今天设计了一个登录页面,用户输入用户名和密码时(初始值均为123),会跳转到另一个页面(前几天设计的学生系统),用到了JavaScript的判定条件和事件监听器
源码如下:
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<style>
body {
background-image: url('./img/屏幕截图\ 2023-12-25\ 231450.png');
background-size: cover;
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
/*登录框*/
.login-container {
background-color: rgba(255, 255, 255, 0.8); /* 半透明的白色背景 */
padding: 50px;
border-radius: 5px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
text-align: center;
}
/*输入框*/
input[type="text"], input[type="password"] {
width: 80%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ddd;
border-radius: 4px;
}
/*登录按钮*/
button {
width: 80%;
padding: 10px;
background-color: #2da3eb;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="login-container">
<h2>登陆界面</h2>
<form id="loginForm">
<input type="text" placeholder="Username" id="username" required>
<input type="password" placeholder="Password" id="password" required>
<button type="submit">登录</button>
</form>
</div>
</body>
<script>
//事件监听器,用于监听用户点击提交按钮时的内容
document.getElementById("loginForm").addEventListener("submit", function(event){
event.preventDefault();
//获取 id 为 "username" 的 HTML 输入元素值。
var username = document.getElementById("username").value;
//获取 id 为 "password" 的 HTML 输入元素值。
var password = document.getElementById("password").value;
if(username == "123" && password == "123") {
// 用户名和密码均为123时,跳转到 EduSystem.html
window.location.href = "EduSystem.html";
} else {
alert("Invalid username or password");
}
});
</script>
</html>
效果:
当用户名和密码输入错误的时候,
网页会提示无效密码或用户名:
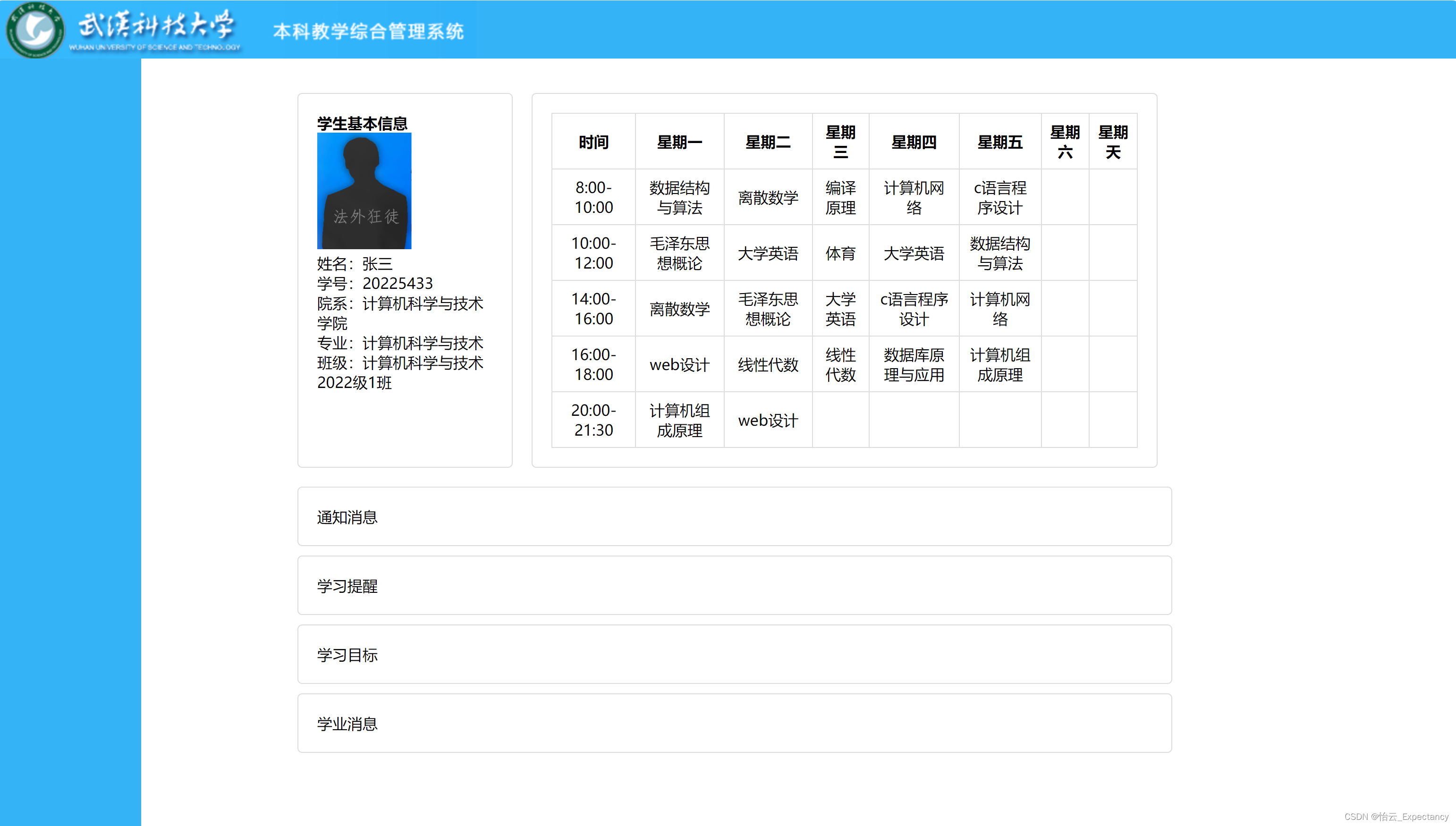
登录成功后会跳转到另一个页面(前几天设计的学生系统,暂时还未完善):

背景图片url:banner1.jpg (1920×696) (wust.edu.cn) 这里用的是相对路径





















 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








