1、创建maven项目(同时添加web骨架)
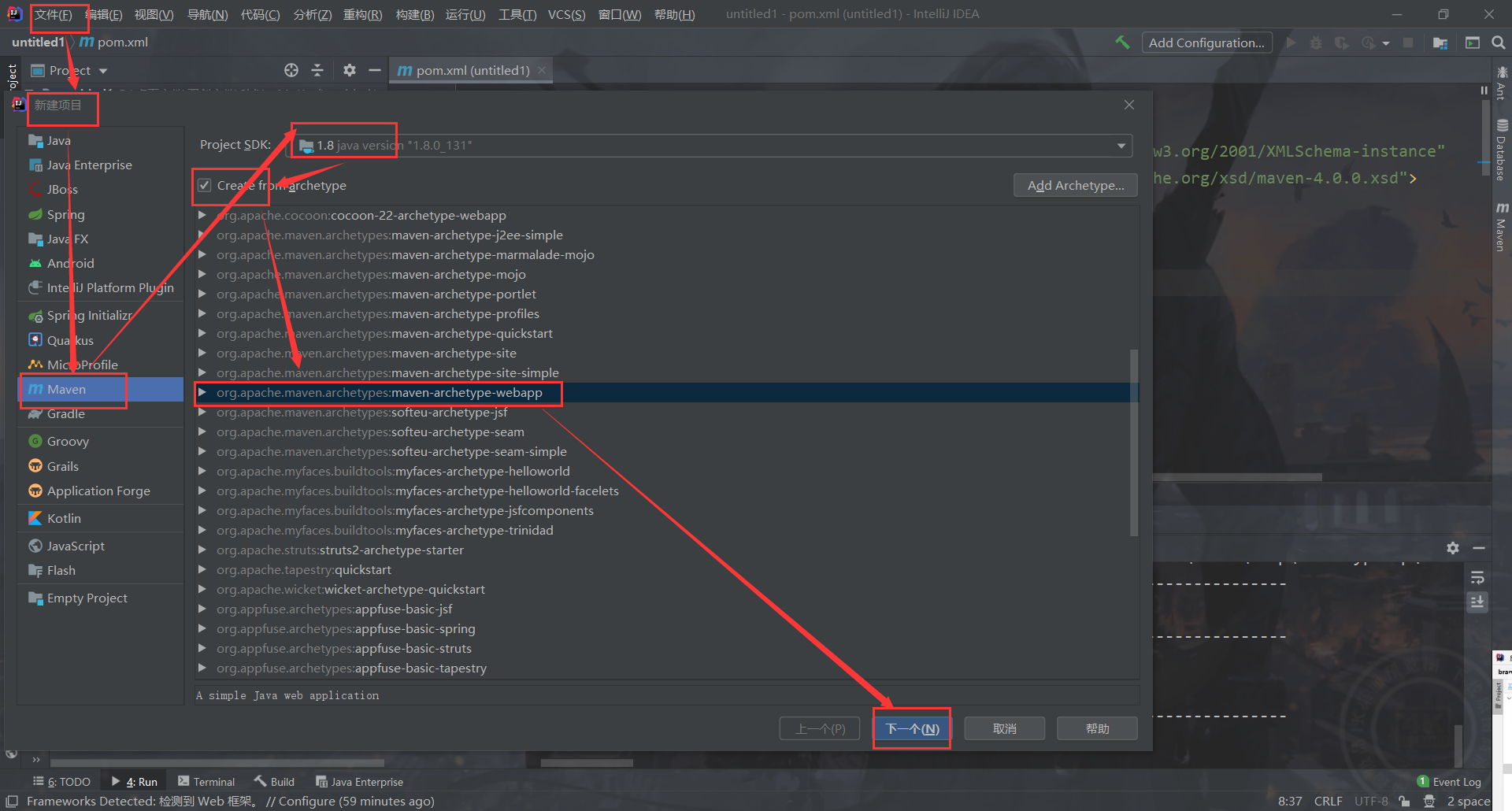
1、新建一个maven项目,在创建项目的时候,选择:maven-archetype-webapp骨架,然后选择下一步

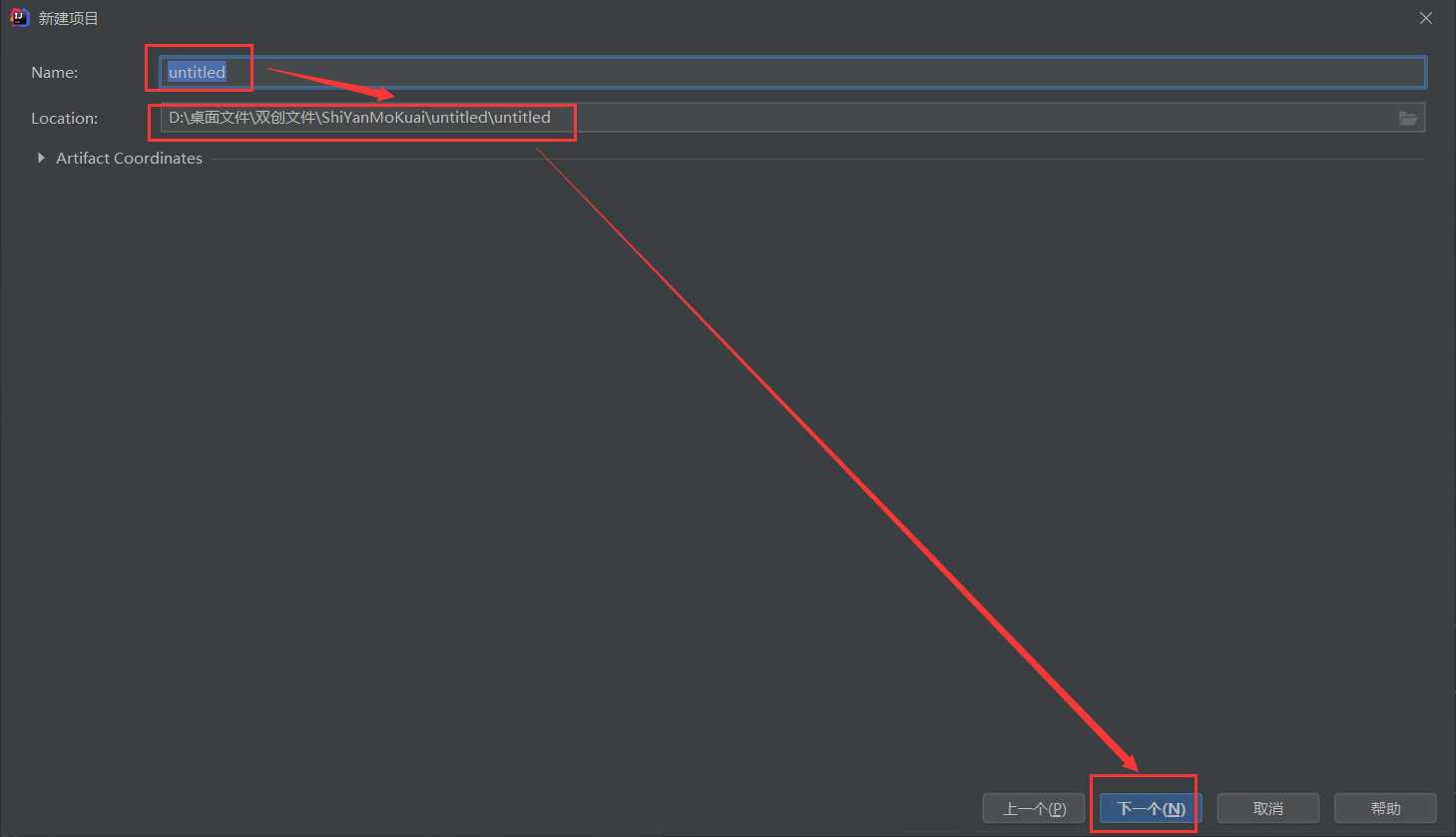
2、接着命名项目名称,然后选择项目的保存路径,然后点击下一步。

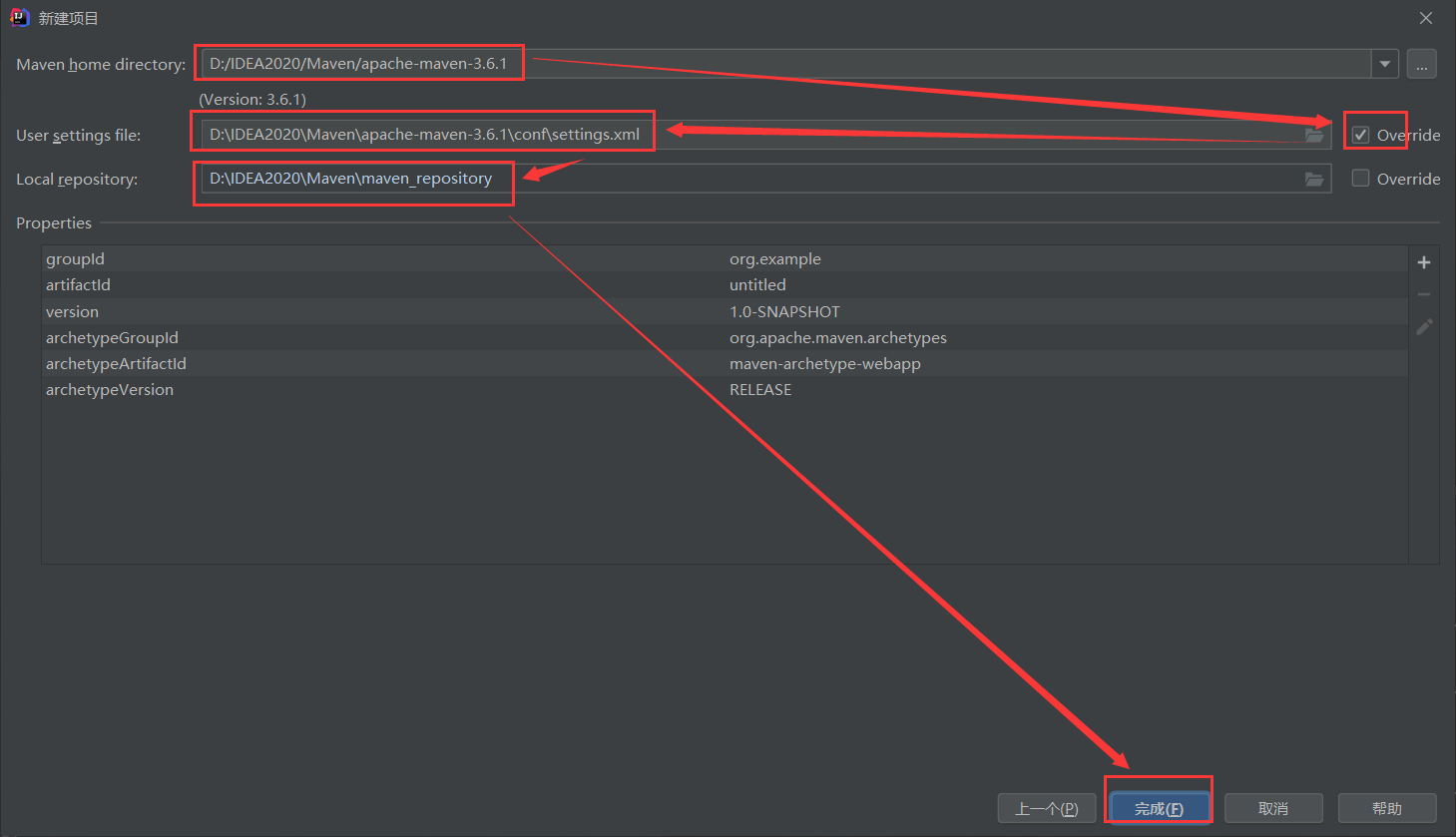
3、然后选择maven版本,在右边的小方框打勾,然后添加maven配置文件的路径,添加maven本地仓库的路径,然后点击完成。

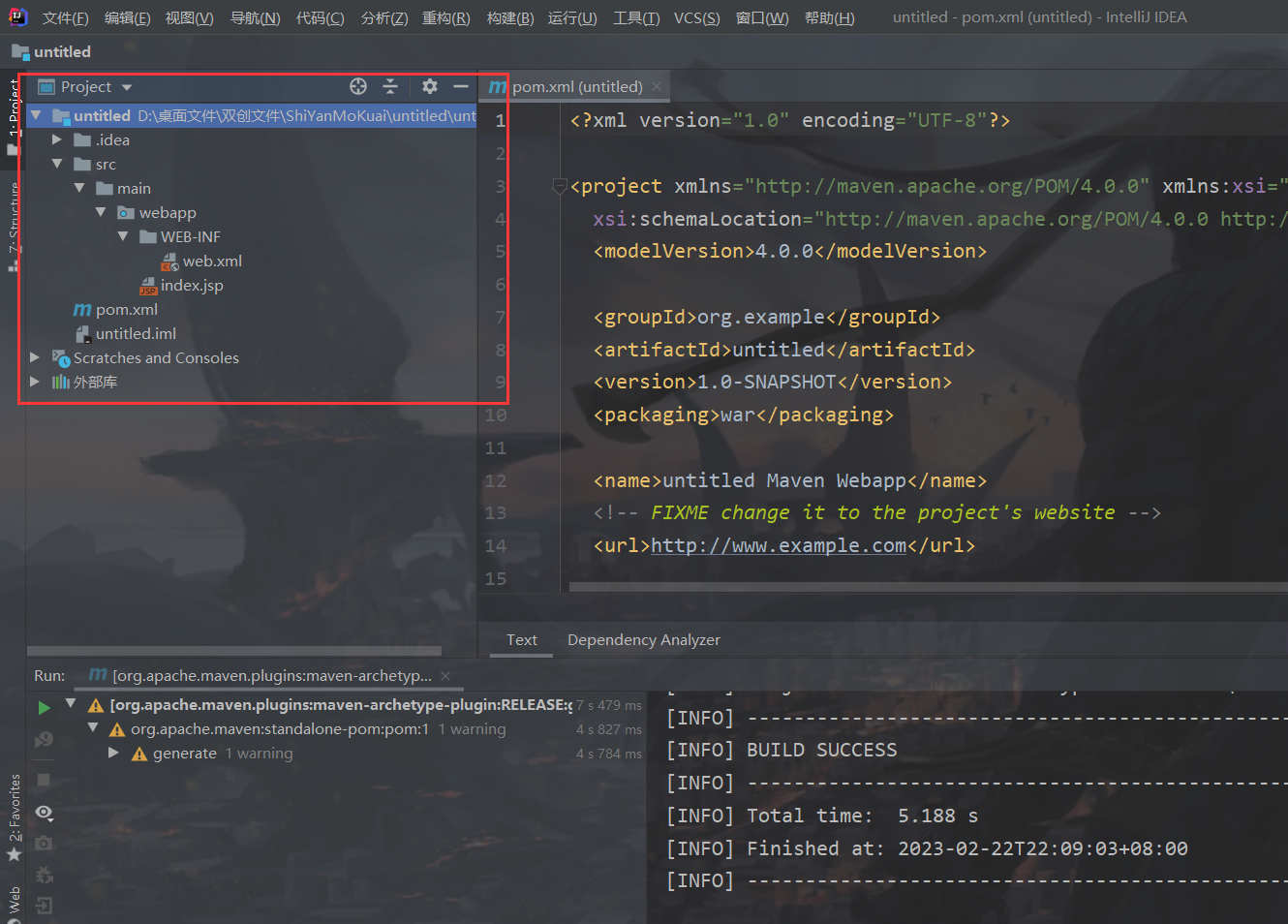
4、点击完成后的样子如下图所示:

2、恢复文件目录
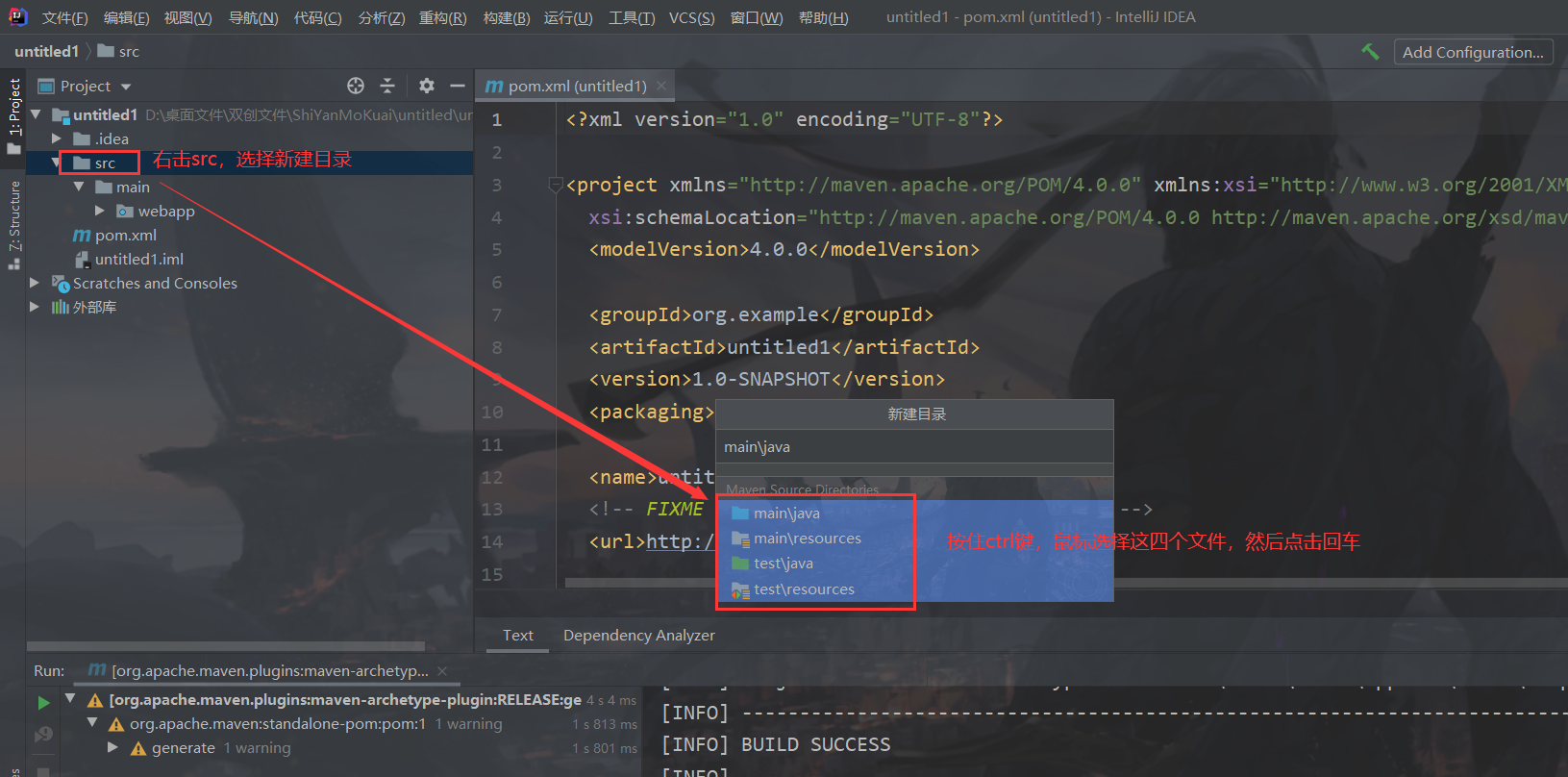
5、右击src,然后选择新建目录,添加下图四个选项,然后点击回车。

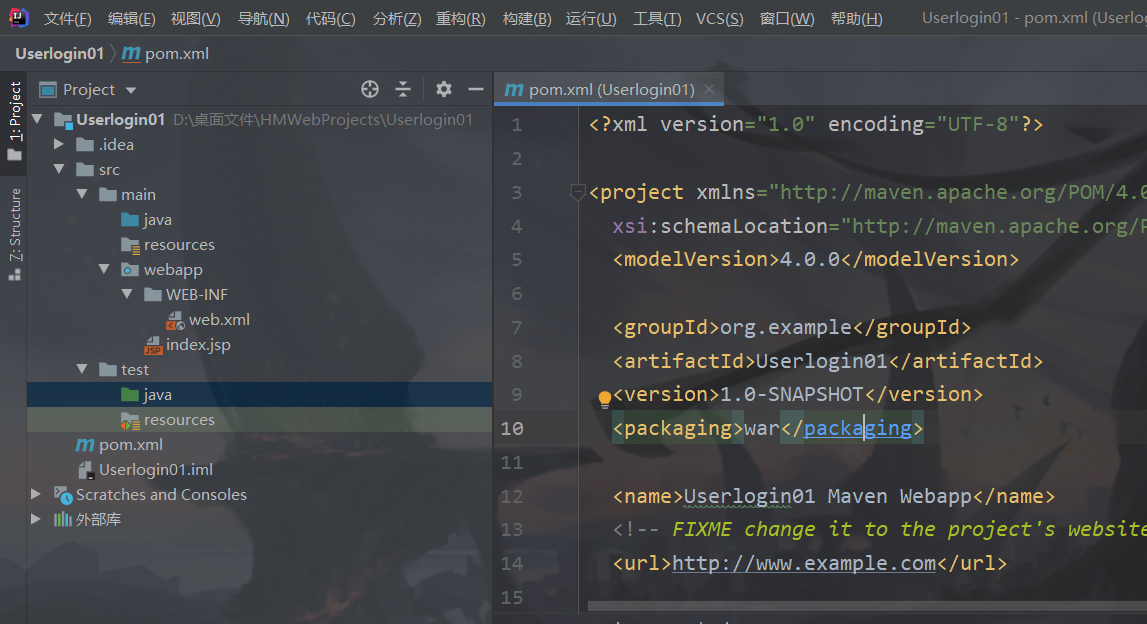
6、新建完目录是下面的样子

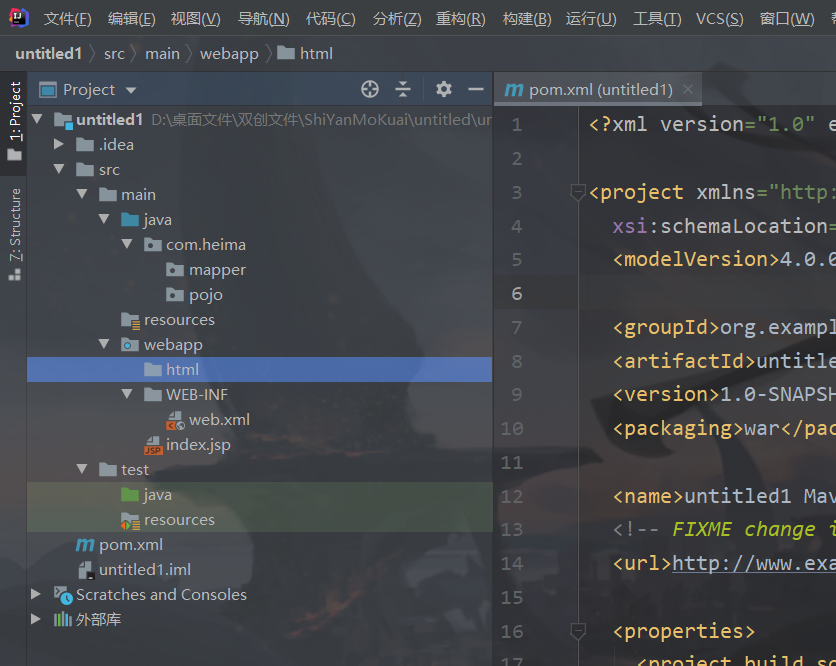
7、右击java目录,然后添加 com.heima.mapper包 和 com.heima.pojo包,在webapp目录下创建html文件夹。java目录下的resources文件夹是用来存放mabtis等项目架构的xml配置文件的,成品如下图所示:

3、修改pom.xml文件
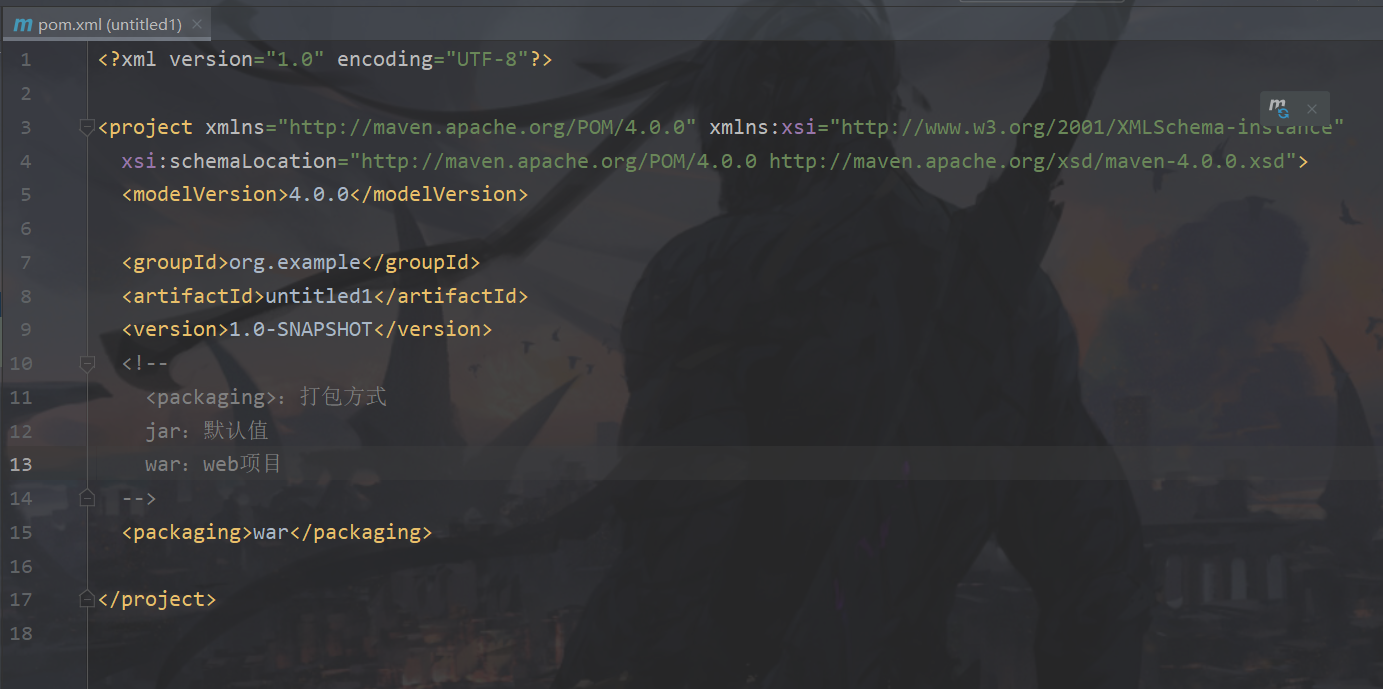
8、删除pom.xml配置文件中不必要的插件配置代码,只需要保留下图中的代码即可。

4、解决可能出现的问题
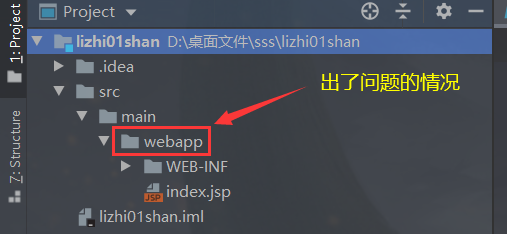
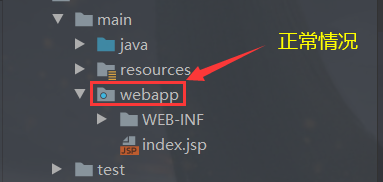
9、可能会出现的问题:


对比上面的两种情况,发现webapp在正常情况下左边是有蓝色小点的,如果出现了上图中出现问题的情况,可以尝试使用下面的方式进行改错:
使用IDEA创建基于Maven的WEB项目_idea创建一个基于maven的网页_誓言唯美RQL的博客-CSDN博客
5、修改web.xml文件
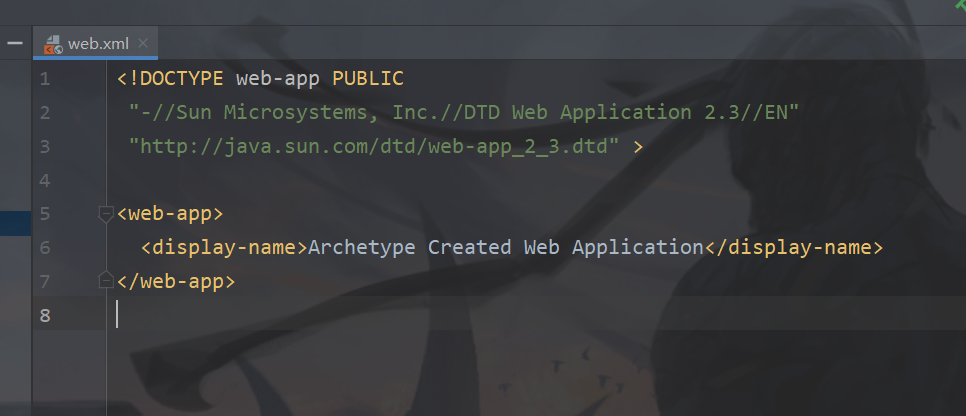
前提:如果web.xml文件格式和本步骤修改后的格式一样,则不需要修改;如果web.xml文件格式是下图中的样子,则需要进行修改。这种样式的web.xml文件不支持注解,后续servlet和JSP结合使用的时候也会出现问题,所以我们要删除重建这个web.xml文件。

步骤如下:
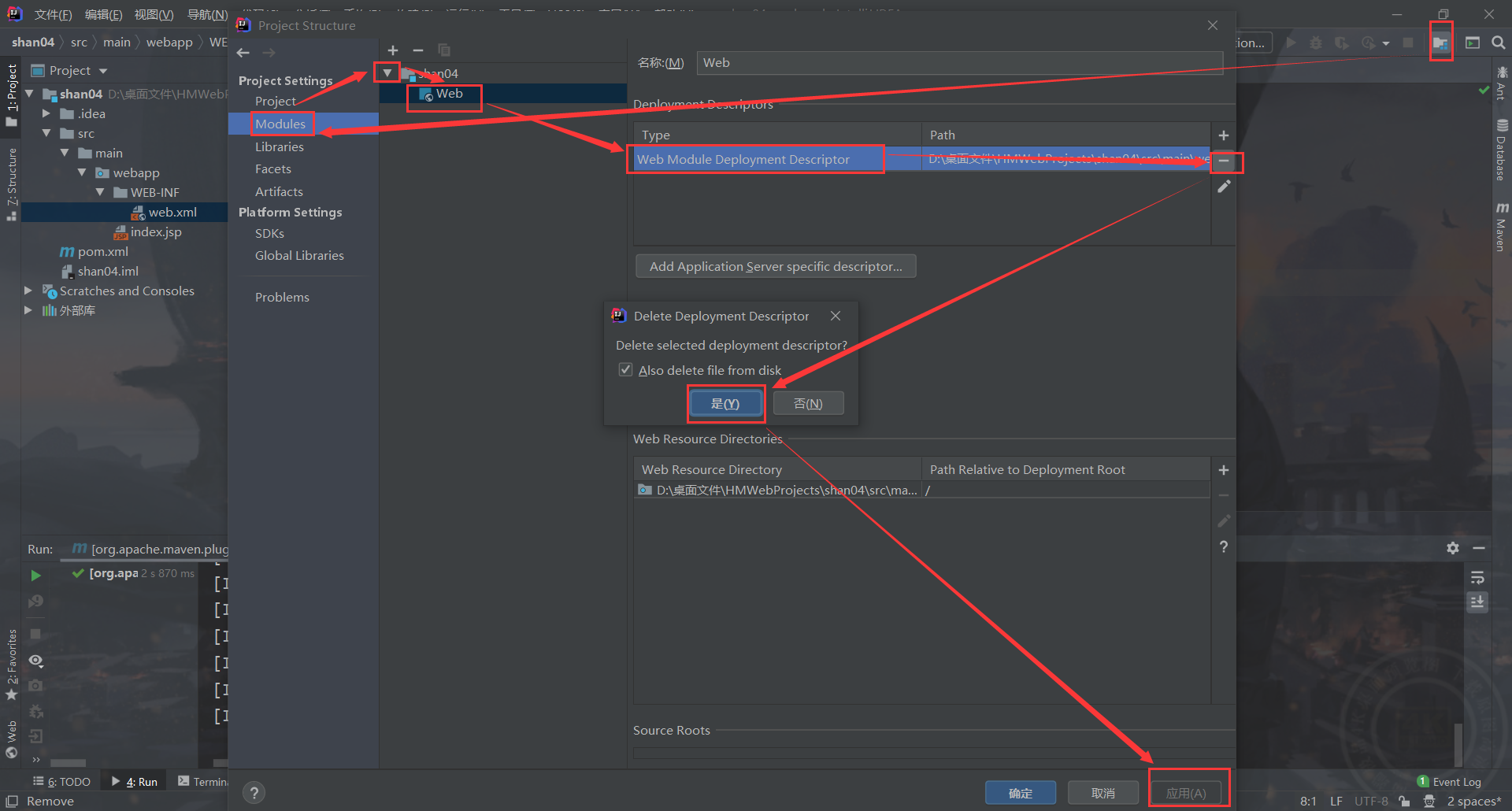
10.1、点击右边的项目结构图标,然后选择modules,然后找到当前项目的Web并点击,然后选择Type下面的内容,点击右边的减号,然后选择OK,然后点击应用(点击应用之后不要点确认),流程如下图所示:

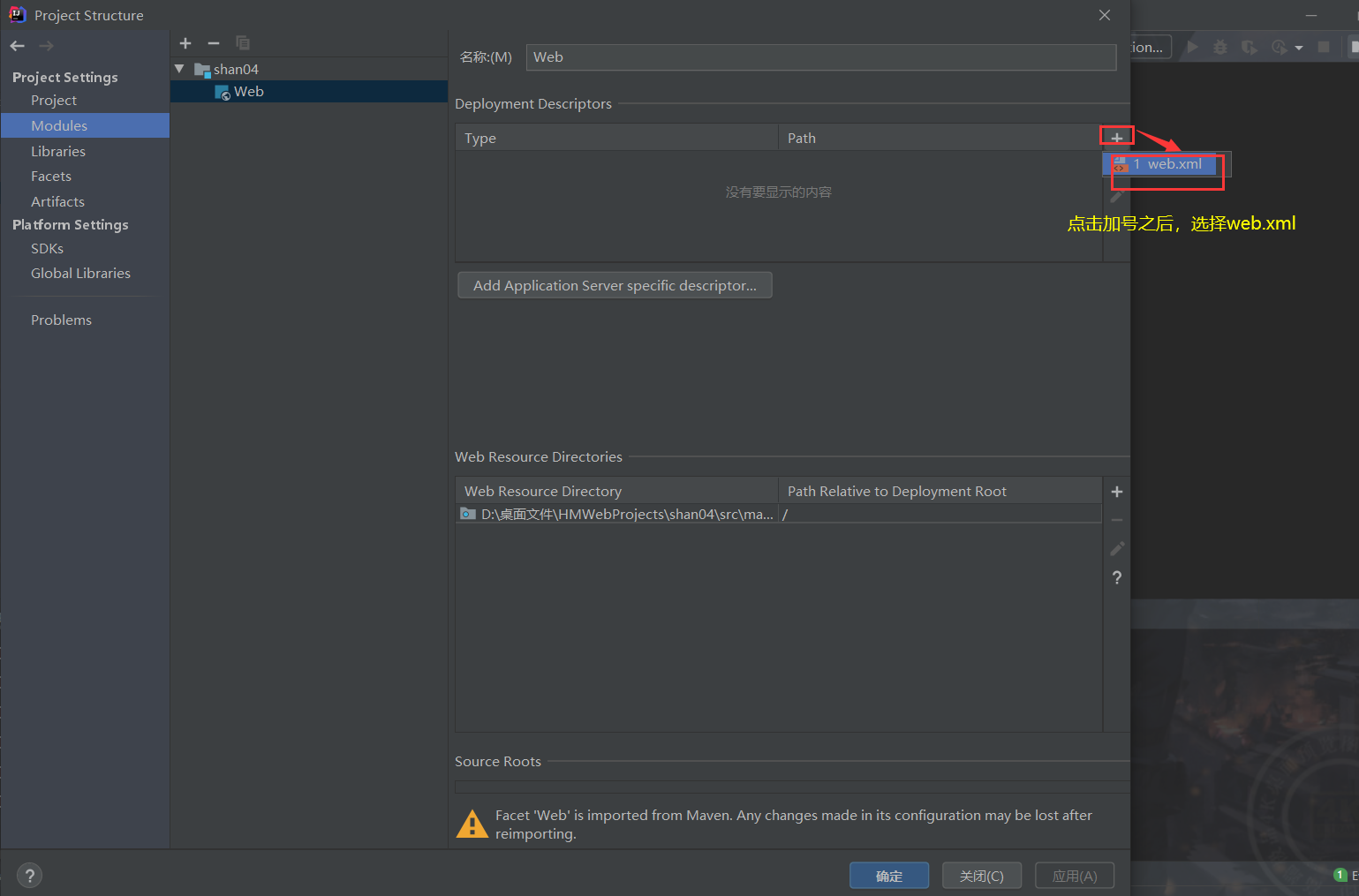
10.2、按照10.1的步骤操作之后,点击右边的加号,选择web.xml,如下图所示:

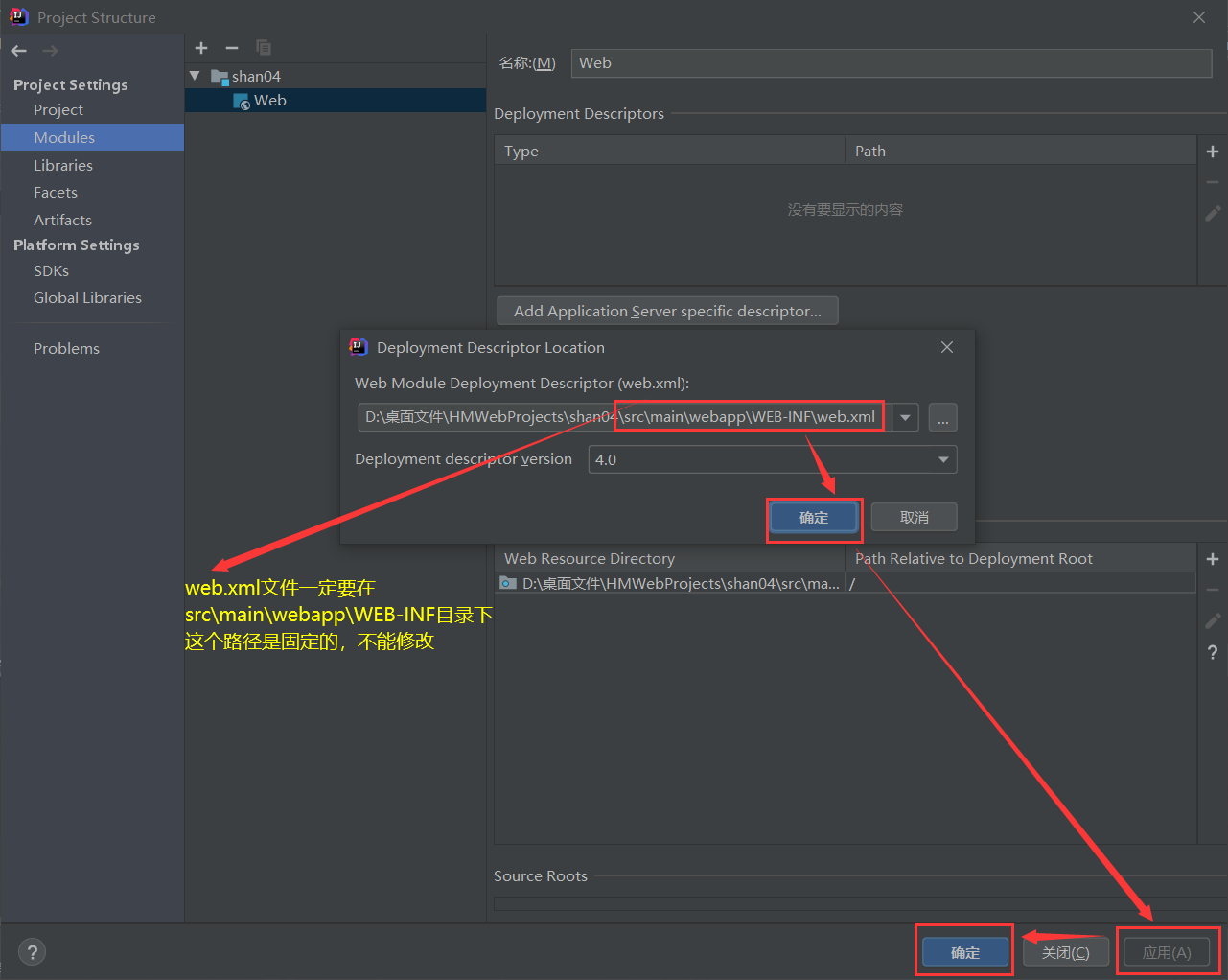
10.3、执行完10.2的步骤,会出现一个弹窗,注意文件的路径,然后version的值一定要大于等于2.4,不然EL表达式不会被servlet识别,然后点击本窗口的确定,然后点击应用,再点击确认即可,如下图所示:

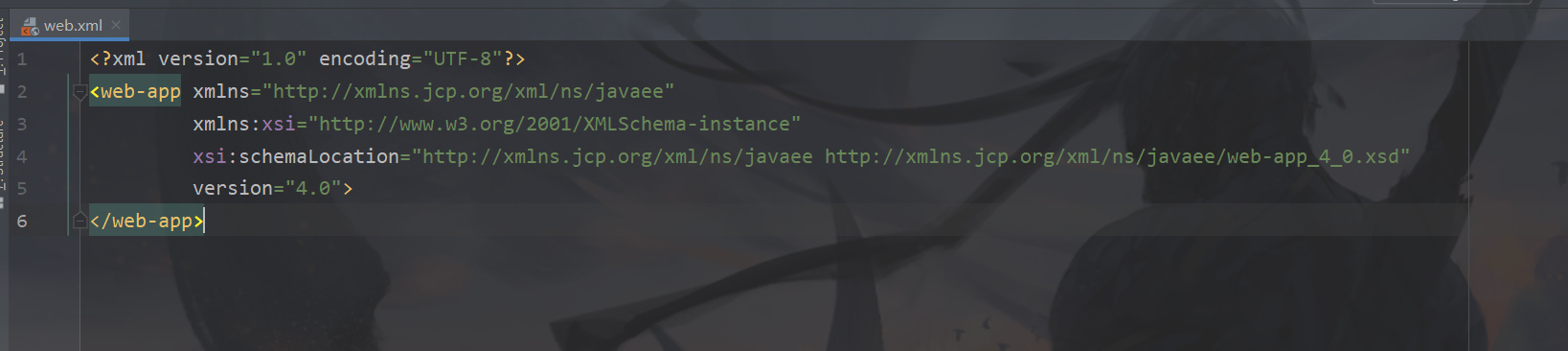
10.4、查看修改后的web.xml文件,如下图所示就算成功了。

6、为了避免每次建新项目都需要修改web,xml文件,可以直接修改web.xml文件的默认的模板,具体操作步骤可以查看下方链接中最佳解决方案标题下的内容
链接:EL表达式在JSP中不生效问题_jsp的el表达式不生效_AIains的博客-CSDN博客
11、导入依赖






















 4200
4200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








