Web工程的建立
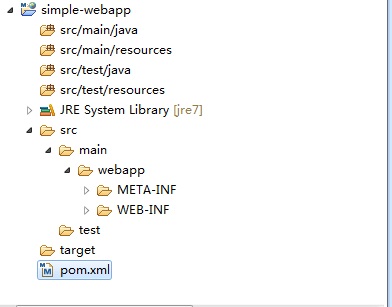
创建一个名为simple-webapp的工程:建立web工程的过程与建立java工程的方法基本是一样的,只是在选择packing方式时选择war:
工程建立后,查看pom.xml的
<modelVersion>4.0.0</modelVersion>
<groupId>chap05</groupId>
<artifactId>simple-webapp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
转换为动态工程
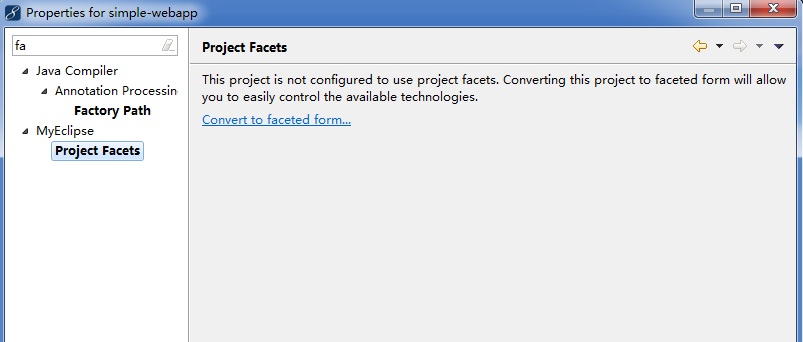
1、在项目上点击右键,选择properties 并找到 Project Facets ,并点击Convert to faceted form… 如下图:
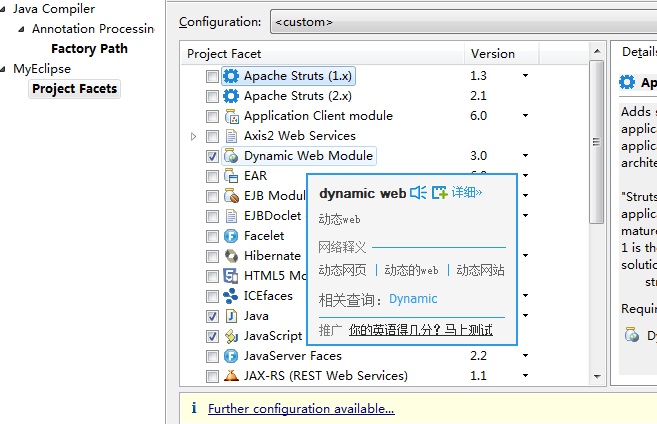
2、然后勾选Dynamic Web Module和javascript 并点击ok 如下图:
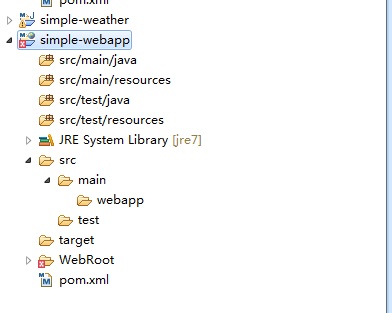
3、接下来观察我们的项目结构,多了一个webRoot目录
4、虽然此时我们可以发布到tomcat中,但这不符合maven的结构,我们还要做如下修改
把上图WebRoot下面两个目录 META-INF ,WEB-INF 直接剪切到src/main/webapp目录下,并删掉WebRoot目录,那么现在的项目结构如下图: 5、然后我们要修改发布规则,右键点击项目, 选择 Deployment Assembly,选择WebRoot,把它remove掉,测试类我们也不需要发布,test的两个目录页可以remove
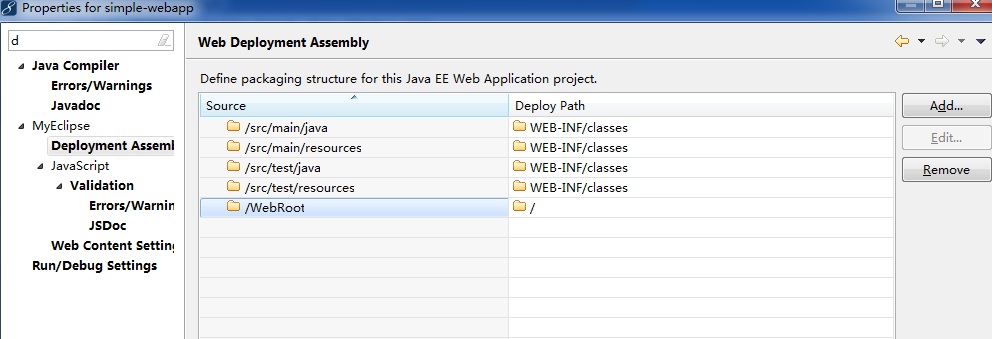
5、然后我们要修改发布规则,右键点击项目, 选择 Deployment Assembly,选择WebRoot,把它remove掉,测试类我们也不需要发布,test的两个目录页可以remove
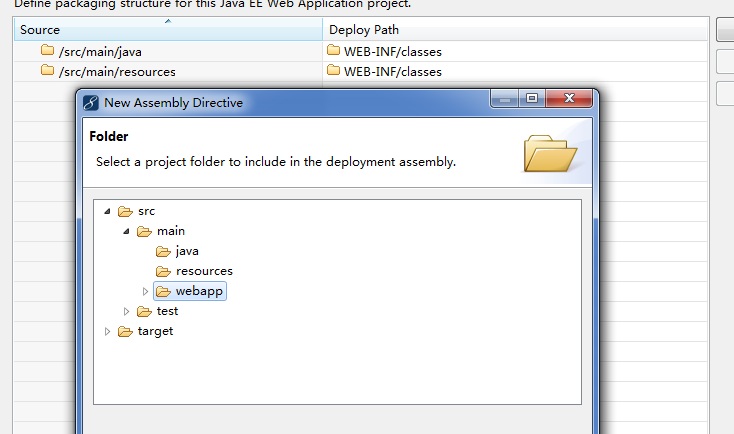
5、接着重新指定一个web的路径,点击add,选择Folder -- 〉 nex,最后选中webapp目录,最后finish。
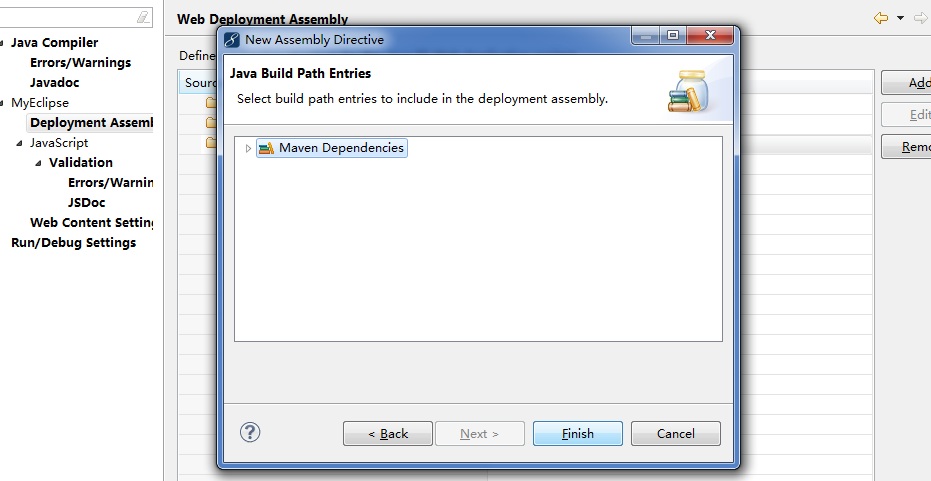
6、最后一步,我们要把当前的build path 指向 Maven Dependency, 直接点击add,选择Java Build Path Entries 然后next
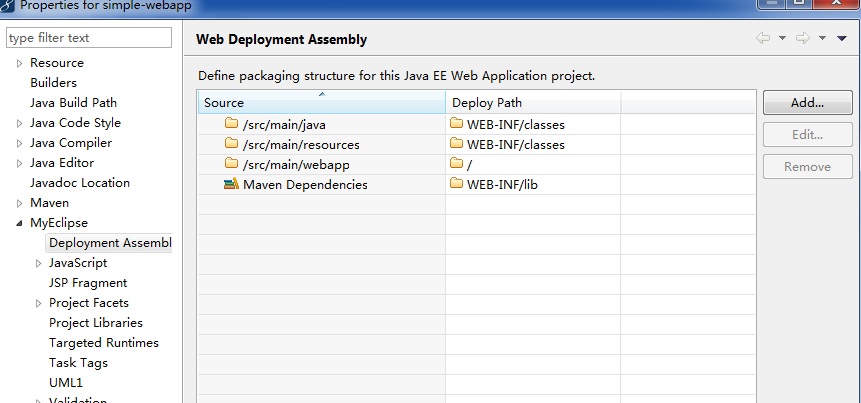
配置好的发布规则应该如下图所示了:
7、至此一个基于maven的webapp就建立好了,并可以直接从eclipse中发布到tomcat中
补充:我们需要在src/main/webapp/WEB-INF下面创建一个web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
测试web工程
在webapp目录下新新建一个index.html页面,随便写一点东西,将工程发布到tomcat上,测试index.html页面是否以访问。
访问地址:http://localhost:8080/simple-webapp/
添加Servelet
1、添加servlet依赖:
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
2、新建一个servlet类:
public class SimpleServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = -9019056131521164745L;
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter out = response.getWriter();
out.println("SimpleServlet Executed");
out.flush();
out.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
3、增加web.xml配置:(也可以在选择项目为动态工程时配置)
<servlet>
<servlet-name>SimpleServlet</servlet-name>
<servlet-class>web.SimpleServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- servlet-mapping -->
<servlet-mapping>
<servlet-name>SimpleServlet</servlet-name>
<url-pattern>/SimpleServlet</url-pattern>
</servlet-mapping>
4、在页面中访问地址:http://localhost:8080/simple-webapp/SimpleServlet,如果能正常访问,则servlet建立成功,一个简单的web工程就这样完成了。
依赖其它包
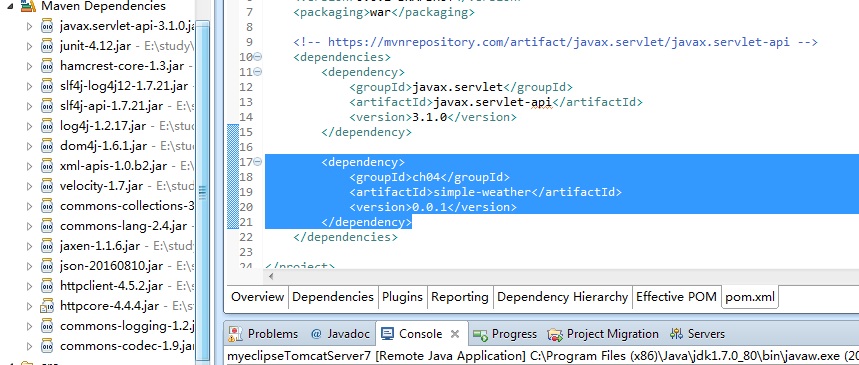
在这里先简单介绍一下如何使用其它开发者开发的jar包,如在之间生成了simple-weather-0.0.1.jar,在这里可以拿来使用,在依赖中引入:
<dependency>
<groupId>ch04</groupId>
<artifactId>simple-weather</artifactId>
<version>0.0.1</version>
</dependency>
可以看到引入simple-weather包后,这个包所需要的所有包根据依赖关系也一起引入了,是不是很方便 ?
引入包后,写一个测试方法:
public class SimpleTest {
public static void main(String[] args) {
Weather weather = new Weather();
weather.setCityid("0001");
System.out.println(weather.getTestSegment());
}
}
这个方法是可以运行的,则包引入成功。
修改serlvet的内容为:
public void doGet(HttpServletRequest request, HttpServletResponse response) {
PrintWriter out = null;
try {
out = response.getWriter();
WeatherRetriever wr = new WeatherRetriever();
WeatherParser wp = new WeatherParser();
WeatherFormatter wf = new WeatherFormatter();
String dataReturn = wr.retrieve();
Weather weather = wp.parse(dataReturn);
out.println(wf.format(weather));
out.flush();
} catch (Exception e) {
e.printStackTrace();
} finally {
out.close();
}
}
并且将weather.vm放在份到resources目录下。
在页面中访问地址:http://localhost:8080/simple-webapp/SimpleServlet,页面显示内容为:??101010100 ??101010100 ??101010100
访问正常,工程集合成功(乱码问题发生编码格式的范畴,此处不讨论)。

































 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








