据我现在所知,渐变色的设置只能在背景上实现,这是前提
本文于 2022/10/25 修改 增加有不同的实现写法 所有例子图在最后,该次补充是在阅读学习 (https://www.w3cschool.cn/lugfe/lugfe-bd5q25ys.html)该文章之后进行的测试与记录,你可以先去看原文章,写的很详细,不理解可以再回来看我的总结和例子图
阅读CSS3 gradient 的知识点,将经常能用到的记录下来,末尾有提供复制的样式代码
一、线性渐变,由于浏览器兼容性问题,在使用以下几种写法,需要将所有浏览器兼容都加上,否则可能出现所有都无法渐变成功的情况
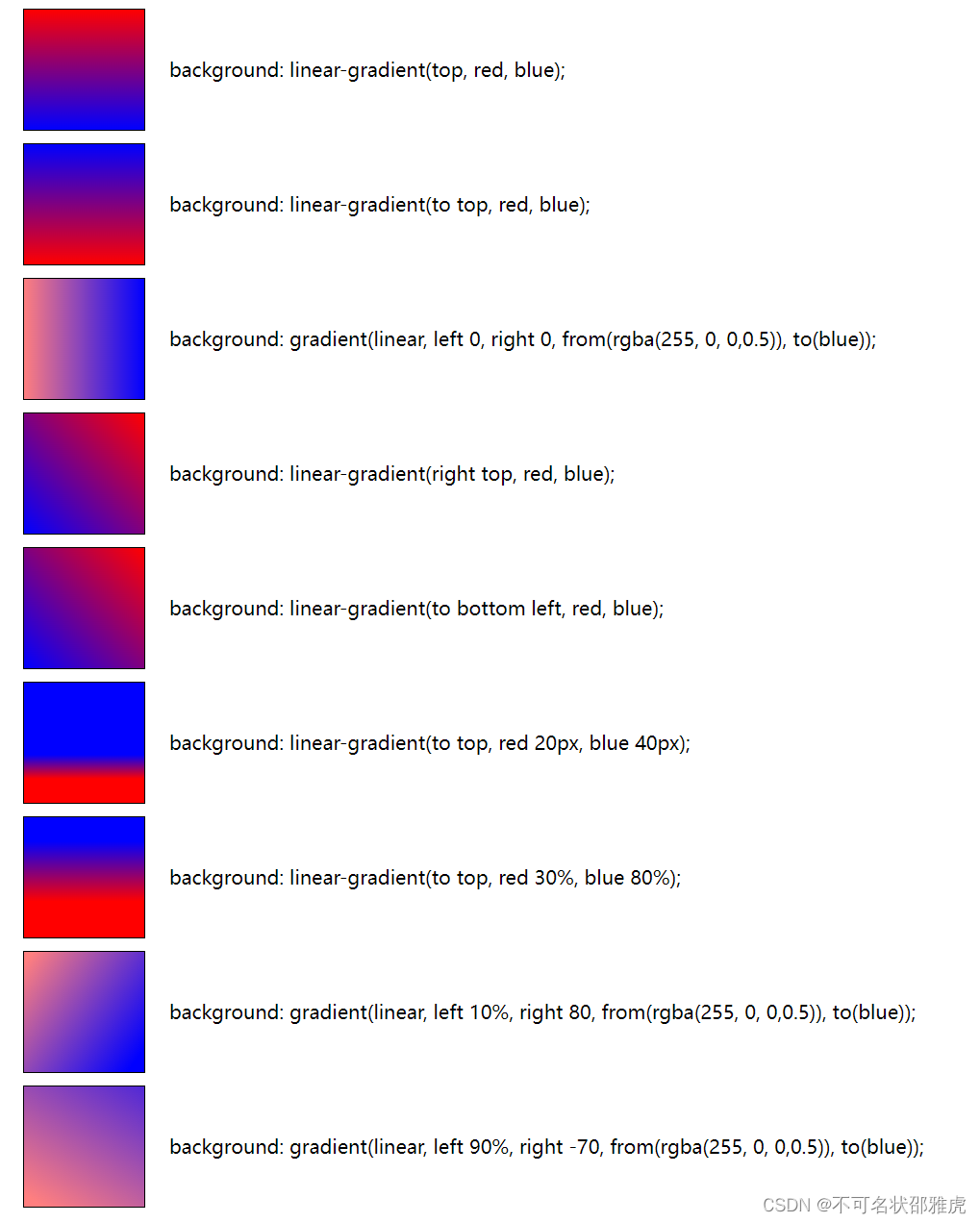
background:linear-gradient(起点, 开始的颜色 [位置], [中间颜色 [位置],] 最后的颜色 [位置]);
background:linear-gradient(to 终点, 起点颜色 [位置], [中间颜色 [位置],] 终点颜色 [位置]);
background: gradient(linear, left 位置1, right 位置2, from(左边颜色), to(右边颜色));
参数解释
[ 中括号里面的内容表示可以有也可以没有 ] 注意 空格不要落下 , 尤其是颜色和位置之间的
- 起点:渐变开始的地方 (可用值: top 上 / right 右/ bottom 下 / left 左 / top right 右上 / … 四方向自由组合等等/
60deg 角度,单位deg,不同浏览器标准不同 ) - 终点:渐变终点的地方 (可用值: top 上 / right 右/ bottom 下 / left 左 / top right 右上 / … 四方向自由组合等等 )
- 开始的颜色:就是渐变程度0%时的颜色 (可用值: red 颜色英文 / rgb(0,0,0) RGB颜色 / rgba(0,0,0,0.5) RGBA透明度颜色 /
#ffffff 十六进制颜色 ) - 中间颜色:渐变可以包含多种颜色,先从颜色A渐变到颜色B,再从颜色B渐变到颜色C ,可用值与开始的颜色相同
- 最后的颜色:就是渐变程度100%时的颜色(可用值: red 颜色英文 / rgb(0,0,0) RGB颜色 / rgba(0,0,0,0.5) RGBA透明度颜色 /
#ffffff 十六进制颜色 ) - 位置:当前这种渐变颜色开始出现的位置 (可用值 :20px 像素 / 20% 百分比 ) !注意:后面的颜色位置必须大于前面的不然会覆盖前面的颜色
- 位置1 :左边渐变开始的地方 (可用值: 100 正数 / 10% 百分比 / -100 负数 )
- 位置2 :右边渐变结束的地方 (可用值: 100 正数 / 10% 百分比 / -100 负数 )
第三种只能是在从左到右发生渐变,具体原因不知,如果你知道,请在评论区告诉我,别逼我跪下来求你
二、径向渐变
background:radial-gradient([圆心位置,] [形状] [半径长度] [,] 中心颜色 [位置],[中间颜色 [位置],] 外圈颜色 [位置]);
参数解释
- 圆心位置:径向渐变的圆心,默认为元素正中心 (可用值 :center 正中心默认 / top / left / bottom / right / 60% )
- 形状:径向渐变的形状 (可用值: circle 正圆 / ellipse 椭圆 )
- 半径长度:径向渐变的长度 ,默认 farthest-corner (可用值: farthest-corner 半径长度为从圆心到离圆心最远的角 / closest-corner 半径长度为从圆心到离圆心最近的角 / farthest-side 半径长度为从圆心到离圆心最远的边 / closest-side 半径长度为从圆心到离圆心最近的边)
- , :形状 和 半径长度 存在任何一个都需要在后面加逗号 , 如果 形状 和 半径长度 同时存在,他们之间不加逗号
- 中心颜色:径向渐变圆心的颜色 (可用值: red 颜色英文 / rgb(0,0,0) RGB颜色 / rgba(0,0,0,0.5) RGBA透明度颜色 / #ffffff 十六进制颜色 )
- 中间颜色:渐变可以包含多种颜色,先从颜色A渐变到颜色B,再从颜色B渐变到颜色C ,可用值与中心颜色相同
- 外圈颜色:径向渐变最外圈的颜色,可用值与中心颜色相同
- 位置:当前这种渐变颜色开始出现的位置 (可用值 :20px 像素 / 20% 百分比 ) !注意:后面的颜色位置必须大于前面的不然会覆盖前面的颜色
浏览器的兼容性示例如下
moz- ——> firefox浏览器
-ms- ——> ie浏览器
-webkit- ——> safari、chrome浏览器
-o- ——> opera浏览器
举例(火狐浏览器)
background:-moz-linear-gradient(top,red,blue);

渐变例子



供复制的代码:
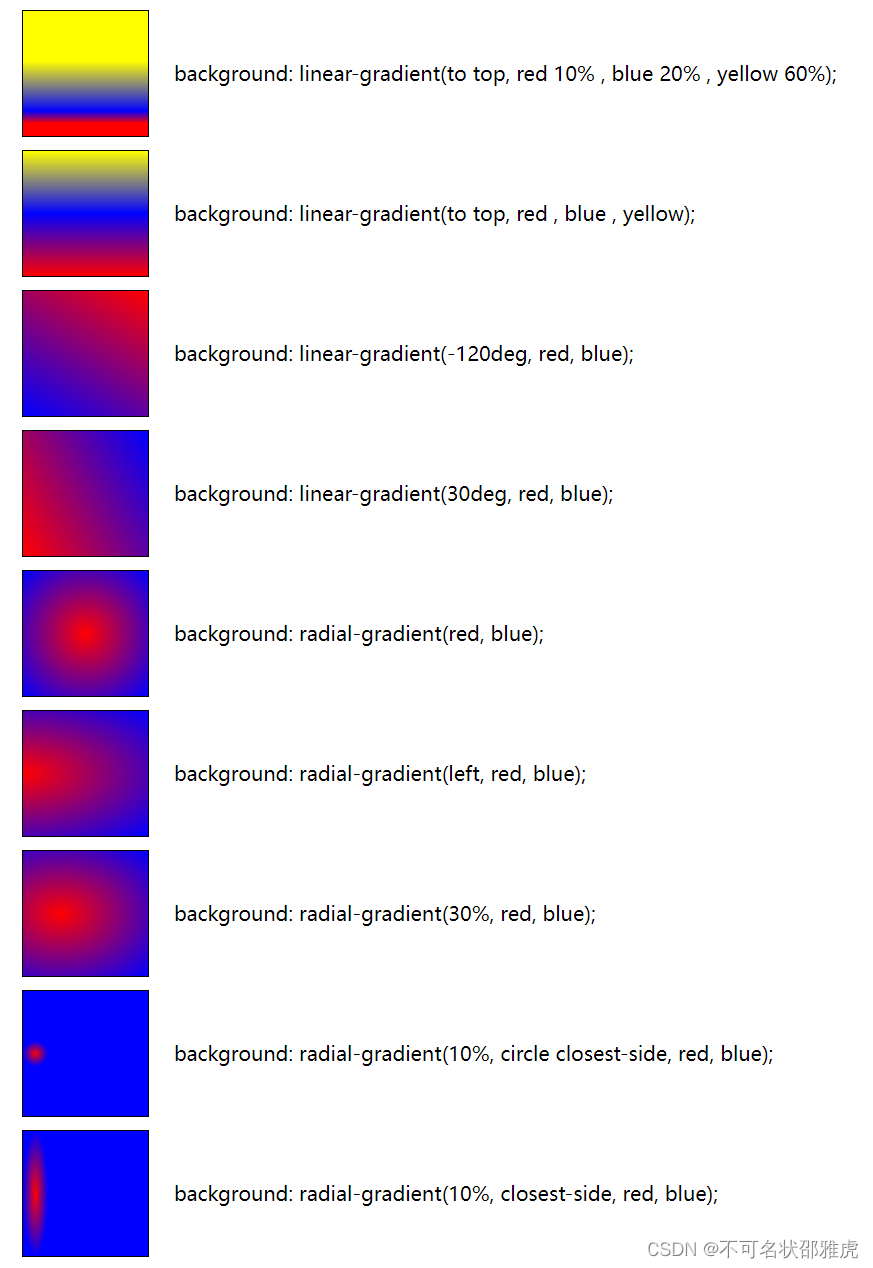
background: linear-gradient(to top, red 10% , blue 20% , yellow 60%);
background: linear-gradient(to top, red , blue , yellow);
background: -webkit-linear-gradient(-120deg, red, blue);
background: linear-gradient(30deg, red, blue);
background: linear-gradient(to bottom left, red, blue);
background: linear-gradient(to top, red 20px, blue 40px);
background: linear-gradient(to top, red 30%, blue 80%);
background: gradient(linear, left 10%, right 80, from(rgba(255, 0, 0,0.5)), to(blue));
background: gradient(linear, left 90%, right -70, from(rgba(255, 0, 0,0.5)), to(blue));
background: radial-gradient(red, blue);
background: radial-gradient(left, red, blue);
background: radial-gradient(30%, red, blue);
background: radial-gradient(10%, circle closest-side, red, blue);
background: radial-gradient(10%, closest-side, red, blue);
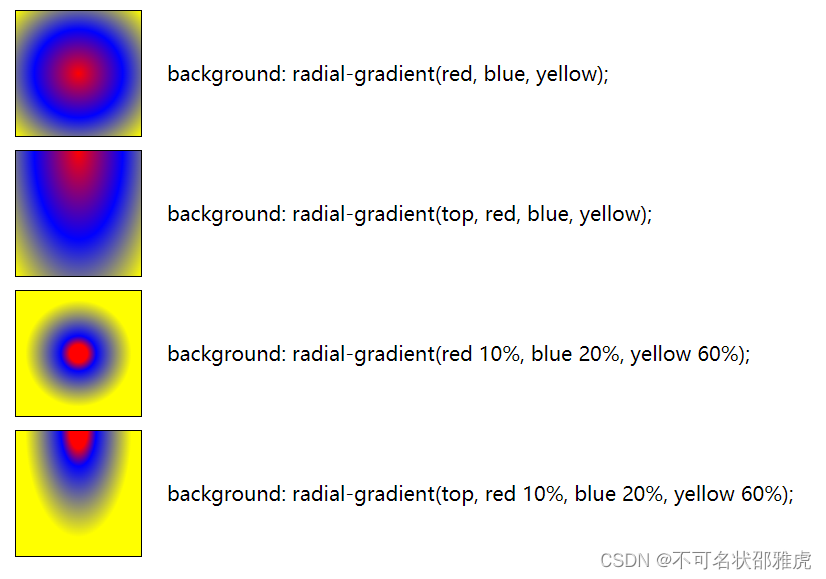
background: radial-gradient(red, blue, yellow);
background: radial-gradient(top, red, blue, yellow);
background: radial-gradient(red 10%, blue 20%, yellow 60%);
background: radial-gradient(top, red 10%, blue 20%, yellow 60%);
测试累死我了,我只在Edge浏览器上进行测试,有时候要加 -webkit- 有时候又不用加,真的是令人头大,感谢阅读






















 9078
9078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








