asp.net mvc 开发模式虽好,但是总感觉微软对视图view层面的支持不到位,例如连个像样的日期js控件都没有,无奈只能自己找资料研究扩展HtmlHelper来实现。本篇文章使用My97DatePicker日期控件来实现。
My97DatePicker 的下载地址:点击打开链接
- 创建asp.net mvc 项目
- 编写实体类
- 扩展htmlHelper
- 生成view页面
- 创建asp.net mvc 项目
打开vs 点击创建asp.net mvc 网站创建一个DataPicker的网站项目,不选择单元测试

- 编写实体类
编写业务实体类,这里就编写个User类吧,也不实现与数据库的映射,注意引用命名空间 using System.ComponentModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel;
namespace DataPicker.Models
{
public class User
{
[DisplayName("姓名")]
public string Name { get; set; }
[DisplayName("年龄")]
public UInt16 Age { get; set; }
[DisplayName("生日")]
public DateTime Birthday { get; set; }
}
}- 扩展htmlHelper
在项目中建立My97DatePicker 文件夹将下载好的My97DatePicker js 包解压缩后引入项目中

在项目中建立一个WebExtend的文件夹用于存放将My97DatePicker日期控件扩展HtmlHelper类代码。
using System;
using System.Collections.Generic;
using System.Runtime.CompilerServices;
using System.Linq.Expressions;
namespace System.Web.Mvc
{
/// <summary>
/// HtmlHelper for My97DatePicker
/// </summary>
public static class My97DatePicker
{
private static string defaultFormat = "yyyy-MM-dd";
/// <summary>
/// 使用特定的名称生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="name">控件名称</param>
/// <returns>Html文本</returns>
public static string Calendar(this HtmlHelper helper, string name)
{
return Calendar(helper, name, defaultFormat);
}
/// <summary>
/// 使用特定的名称生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="name">控件名称</param>
/// <param name="format">显示格式</param>
/// <returns>Html文本</returns>
public static string Calendar(this HtmlHelper helper, string name, string format)
{
return GenerateHtml(name, null, format);
}
/// <summary>
/// 使用特定的名称和初始值生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="name">控件名称</param>
/// <param name="date">要显示的日期时间</param>
/// <returns>Html文本</returns>
public static string Calendar(this HtmlHelper helper, string name, DateTime date)
{
return Calendar(helper, name, date, defaultFormat);
}
/// <summary>
/// 使用特定的名称和初始值生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="name">控件名称</param>
/// <param name="date">要显示的日期时间</param>
/// <param name="format">显示格式</param>
/// <returns>Html文本</returns>
public static string Calendar(this HtmlHelper helper, string name, DateTime date, string format)
{
return GenerateHtml(name, date, format);
}
/// <summary>
/// 通过lambda表达式生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="expression">lambda表达式,指定要显示的属性及其所属对象</param>
/// <returns>Html文本</returns>
public static string CalendarFor<TModel, TProperty>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TProperty>> expression)
{
return CalendarFor(helper, expression, defaultFormat);
}
/// <summary>
/// 通过lambda表达式生成控件
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="expression">lambda表达式,指定要显示的属性及其所属对象</param>
/// <param name="format">显示格式</param>
/// <returns>Html文本</returns>
public static string CalendarFor<TModel, TProperty>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TProperty>> expression, string format)
{
string name = ExpressionHelper.GetExpressionText(expression);
DateTime value;
object data = ModelMetadata.FromLambdaExpression<TModel, TProperty>(expression, helper.ViewData).Model;
if (data != null && DateTime.TryParse(data.ToString(), out value))
{
return GenerateHtml(name, value, format);
}
else
{
return GenerateHtml(name, null, format);
}
}
/// <summary>
/// 通过lambda表达式获取要显示的日期时间
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="expression">lambda表达式,指定要显示的属性及其所属对象</param>
/// <param name="format">显示格式</param>
/// <returns>Html文本</returns>
public static string CalendarDisplayFor<TModel, TProperty>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TProperty>> expression, string format)
{
string name = ExpressionHelper.GetExpressionText(expression);
DateTime value;
object data = ModelMetadata.FromLambdaExpression<TModel, TProperty>(expression, helper.ViewData).Model;
if (data != null && DateTime.TryParse(data.ToString(), out value))
{
return value.ToString(format);
}
else
{
return string.Empty;
}
}
/// <summary>
/// 通过lambda表达式获取要显示的日期时间
/// </summary>
/// <param name="helper">HtmlHelper对象</param>
/// <param name="expression">lambda表达式,指定要显示的属性及其所属对象</param>
/// <returns>Html文本</returns>
public static string CalendarDisplayFor<TModel, TProperty>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TProperty>> expression)
{
return CalendarDisplayFor(helper, expression, defaultFormat);
}
/// <summary>
/// 生成输入框的Html
/// </summary>
/// <param name="name">calendar的名称</param>
/// <param name="date">calendar的值</param>
/// <returns>html文本</returns>
private static string GenerateHtml(string name, DateTime? date, string format)
{
if (date != null)
{
return "<input type=\"text\" id=\""+name+"\" onclick=\"WdatePicker({el:'"+name+"'})\" class=\"Wdate\" value=\"" + date.Value.ToString(format) + "\" />";
}
else
{
return "<input type=\"text\" id=\"" + name + "\" onclick=\"WdatePicker({el:'" + name + "'})\" class=\"Wdate\" value=\"\" />";
}
}
}
}- 生成View页面
在生成User的Create页面之前,我们需要在模板页面(Site.Master)中引入My97DatePicker的css和js脚本。
<link href="../../My97DatePicker/skin/WdatePicker.css" rel="stylesheet" type="text/css" />
<script src="../../My97DatePicker/calendar.js" type="text/javascript"></script>
<script src="../../My97DatePicker/WdatePicker.js" type="text/javascript"></script>public class UserController : Controller
{
//
// GET: /User/
public ActionResult Index()
{
return View();
}
//
// GET: /User/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /User/Create
public ActionResult Create()
{
return View();
}
//
// POST: /User/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /User/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /User/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /User/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /User/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<DataPicker.Models.User>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<% using (Html.BeginForm()) {%>
<%= Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%= Html.LabelFor(model => model.Name) %>
</div>
<div class="editor-field">
<%= Html.TextBoxFor(model => model.Name) %>
<%= Html.ValidationMessageFor(model => model.Name) %>
</div>
<div class="editor-label">
<%= Html.LabelFor(model => model.Age) %>
</div>
<div class="editor-field">
<%= Html.TextBoxFor(model => model.Age) %>
<%= Html.ValidationMessageFor(model => model.Age) %>
</div>
<div class="editor-label">
<%= Html.LabelFor(model => model.Birthday) %>
</div>
<div class="editor-field">
<%= Html.TextBoxFor(model => model.Birthday) %>
<%= Html.ValidationMessageFor(model => model.Birthday) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%= Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
<div class="editor-label">
<%= Html.LabelFor(model => model.Birthday) %>
</div>
<div class="editor-field">
<%= Html.TextBoxFor(model => model.Birthday) %>
<%= Html.ValidationMessageFor(model => model.Birthday) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Birthday)%>
</div>
<div class="editor-field">
<%= Html.CalendarFor(model => model.Birthday)%>
<%: Html.ValidationMessageFor(model => model.Birthday)%>
</div>最后我们将路由修改为启动网站后直接显示到以上的Create 试图页面中,将Global.asax中路由修改为以下代码:
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "User", action = "Create", id = UrlParameter.Optional } // 参数默认值
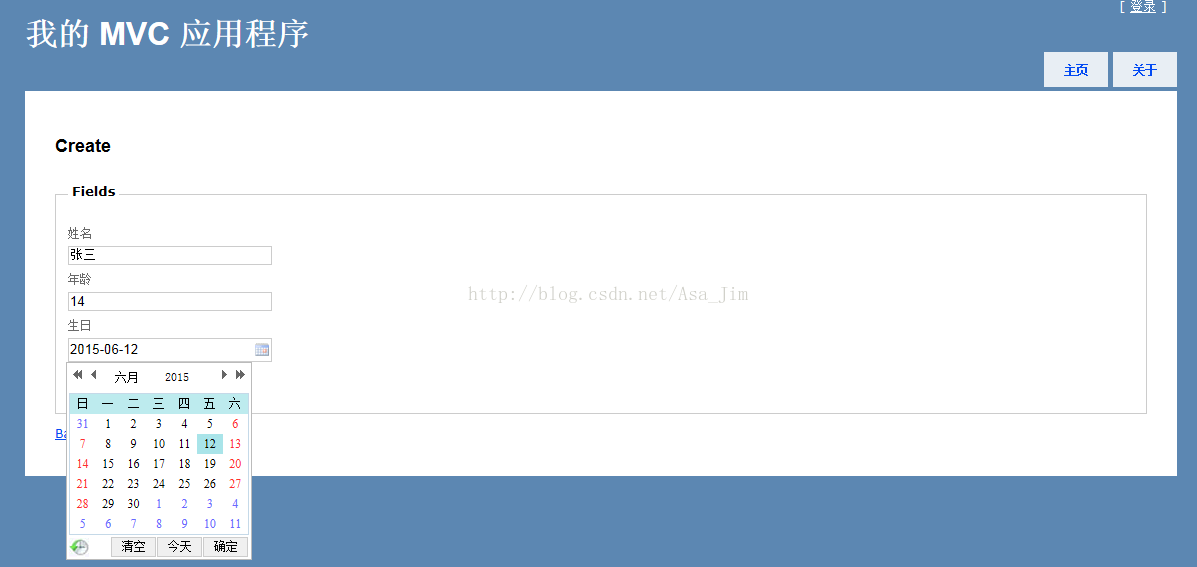
);按F5启动网站,如果配置没问题的话回弹出如下界面,我们可以选择日期选择框来选择日期

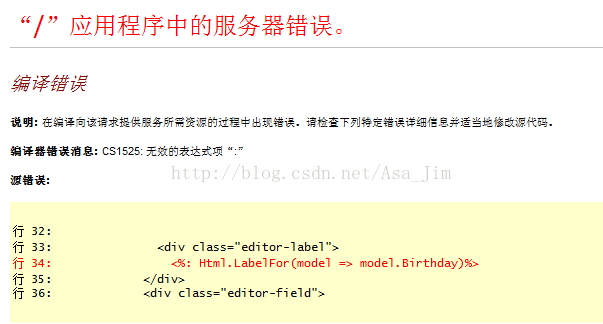
可能存在的问题:
如果出现提示如下图片,你需要将项目的框架选择为.net 4,在项目属性中进行设置。

结语:通过这个简单的例子我们学习了如何为asp.net mvc 进行扩展日期选择框的htmlHelper,同理我们也可以将其它复杂的js控件来进行包装扩展。
我使用的是nhibernate来作为数据存取层,比较有趣的是在保存的时候Html.ValidationMessageFor 会自动将nh中不能为空的属性进行非空提醒。
如果您觉得我的文章对您有所帮助,欢迎扫码进行赞赏!









 本文详细介绍了在ASP.NET MVC框架下,如何利用My97DatePicker控件自定义日期选择框,包括实体类的创建、HTML辅助方法的扩展、视图页面的生成及路由配置等步骤。
本文详细介绍了在ASP.NET MVC框架下,如何利用My97DatePicker控件自定义日期选择框,包括实体类的创建、HTML辅助方法的扩展、视图页面的生成及路由配置等步骤。

















 701
701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










