏览器打开网页。
拿百度首页为例,要查看百度logo中的颜色准确编码。

-
我们右击图片,点击“审查元素”
或者直接按下F12,进入Chrome开发者工具,定位到这个图片元素。
进入开发者工具后,查看右侧的CSS样式在styles标签中,可以看到:element.style {}
-
这时,点击这段代码,进入编辑CSS属性模式。
-
输入color:red
然后回车(Enter键)。
这时会看到有个红色小方块。
-
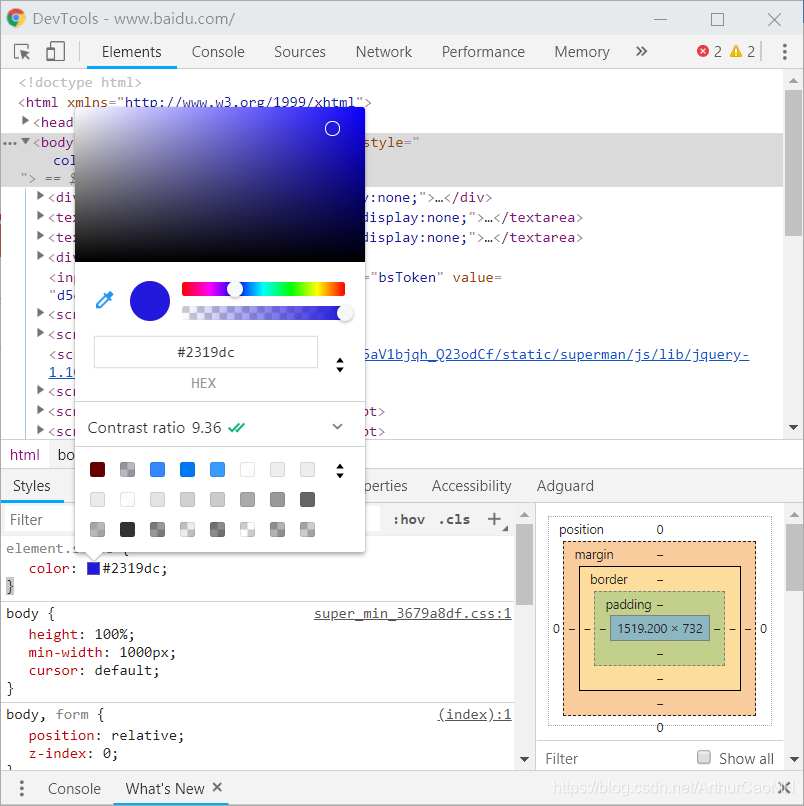
点击红色方块后,然后会弹出一个颜色选取器。
这时不要点击任何地方,将鼠标移动网页上希望拾取颜色的区域,
例如百度logo,可以看到一个圆框的放大镜,从中拾取很小的一个像素。

-
点击想要的像素之后,即可得到颜色代码(格式是RGB形式)。
这是从百度logo图片中拾取的蓝色代码。

-
我们把鼠标点到其他地方,结束颜色选取的过程。
然后再把鼠标移动颜色小方块上。
这时会出现提示文字:
Click to open a colorpicker.
Shift-click to change color format.
意思就是说,单击这个小颜色方块,可以打开颜色拾取器。
单击时按下Shift,可以改变颜色格式
-
按下Shift单击后,变成hsl格式的颜色代码:
hsl(240, 78%, 52%)
-
再来一次,变成十六进制HEX格式的颜色代码
#2525E4
-
Chrome开发者工具中的颜色选取器的放大镜无法被截图(例如按下Printscreen键)
-
按住Shift点击颜色方块,可以快速切换颜色编码格式





















 1585
1585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








